
Pour utiliser dans Unity, un mesh réalisé et texturé dans Blender 3D, il faudra une texture UV.
C'est à dire l'image carrée ( 1024 x 1024 ou plus ) sur laquelle toute les couleurs de l'objet seront présentes.
On importera dans Unity un mesh ( .fbx, .obj par exemple ) et son image UV map en .jpg
Blender permet de générer automatiquement cette UV map.
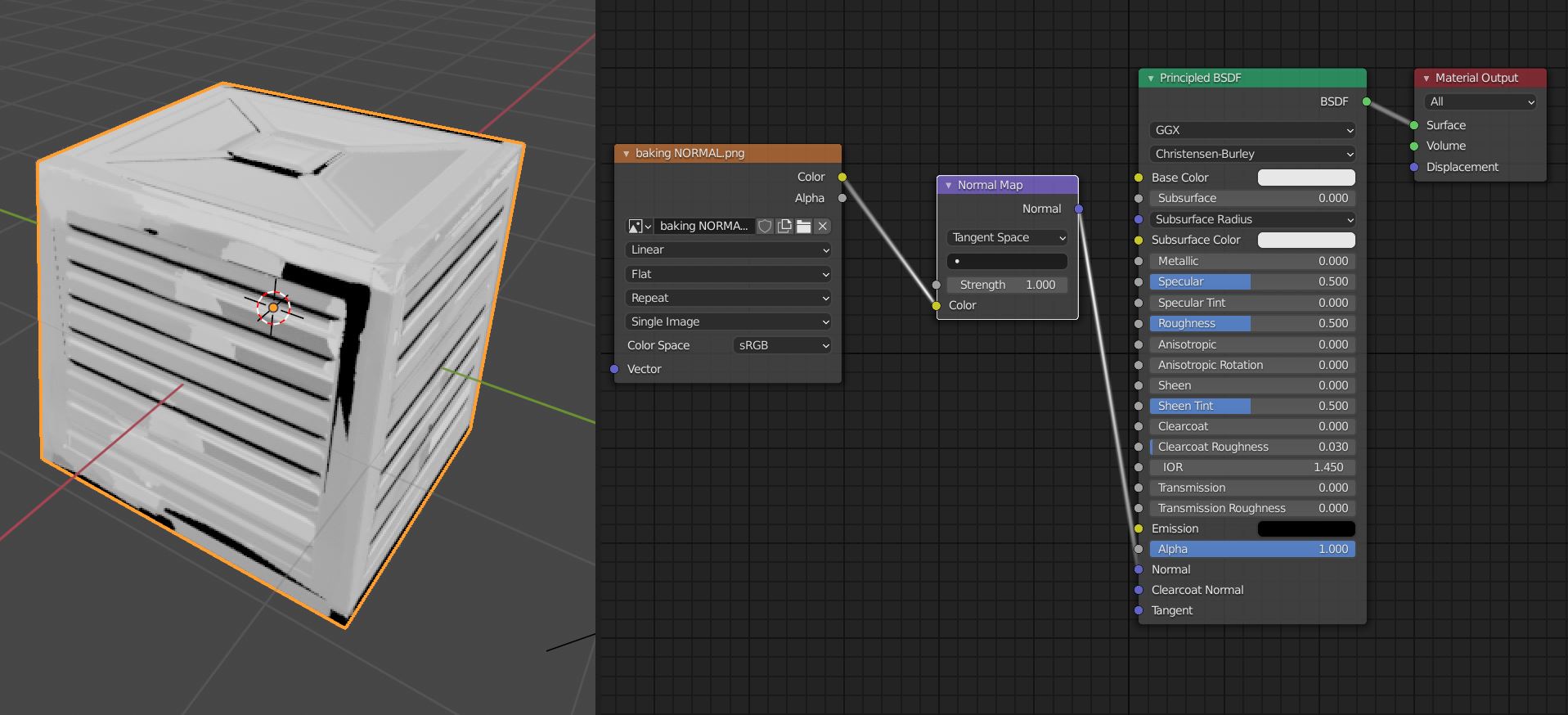
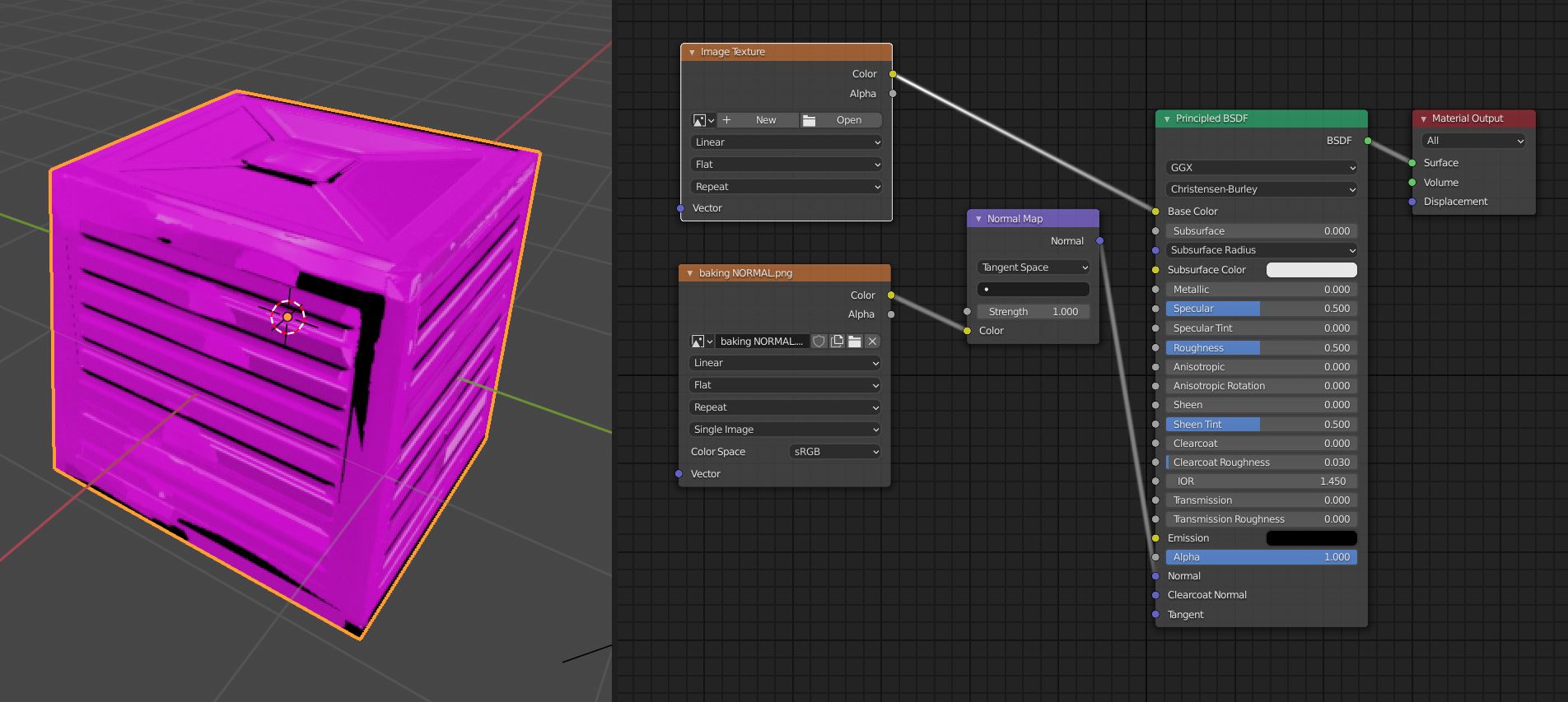
Dans le tuto précédent nous avons mis une UV Map en Normal afin de donner l'illusion de relief.

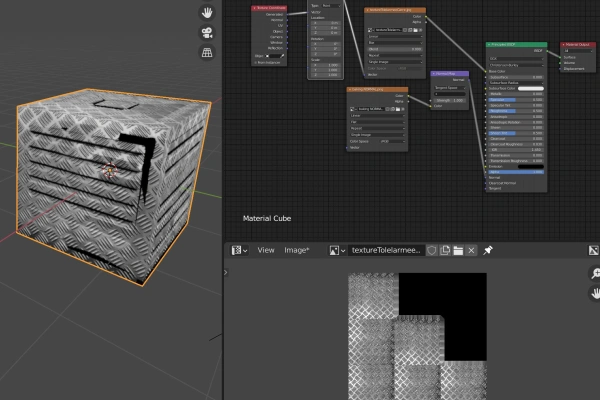
Maintenant, Ajoutons à cette caisse un aspect metal à l'aide d'une texture.
-
Dans la fenêtre Node Editor, ajouter : Add / Texture / Image Texture
-
et selectionner l'image texture de votre choix.


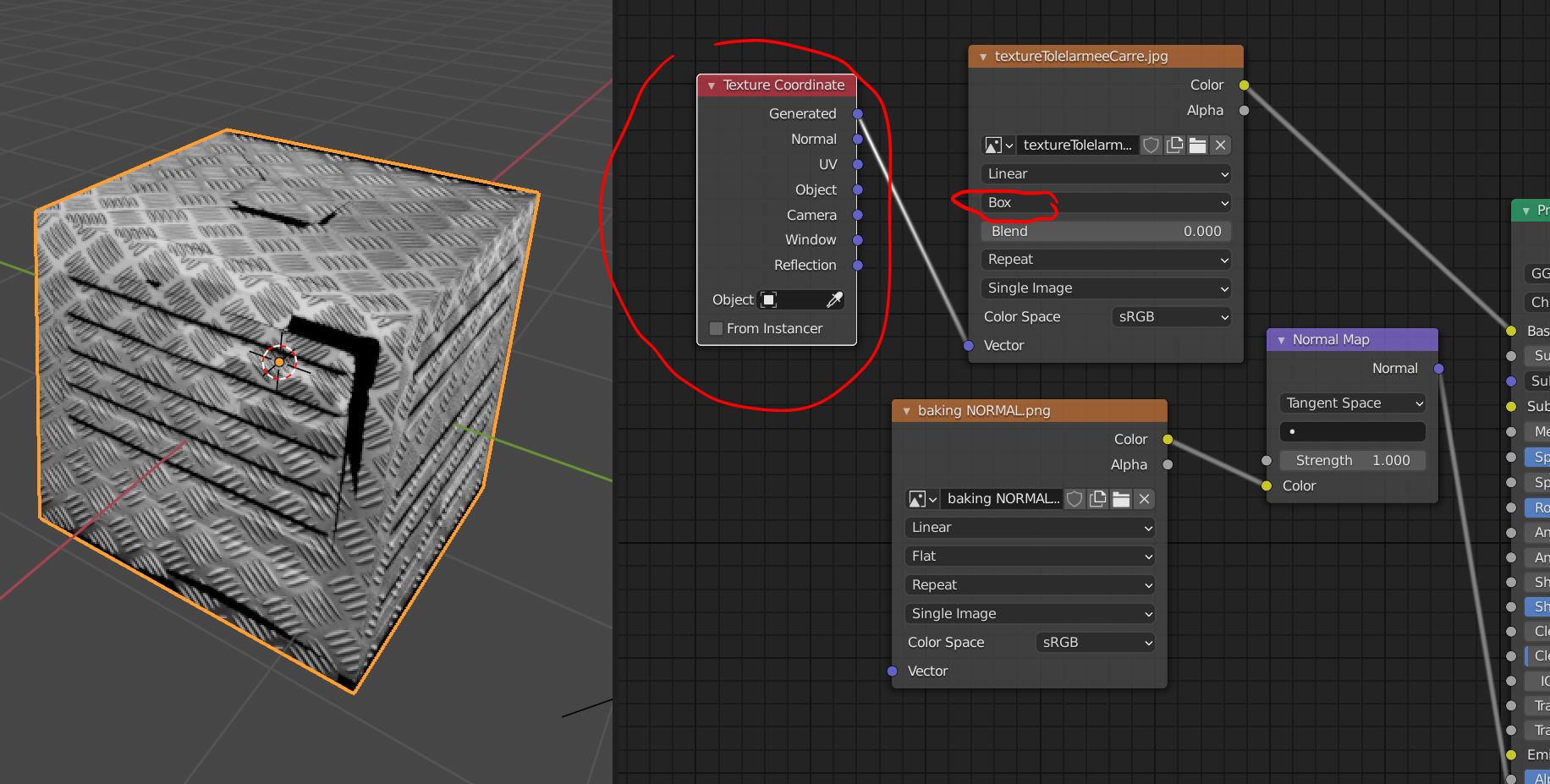
- Pour regler l'echelle de cette texture, nous allons ajouter un node Texture Coordinate Et relier Generated à Vector
Pour notre exemple, remplacer la ligne Flat par Box dans le node Image Texture. Cela permettra d'appliquer la texture correctement sur toute les faces du cube
Pour affiner le positionement de la texture on pourra ajouter un node Mapping.

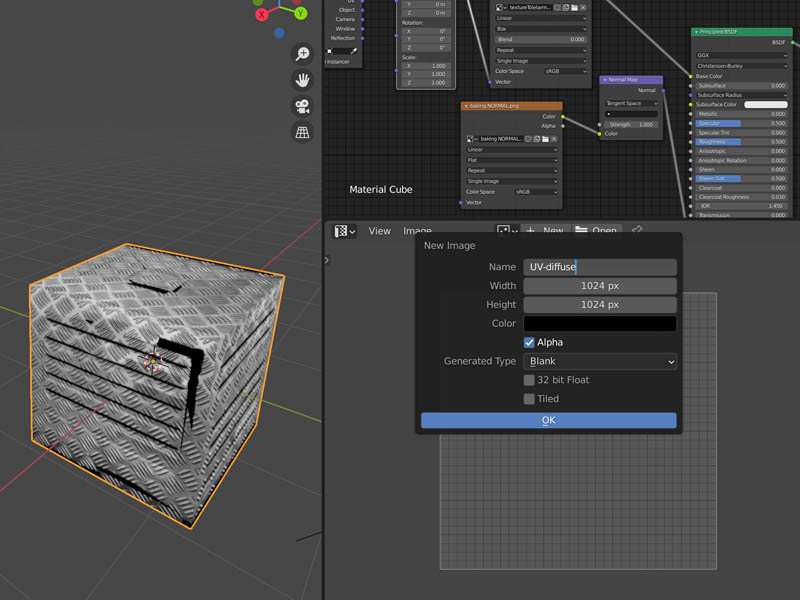
- Créer une nouvelle image dans UV editor que l'on nomme UV-diffuse

- Et enfin, le baking !!
Bien vérifier que le moteur de rendu est toujours sur Cycle.
Selectionner Bake type : Diffuse
Contributions : Direct si vous souhaitez que les lumières présentes dans la scène soient reportée sur la texture
Indirect si vous souhaitez les reflets d'objets de la scène
Color : Pour recuperer les couleurs.
Deselectionner : Selected to Active
Puis cliquez sur Bake
Blender créer l'UVmap diffuse.

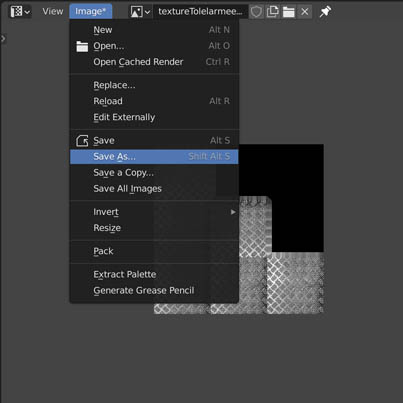
- Il ne reste plus qu'a l'enregistrer en fichier image à partir de l'UV editor
Votre UV map est prête à être utilisée dans Unity 3D




 0
0