
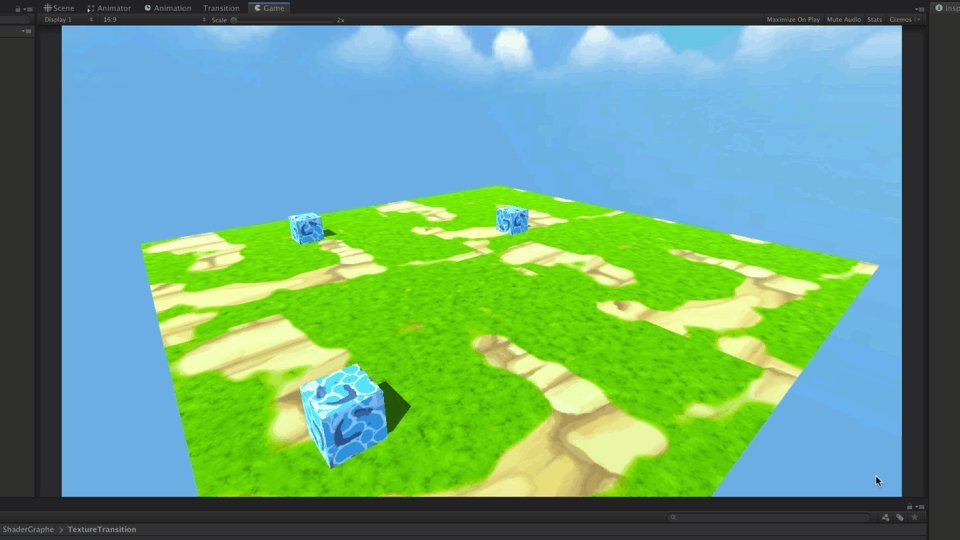
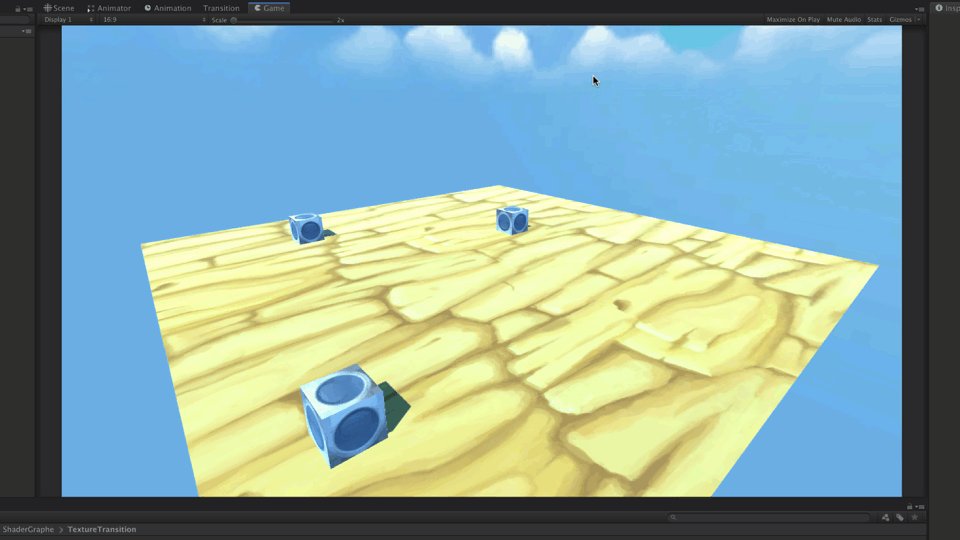
Réalisation d'un effet très connu dans le jeu vidéo avec le Shader Graphe de Unity
Ce tutoriel vous propose de réaliser un shader permettant une transition de texture avec le Shader Graphe de Unity.
Nous verrons dans un premier temps le principe de base du shader, puis nous étendrons, lors d'un prochain tutoriel, notre système avec un script C# permettant de changer, en transition et dynamiquement, la texture des objets dans la scène.
Pré-requis: Bases de l'utilisation de Unity . Bases du Shader Graphe (Playlist dans le bas de la page en suivant le dernier lien).

Cet effet de transition de texture est très utilisé afin de changer, par exemple, la saison de l'intégralité de la map du jeu, comme dans le jeu vidéo NorthGard par exemple.


Avant de pouvoir réaliser l'effet de transition
Ce tutoriel part du postulat que vous ne découvrez pas pour la première fois l'utilisation du Shader Graphe avec Unity. Si vous débutez, pensez à faire un tour au préalable sur la série de tutoriels vidéos dédiés au Shader Graphe avec Unity.
Priorisez avant toute chose l'installation du package URP (appelé avant LWRP) pour suivre ce tutoriel. Pour se faire vous pouvez vous aider de la vidéo ci-dessous.
Une fois que le package est installé, il arrive avec le Shader Graphe integré. Vous pourrez donc commencer à créer vos propres shaders.
Et c'est exactement ce que nous allons faire de suite.
Créer le Shader
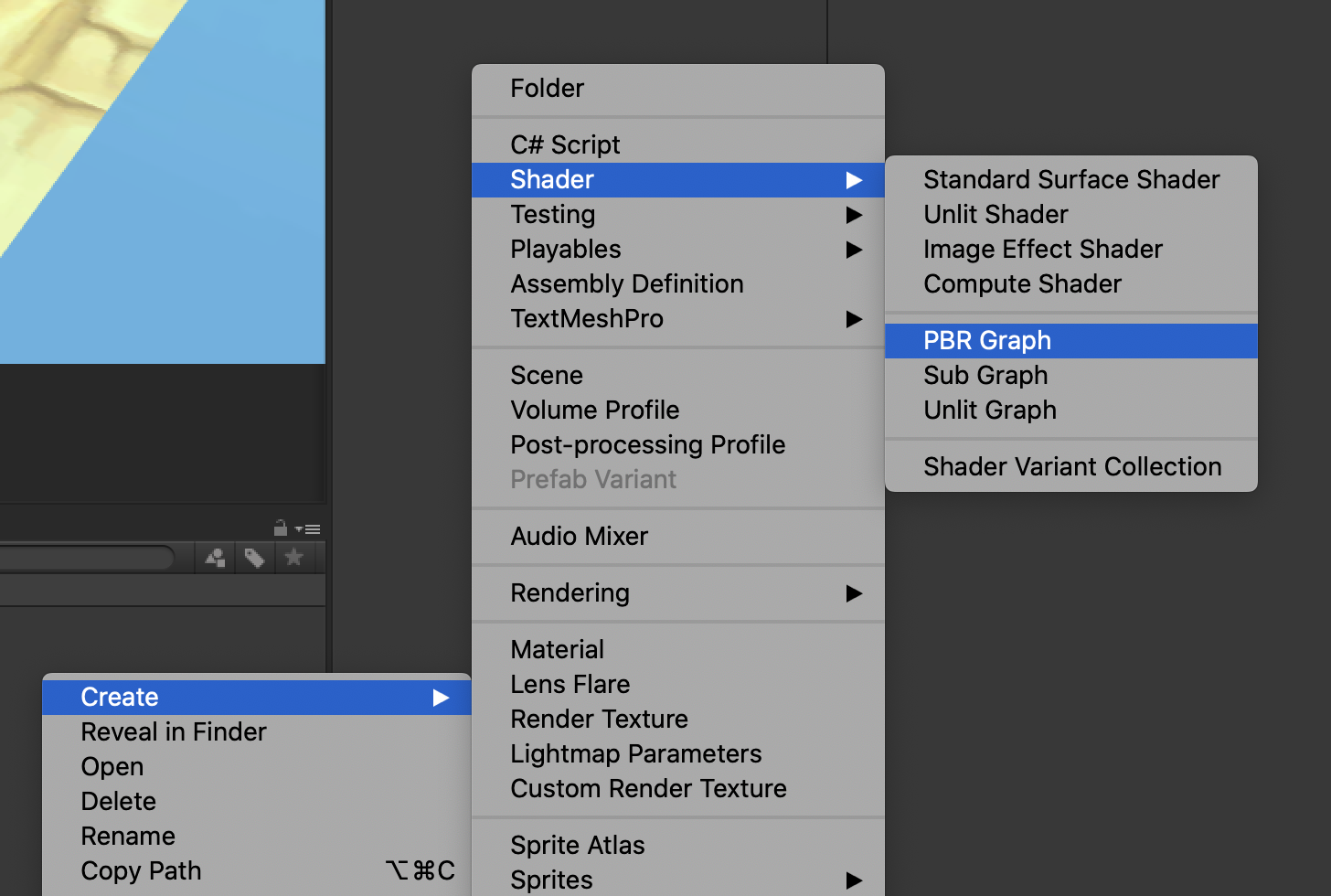
Dans la fenêtre Assets, créez un Shader PBR, et nommez le Transition par exemple.
Clic droit => Create => Shader => PBR Graphe

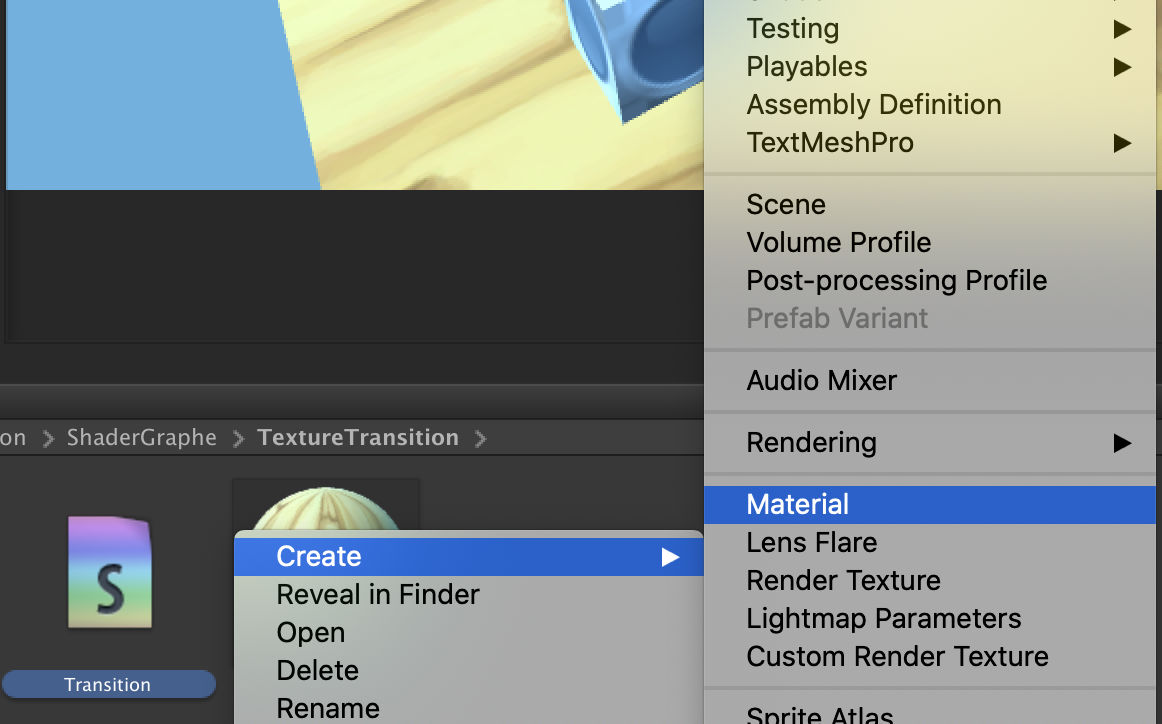
Puis sélectionnez ce shader et créez un Material associé.
Clic droit => Create => Material

Nommez le Material comme vous le souhaitez. Ce Material nous permettra, par la suite, de l'appliquer aux objets de la scène auxquels on veut donner cet effet de transition de texture.
Vous êtes prêts pour la suite !
Principe de l'effet de transition de texture
Le principe de base est simple car nous cherchons en réalité juste à changer de texture de l'une pour l'autre et inversement.

A ce changement de texture se rajoute un effet de transition plus doux, pour affiner l'effet.

Nous allons donc devoir ajouter du "bruit" pour réaliser ce mélange de texture.
De plus un paramètre d'avancement de la transition (0 à 100% par exemple) permettra de gérer l'ensemble de la transition.
Ainsi on peut résumer notre effet de transition de texture aux étapes suivantes:
- Disposer de 2 textures et pouvoir en changer - step 1
- Utiliser un paramètre pour piloter le changement de Texture (0 à 100%) - step 2
- Ajouter du bruit pour rendre le changement moins abrupte - step 3
Dans cette première partie nous verrons les step 1 et 2, suivi d'un test simple permettant de s'assurer que le shader crée fonctionne correctement.
Construction du shader dans le shader Graphe
Step 1: Disposer de 2 textures et pouvoir en changer
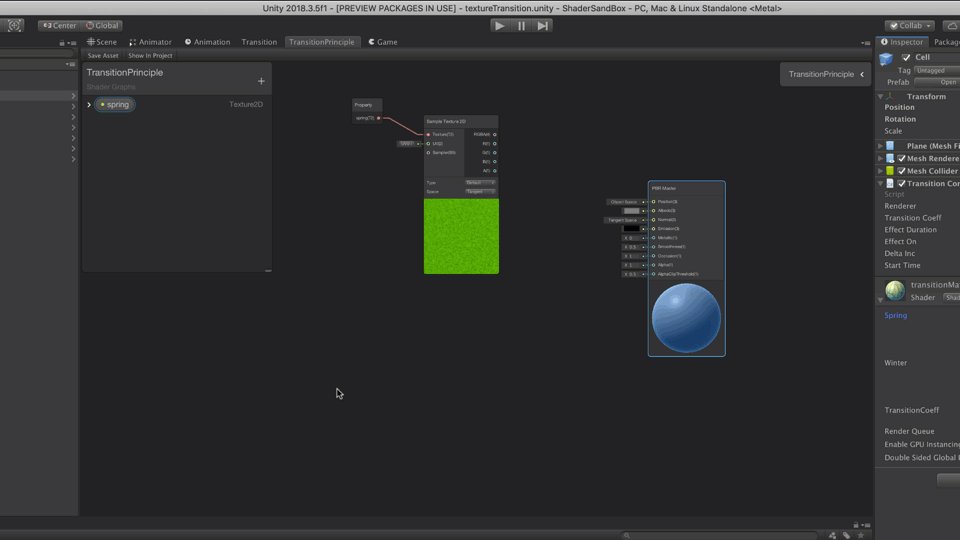
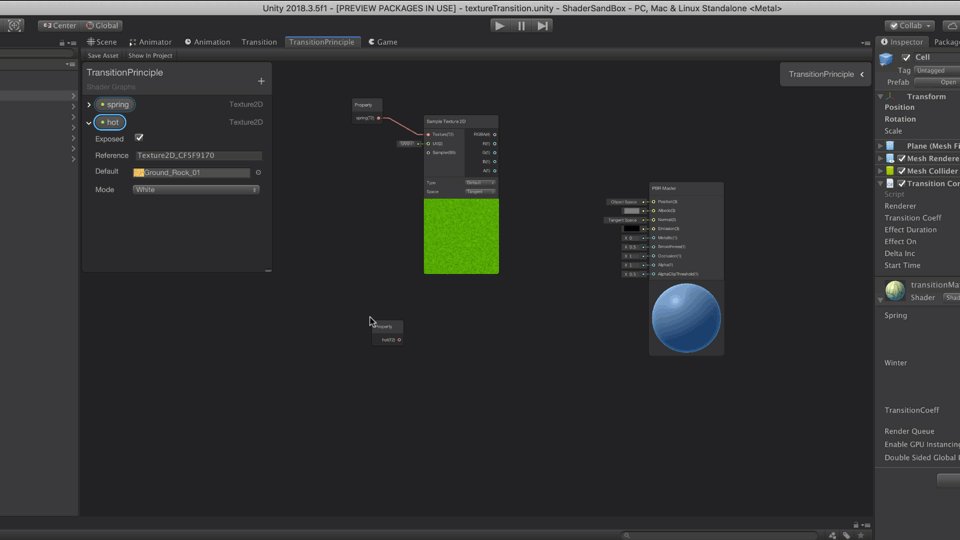
Double-cliquez sur le shader que vous aviez crée au préalable pour passer en édition du shader.
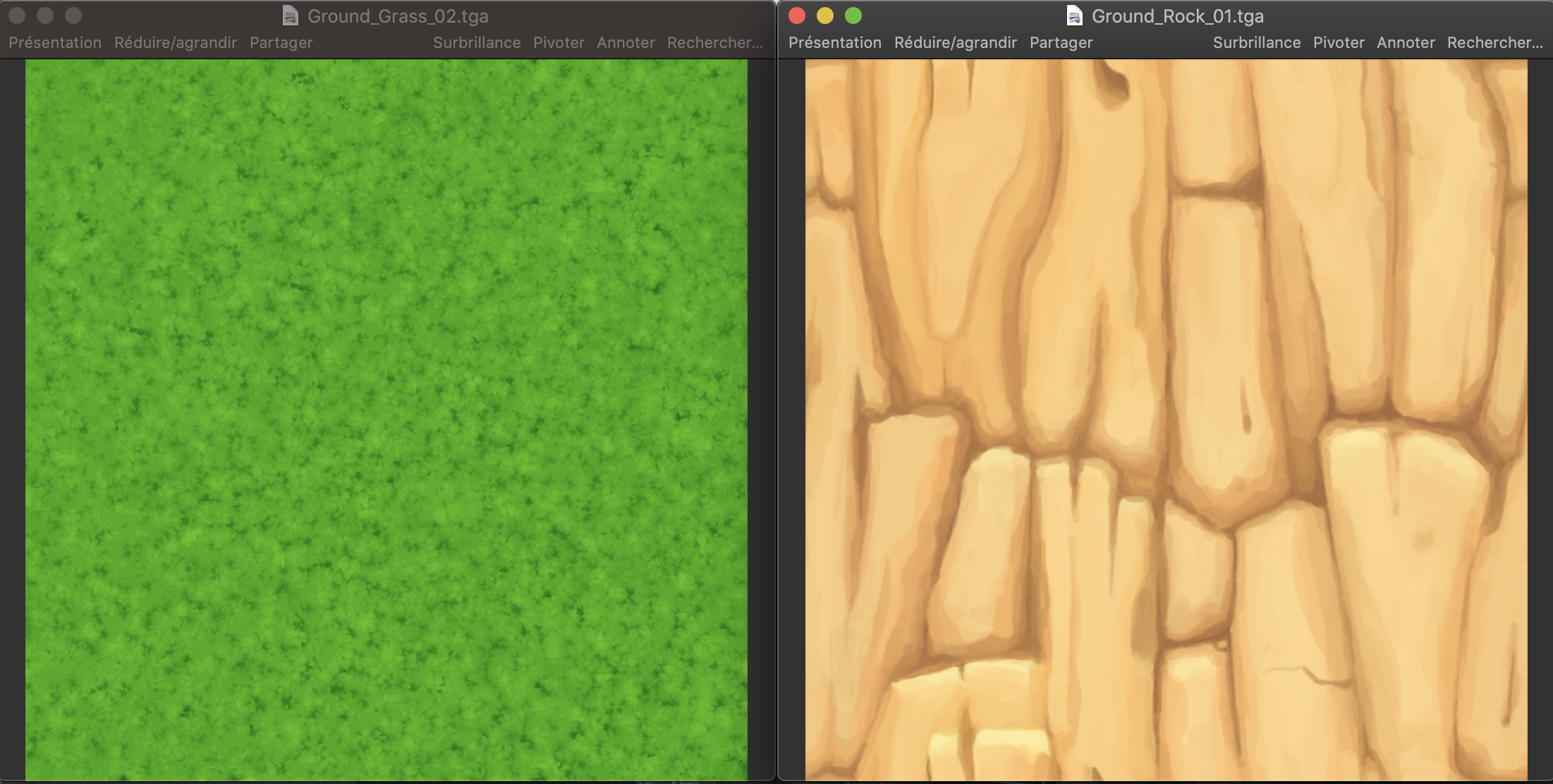
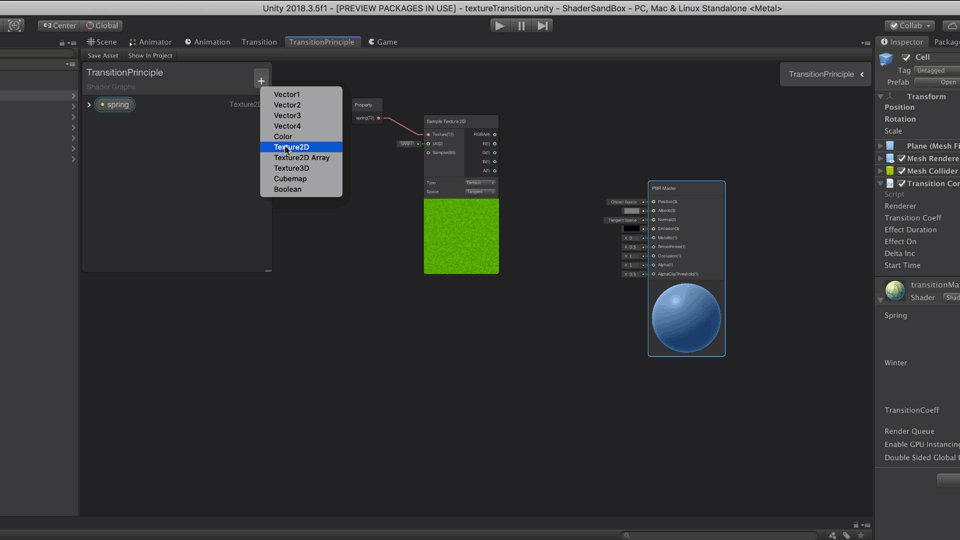
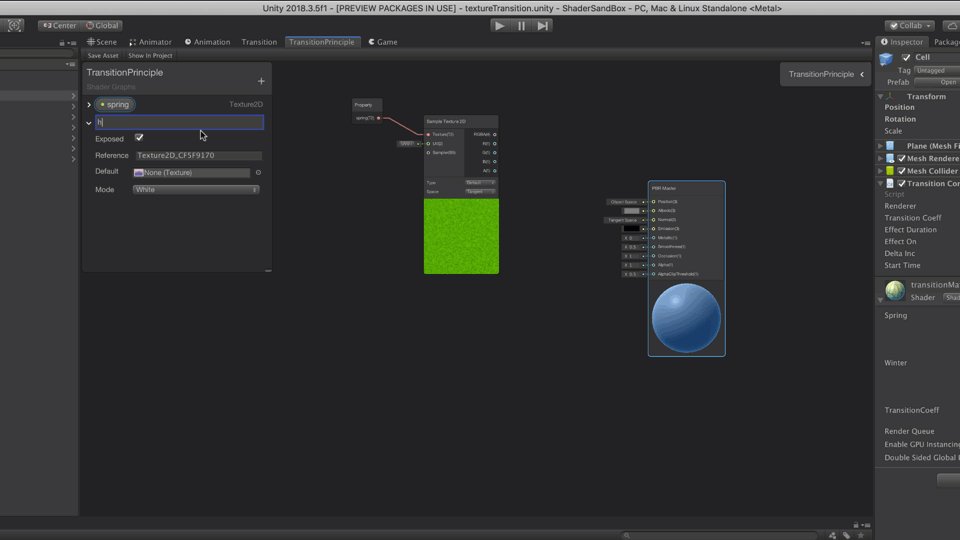
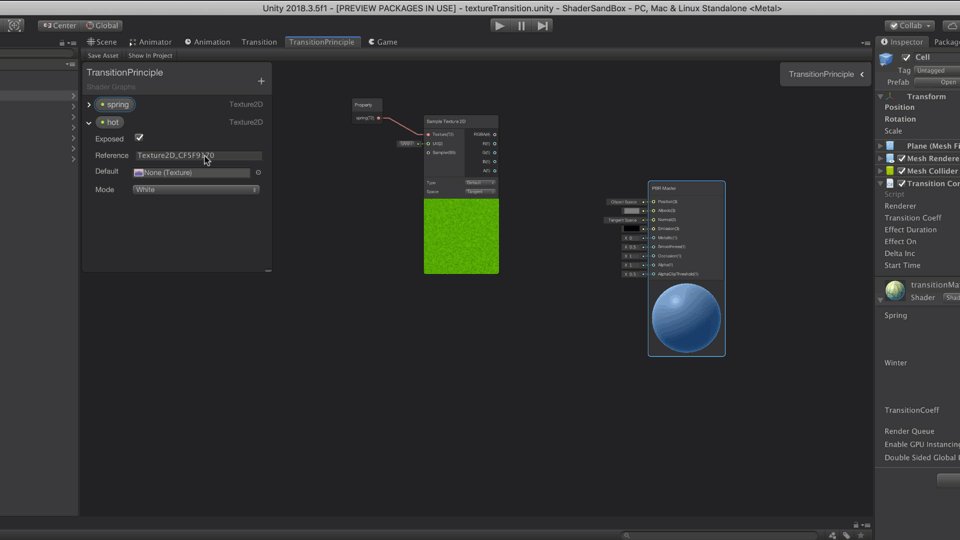
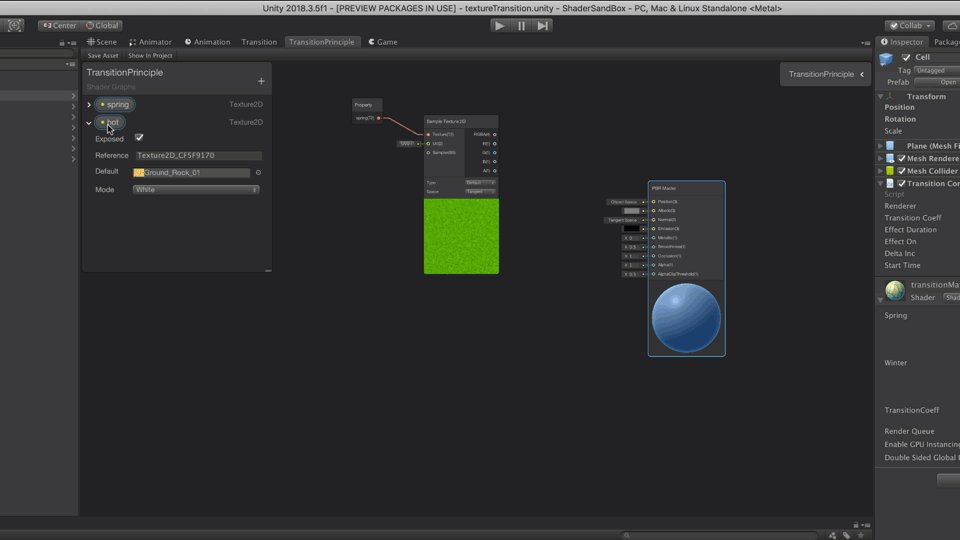
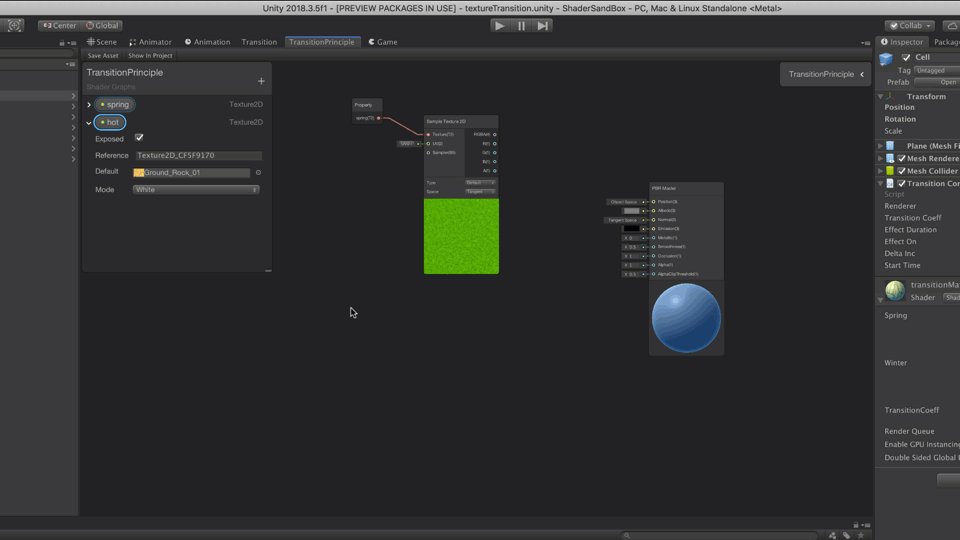
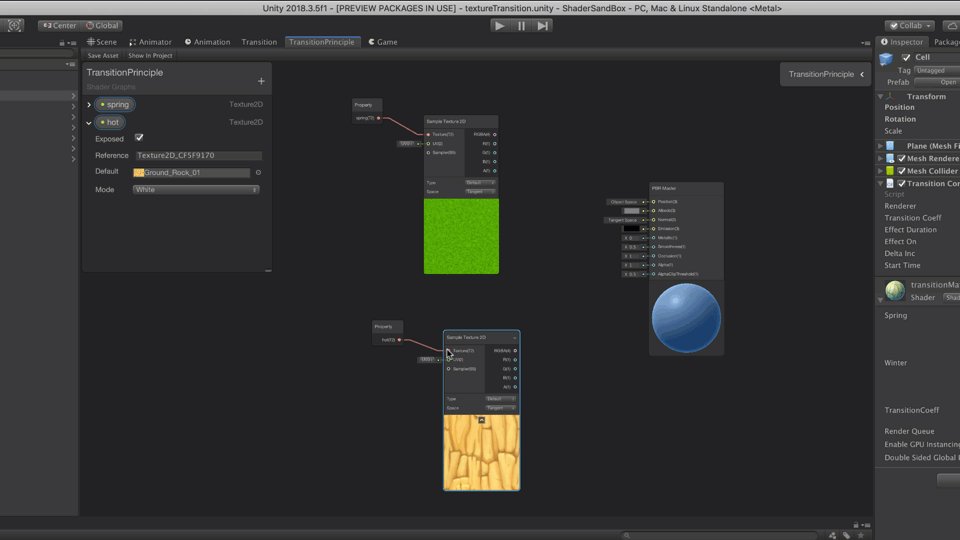
Ajoutez 2 propriétés Texture2D et nommez les à chaque fois comme vous le souhaitez. Pour ce tutoriel nous utiliserons les noms suivants: spring et hot ![]() . Donnez leur une texture différente à chaque fois. Utilisez le package fourni pour ce tutoriel dans les ressources .
. Donnez leur une texture différente à chaque fois. Utilisez le package fourni pour ce tutoriel dans les ressources .

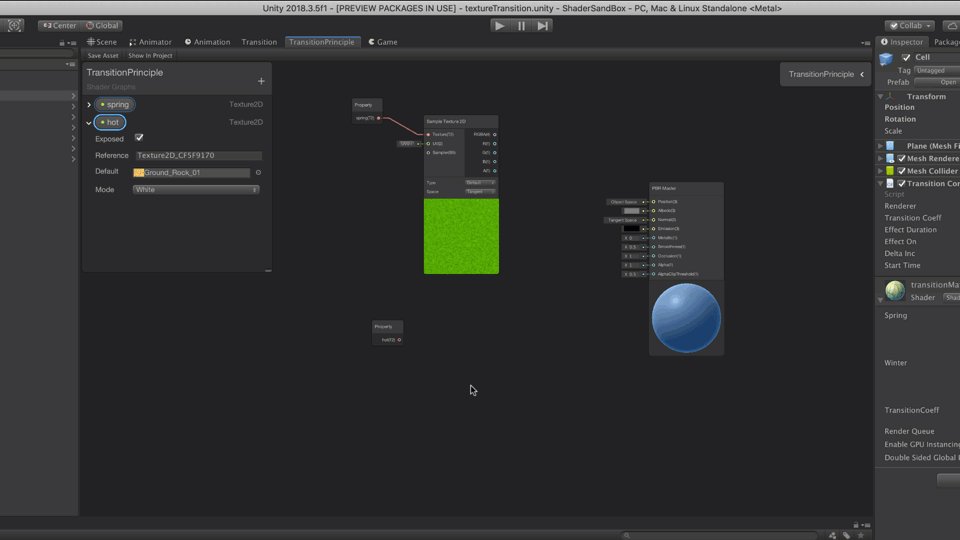
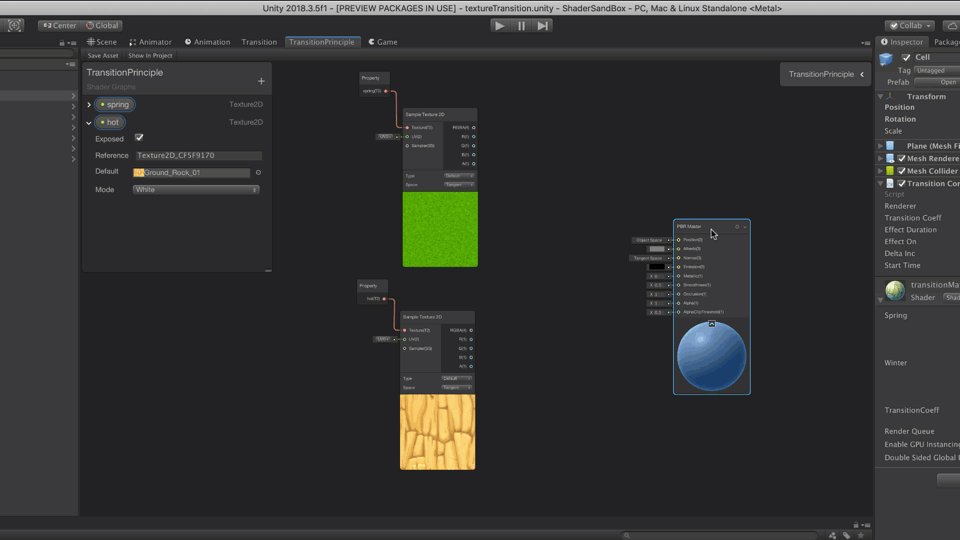
Puis par glisser-déposer, ajoutez les propriétés dans la vue principale du Shader Graphe

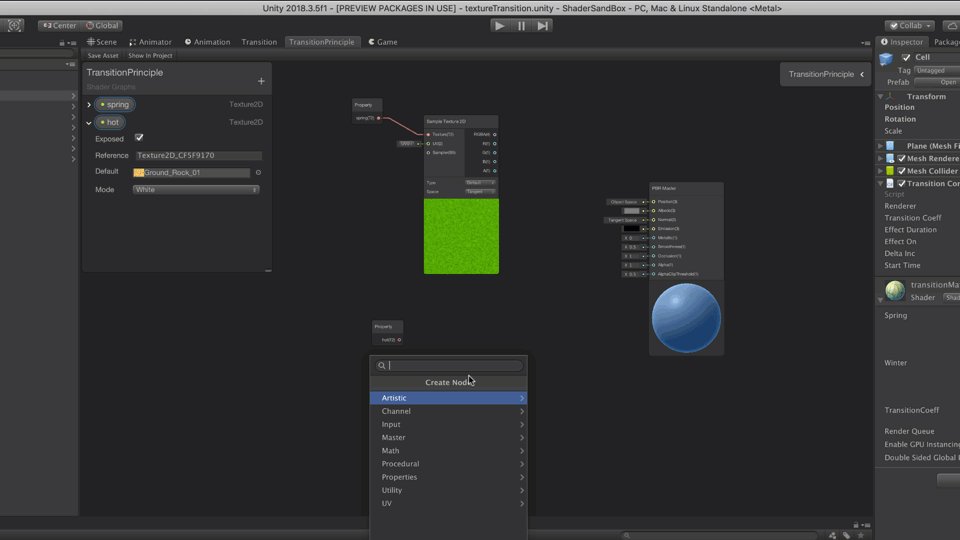
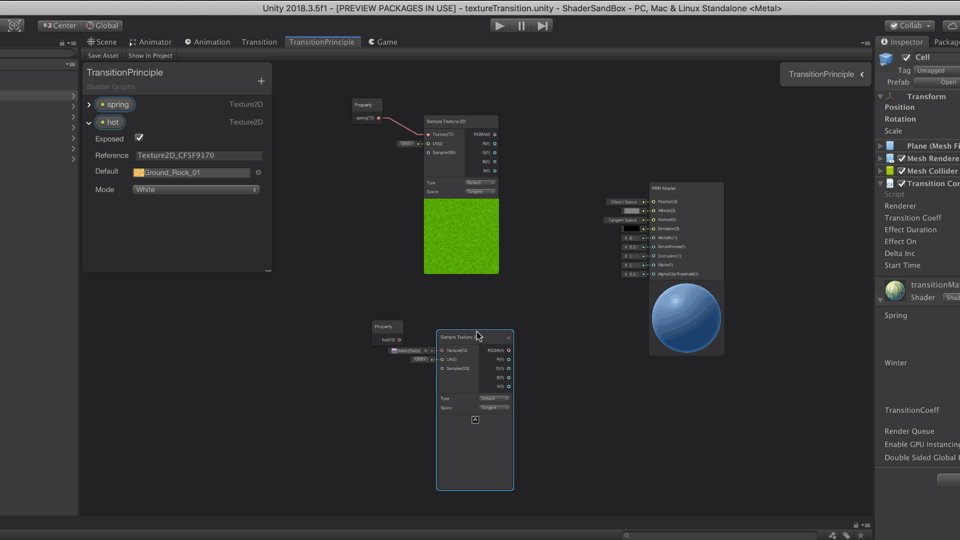
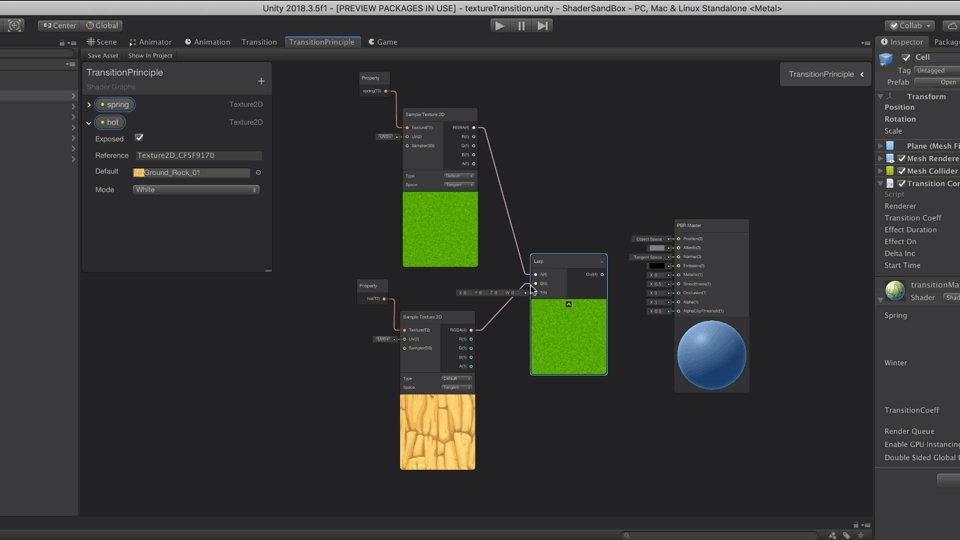
Créez 2 noeuds Sample Texture 2D et connectez à chaque fois le noeud de la propriété (spring ou hot) au noeud Sample Texture 2D.

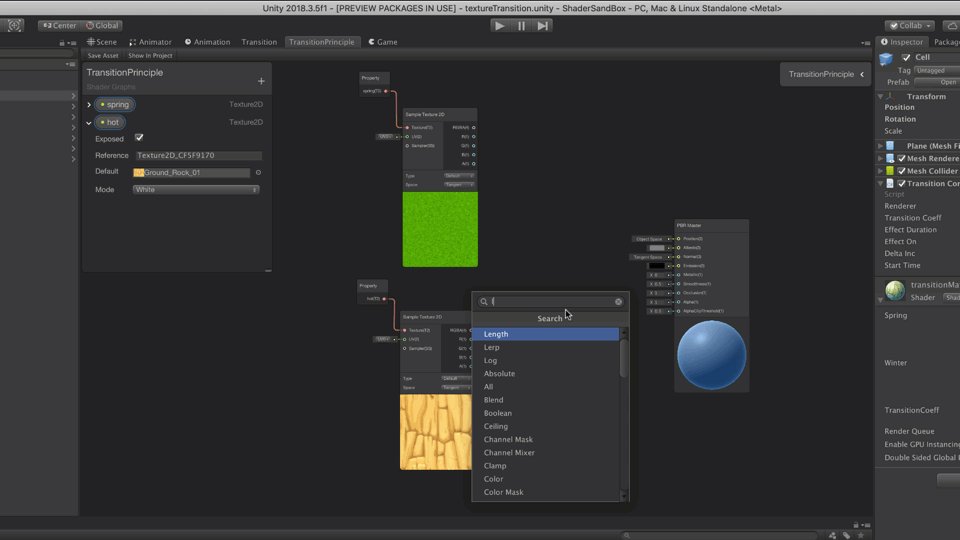
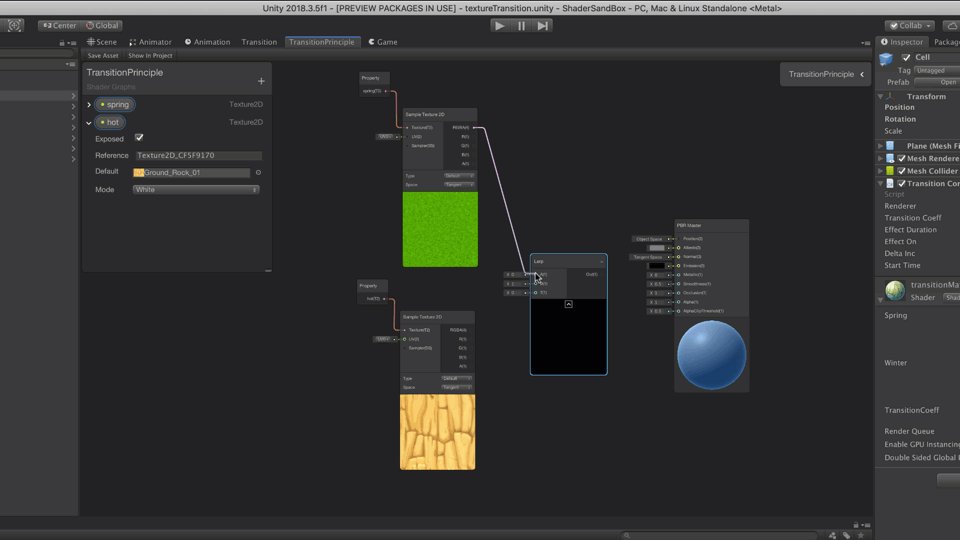
Créer maintenant un autre noeud Lerp et connectez tour à tour les 2 noeuds Sample Texure 2D

Observez maintenant comment vous pouvez jouer sur le paramètre T du noeud LERP, afin de passer d'une Texture à l'autre...

Step 2: Utiliser un paramètre pour piloter le changement de Texture
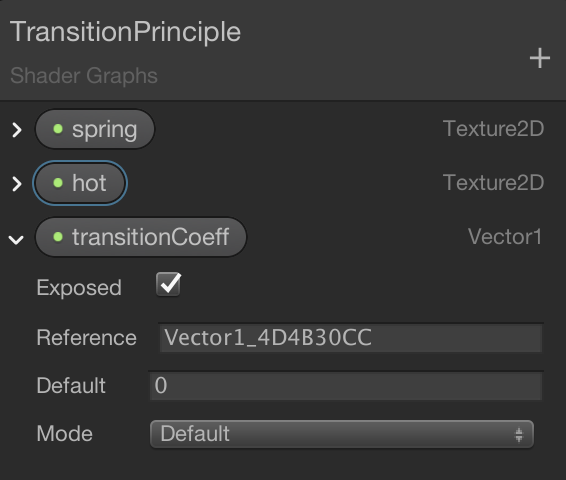
Ajoutez une troisième propriété de type Vector 1, et nommez la par exemple transitionCoeff. A ce stade vous devriez avoir 3 propriétés: spring; hot et transitionCoeff !

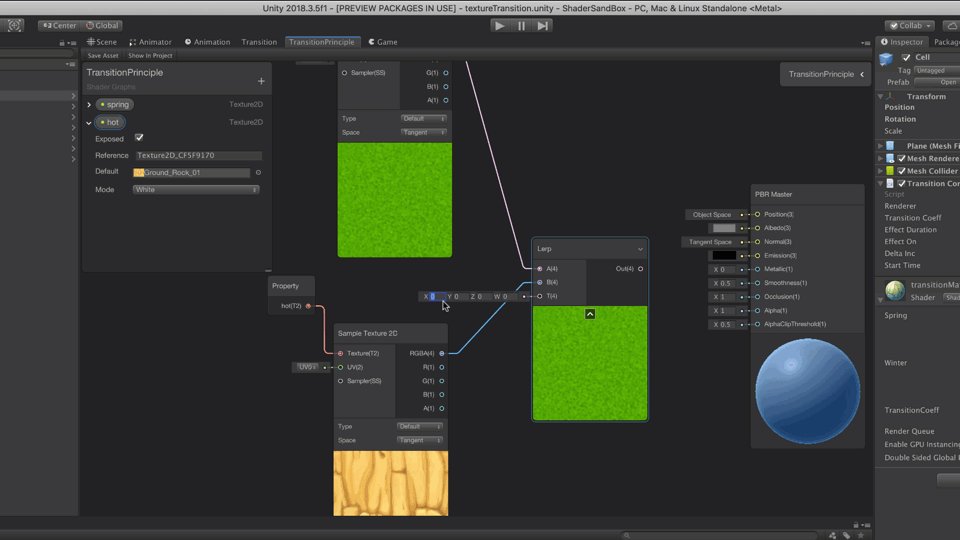
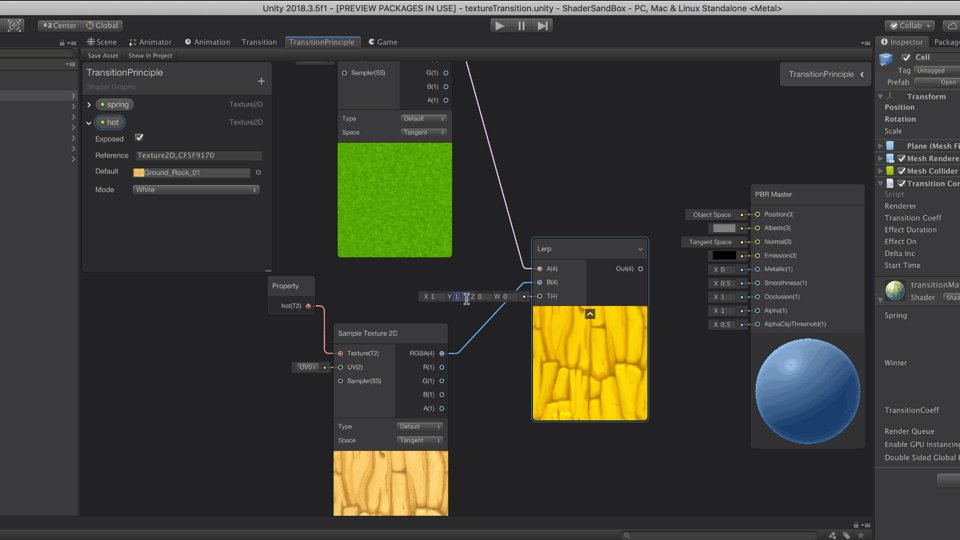
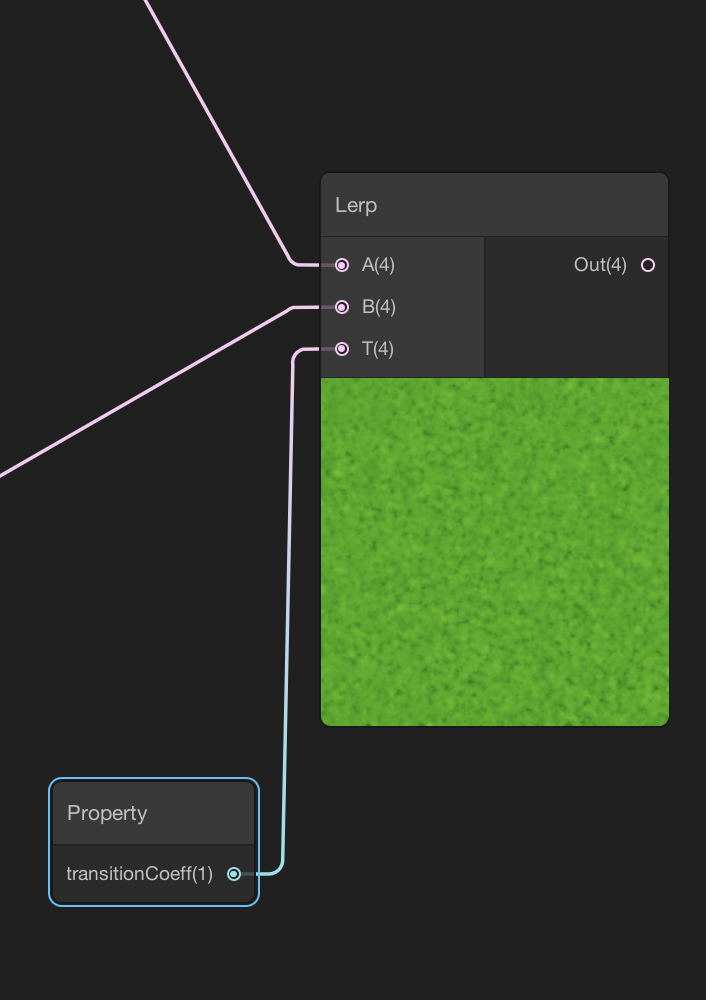
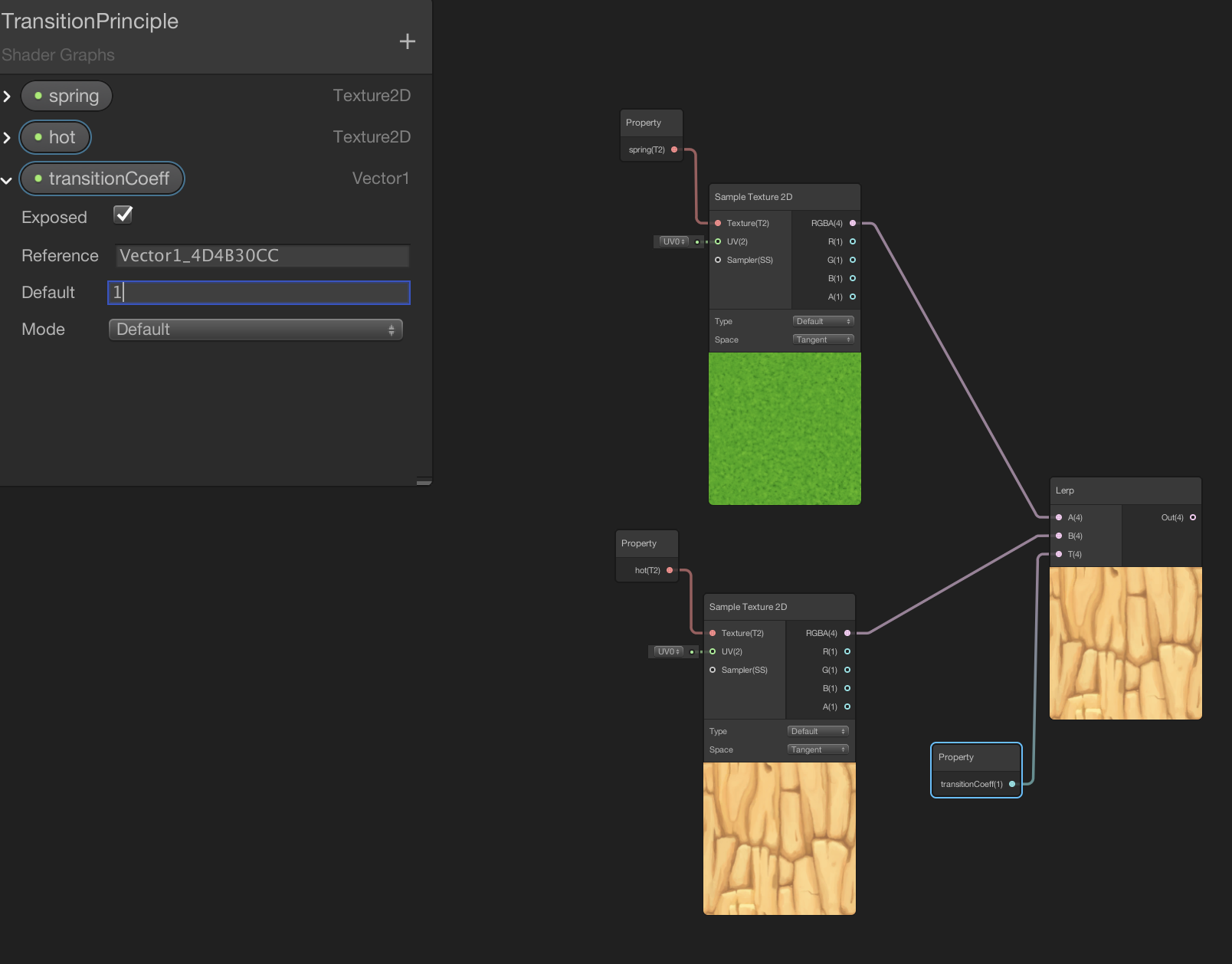
Glissez déposez à son tour cette nouvelle propriété dans la vue principale du Shader Graphe, et connectez la au paramètre T du noeud LERP précédemment crée au step 1.

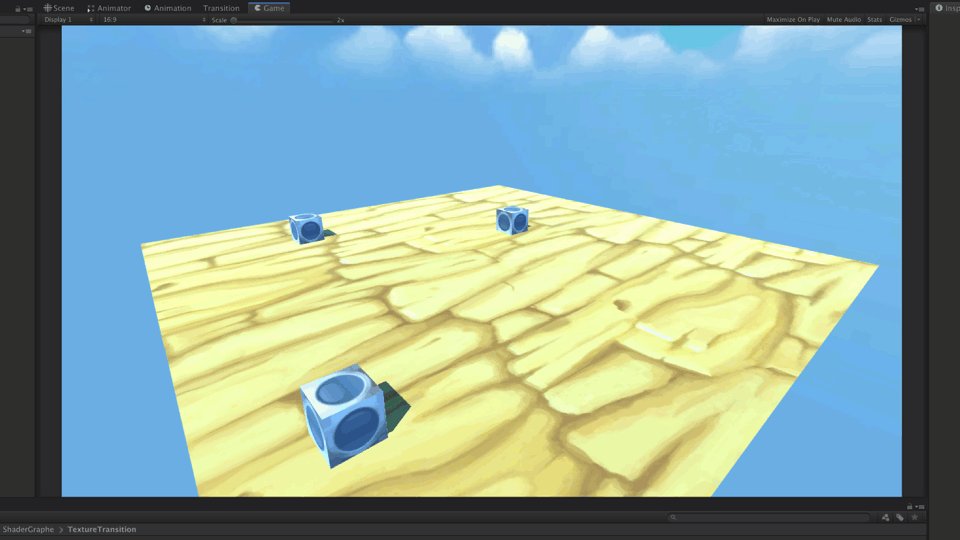
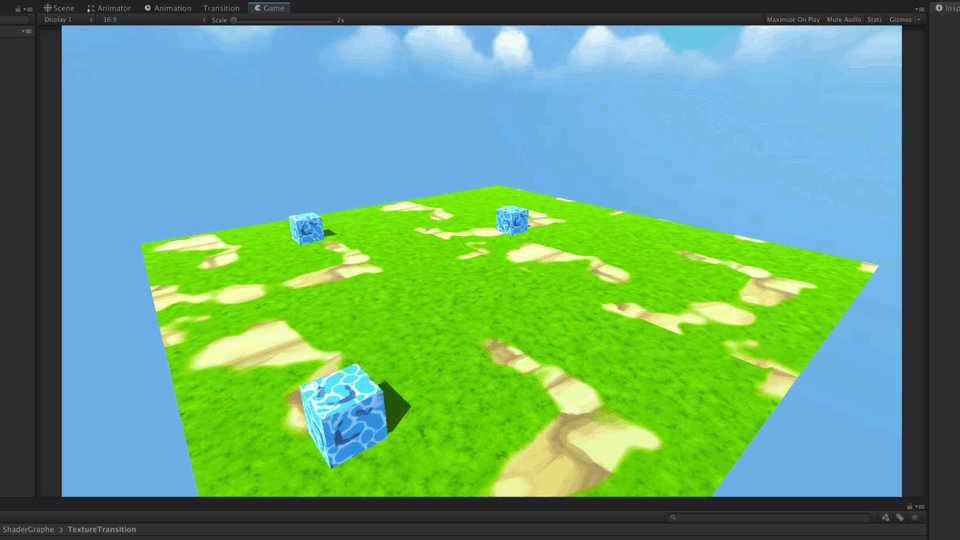
Observez que lorsque vous mettez la valeur de la propriété transitionCoeff à 1, une texture est complètement dessinée, à 0 c'est l'autre texture, et à 0.5...un mélange des 2
![]() .
.

Excellent ! Nous avons la base de notre effet, piloté par un coefficient qui pourra être exploité par un script C# dans un prochain tutoriel.
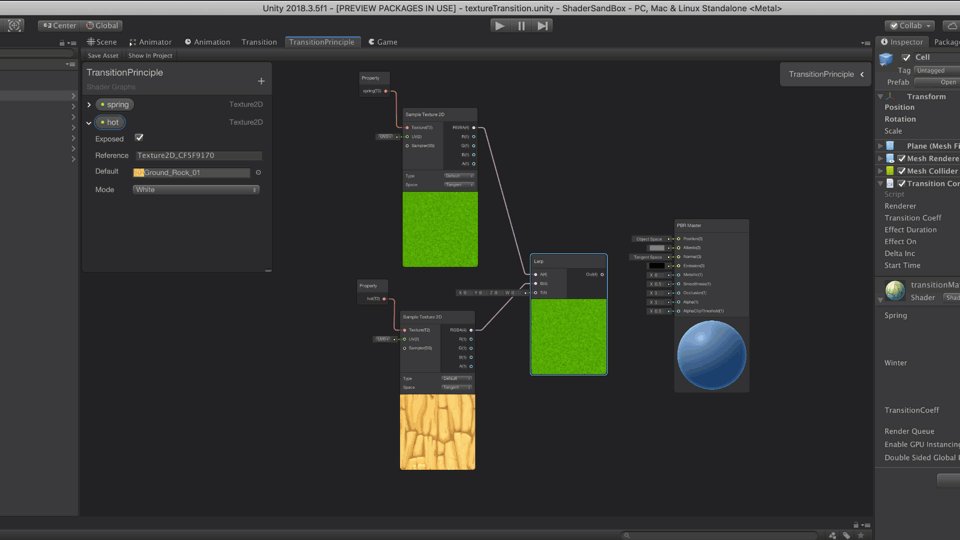
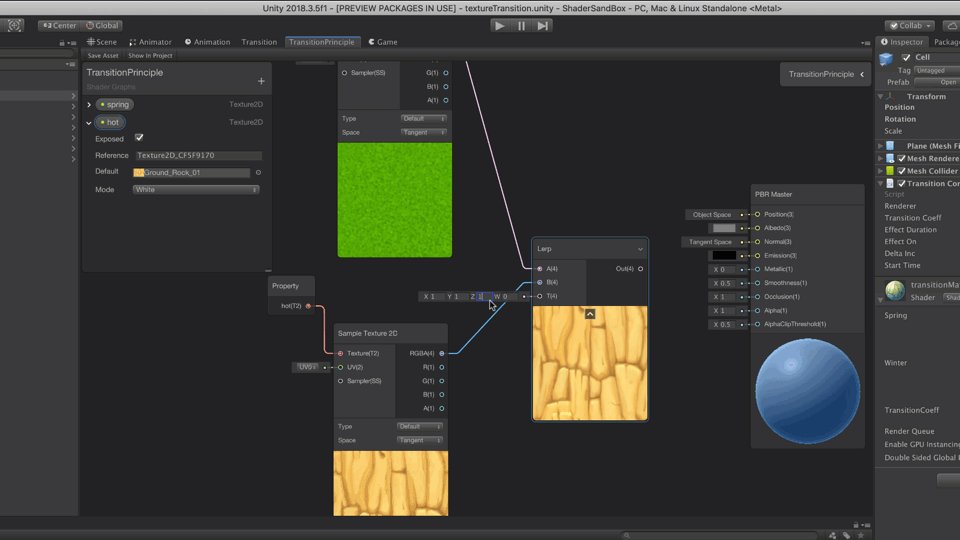
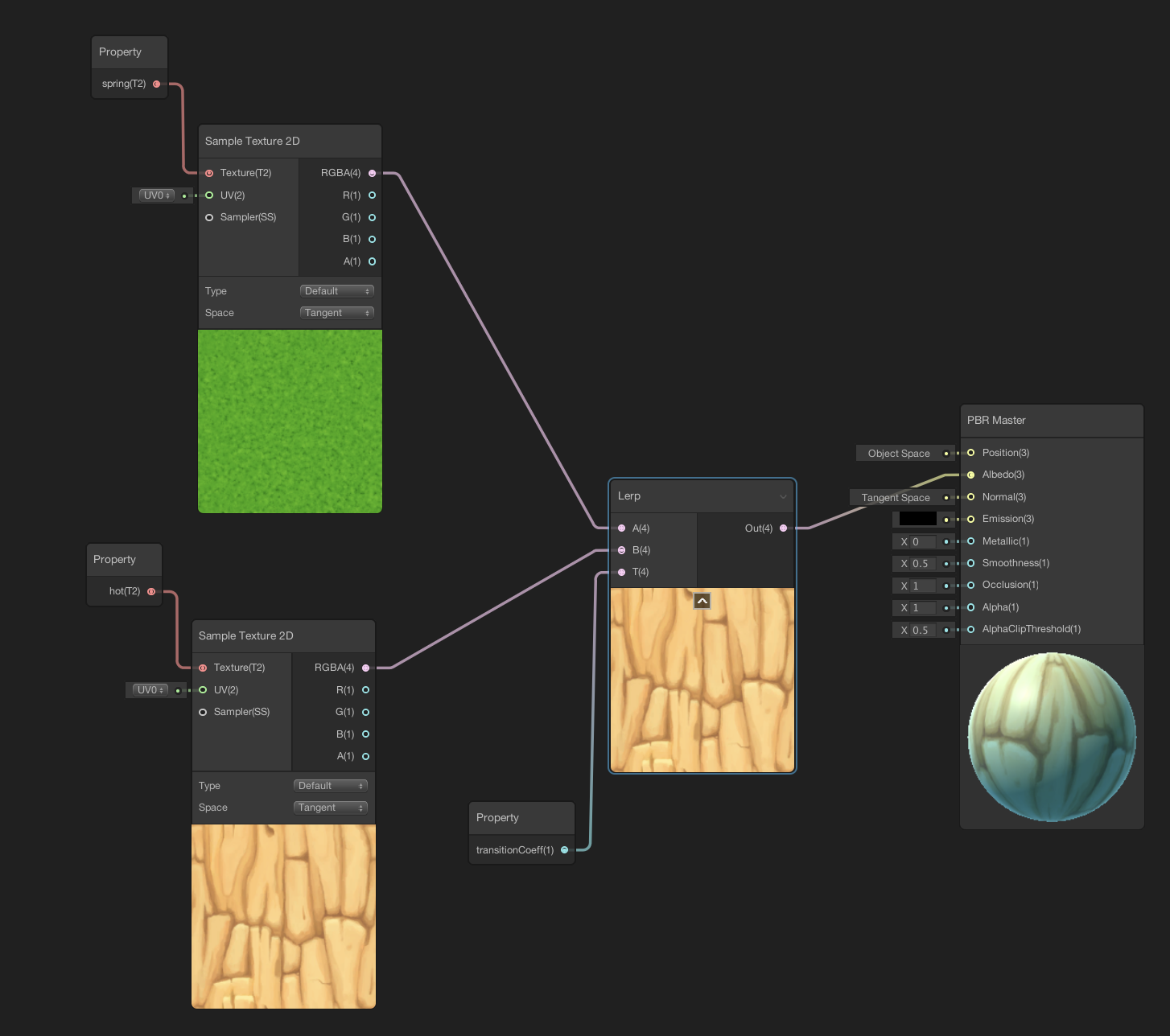
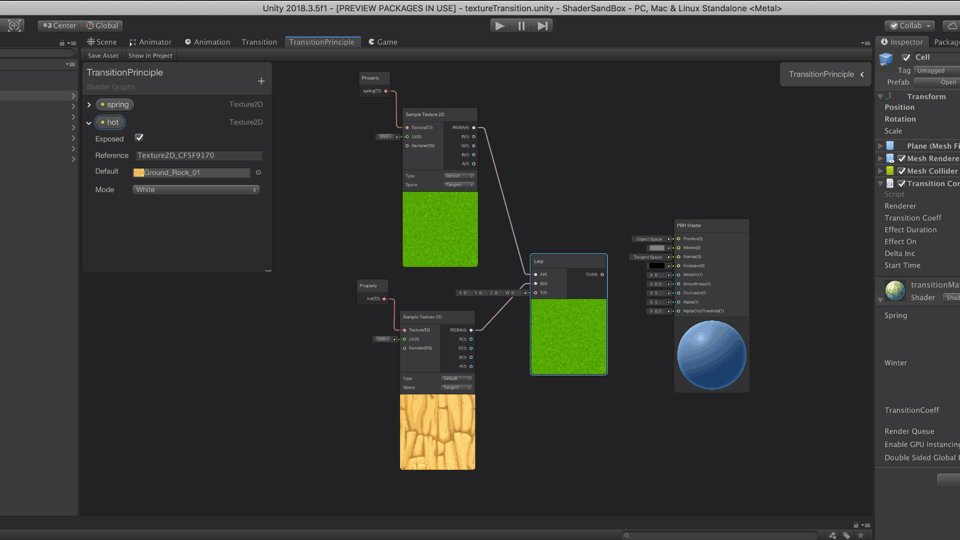
Le shader final devrait donc être semblable à la capture ci-dessous.

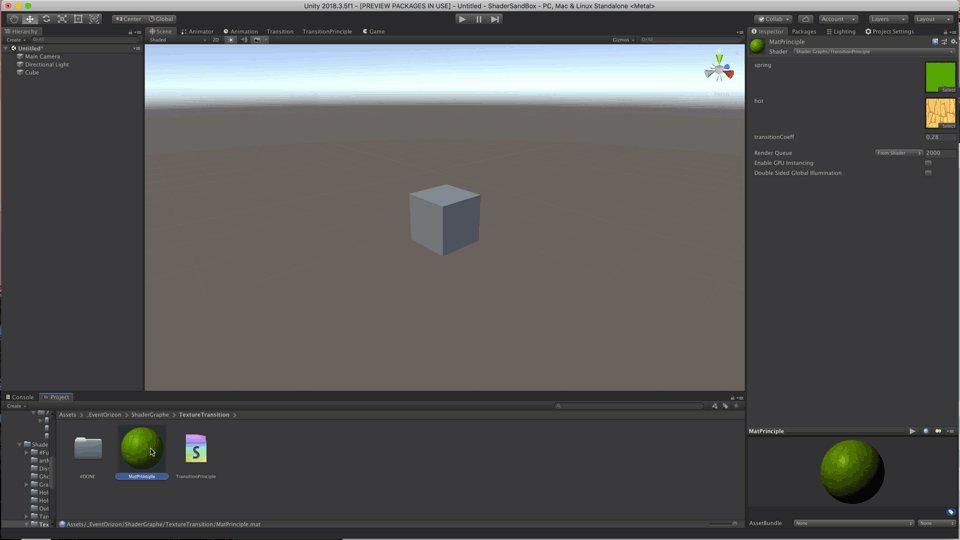
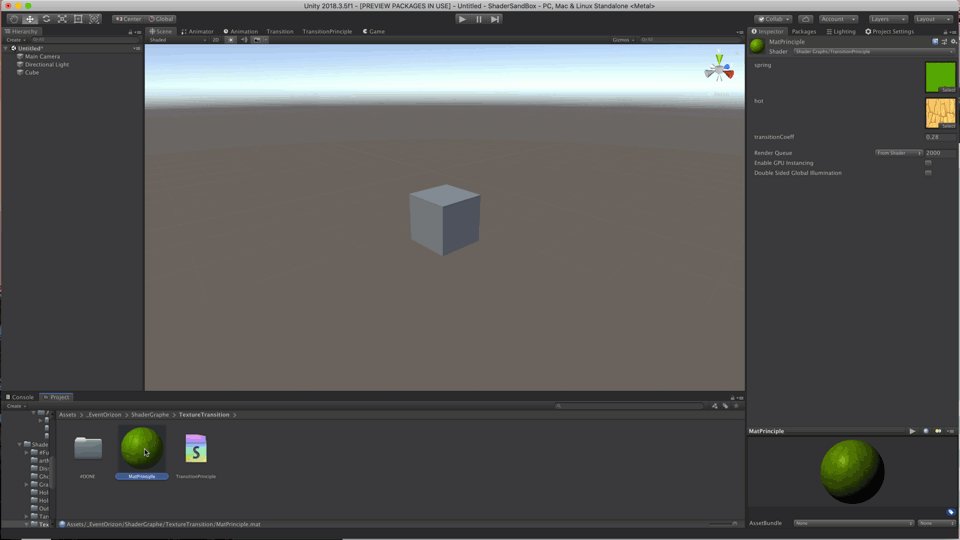
Tester notre shader

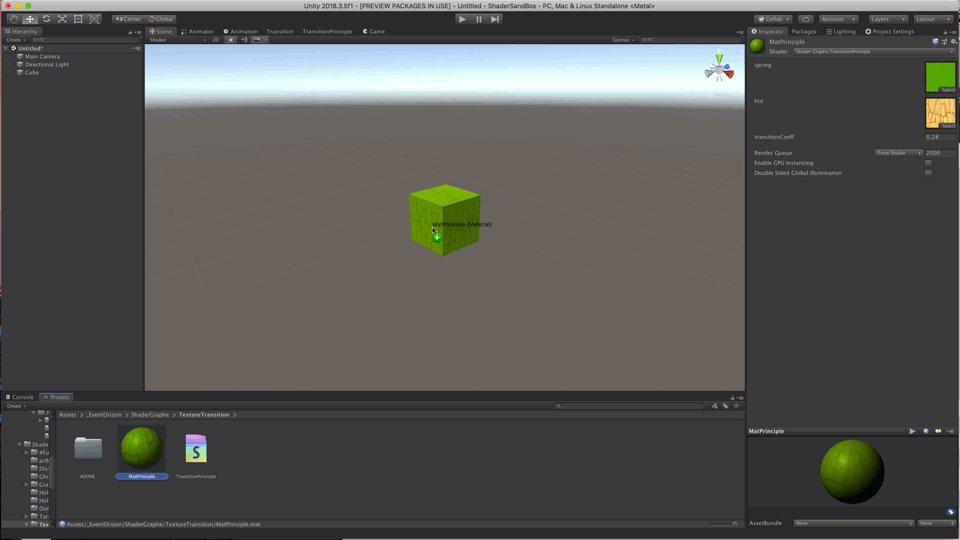
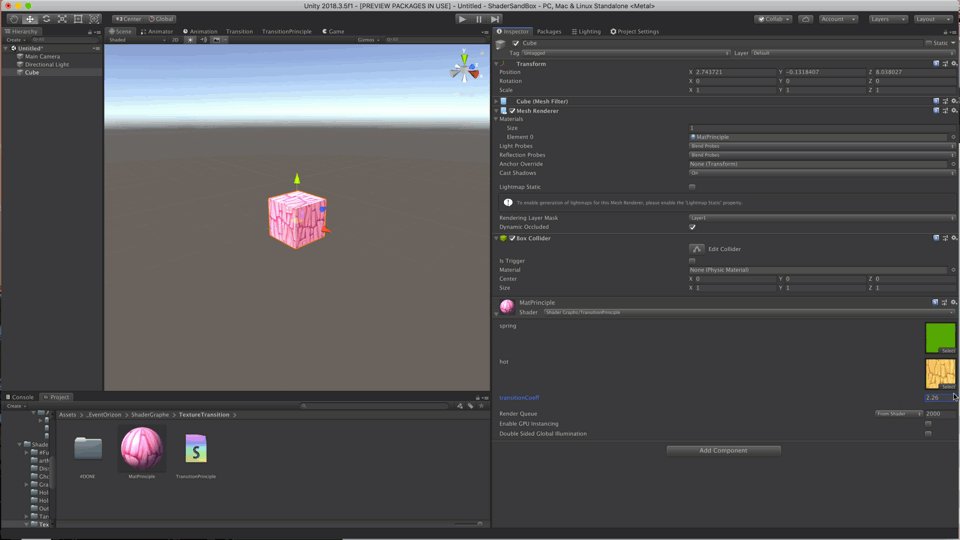
Pour tester il nous suffit d'une scène vide et d'un cube.
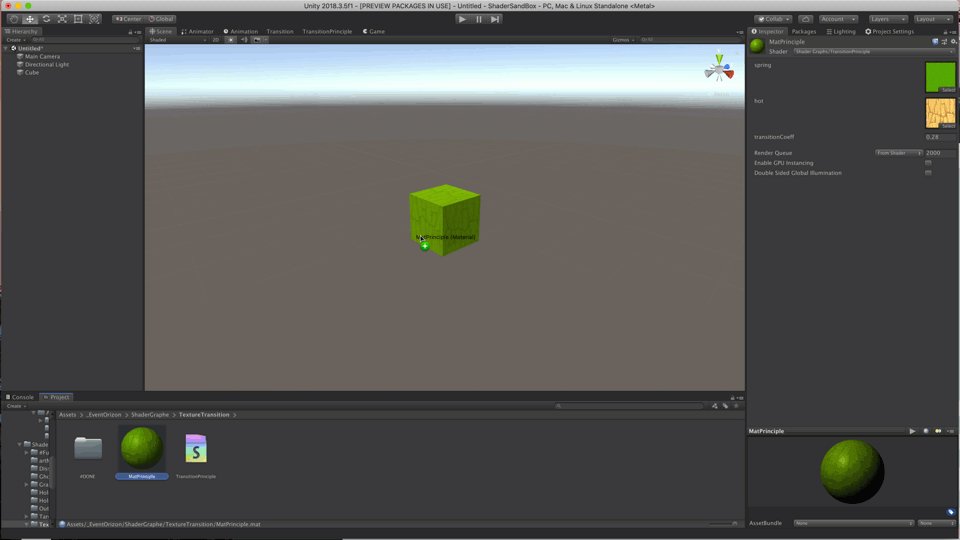
Puis glissez déposez le Material crée au tout début (associé au shader que nous venons de créer), sur le cube dans la scène.

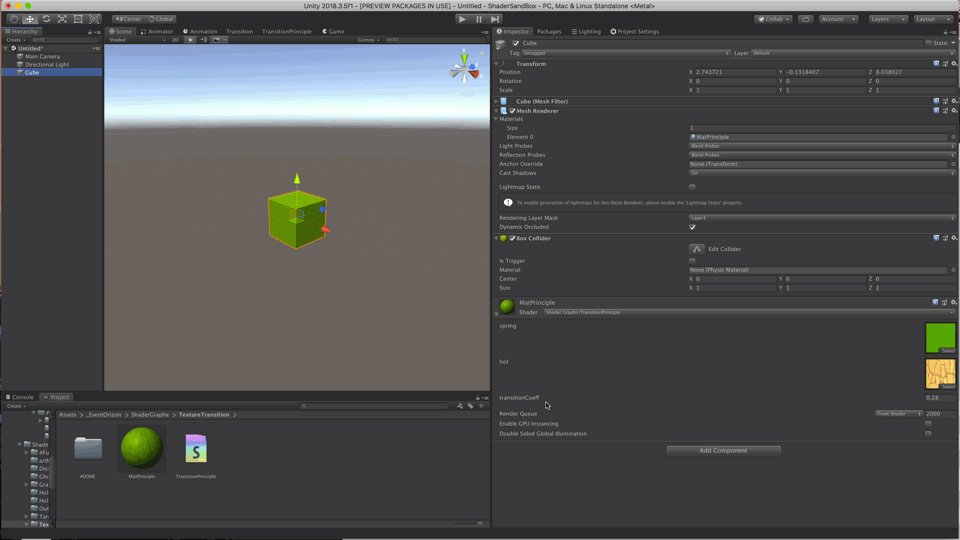
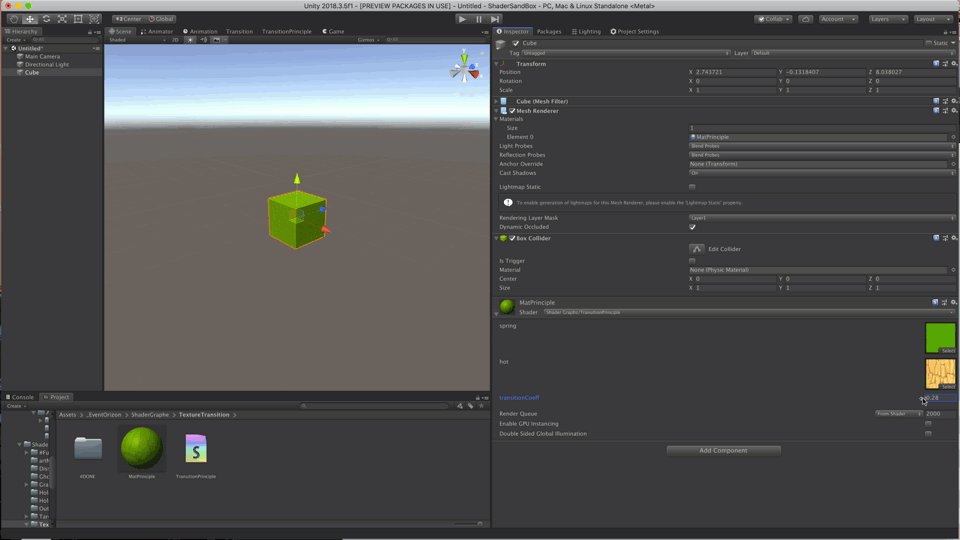
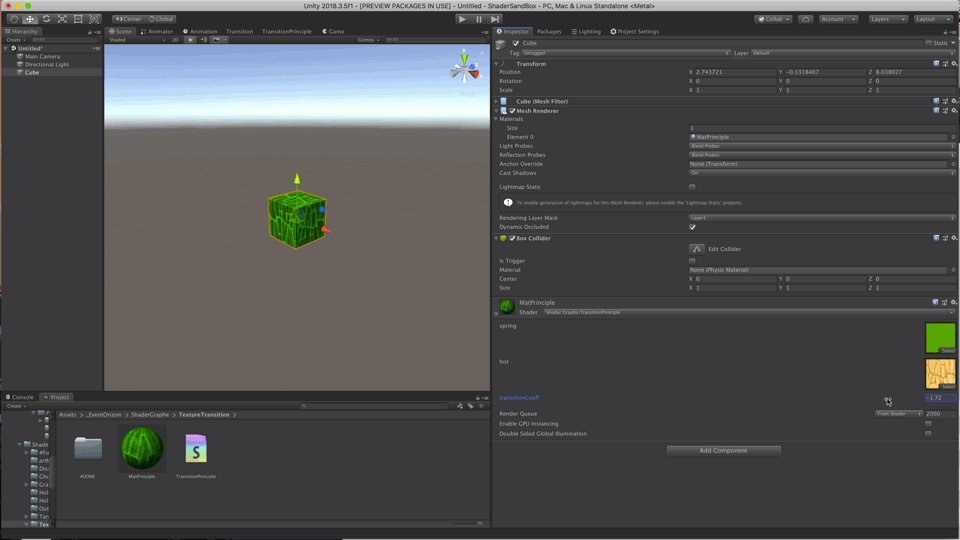
Si maintenant vous sélectionnez le cube et puis vous changez dans la vue Inspector, la valeur de la propriété transtionCoeff entre 0 et 1, vous devriez pouvoir apprécier votre tout nouvel effet basé sur un shader.

Pour finir vous pouvez retrouver la vidéo associée sur youtube
Et voilà, nous avons terminé deux étapes sur trois, tout en créant l'effet de base de notre shader.
Suivez le prochain tutoriel (partie 2), pour voir comment réaliser le step 3, ainsi que le script permettant de changer dynamiquement de texture au runtime.


 0
0