
Apprenez à gérer vos informations textuelles avec Text Mesh Pro et Rich Text !
Bienvenue à tou-te-s, ici Key en direct des studios de Make Your Game ! Aujourd’hui, nous allons rencontrer deux outils fondamentaux pour la création d’interface avec Unity !
TMP ? Rich Text?
Les plus malin-e-s auront deviné, TMP est l’abréviation pour Text Mesh Pro.
TMP est un outil permettant de créer et de gérer des informations textuelles, cela va être très utile pour travailler tout ce qui est UI (User Interface en anglais ou bien Interface Utilisateur en français).
Le Rich Text par contre, c’est autre chose !
Si vous êtes familier-e avec les langages de programmation balisés (comme HTML ou XML), vous ne devriez pas être trop perdus, le Rich Text fonctionne de façon similaire.
Pour tou-te-s les autres, les langages balisés servent à identifier certaines portions de texte pour leur appliquer des changements. Un peu comme le principe des guillemets ouvrants et fermants, les balises du Rich Text déterminent le début et la fin de la portion à modifier via du code.
Mais nous verrons cela plus en détail par la suite !
Le but de ce tutoriel va être d’apprendre à manipuler l’outil TMP et le Rich Text !
Mise en place de la scène
Comme d’habitude, ouvrez un nouveau projet Unity et suivez les instructions qui suivent !
Remarque : Personnellement, j’utilise la version 2020.3.9f1 LTS d’Unity, je vous conseille d’utiliser une version minimum 2020.3.x LTS, histoire d’être synchronisé-e !
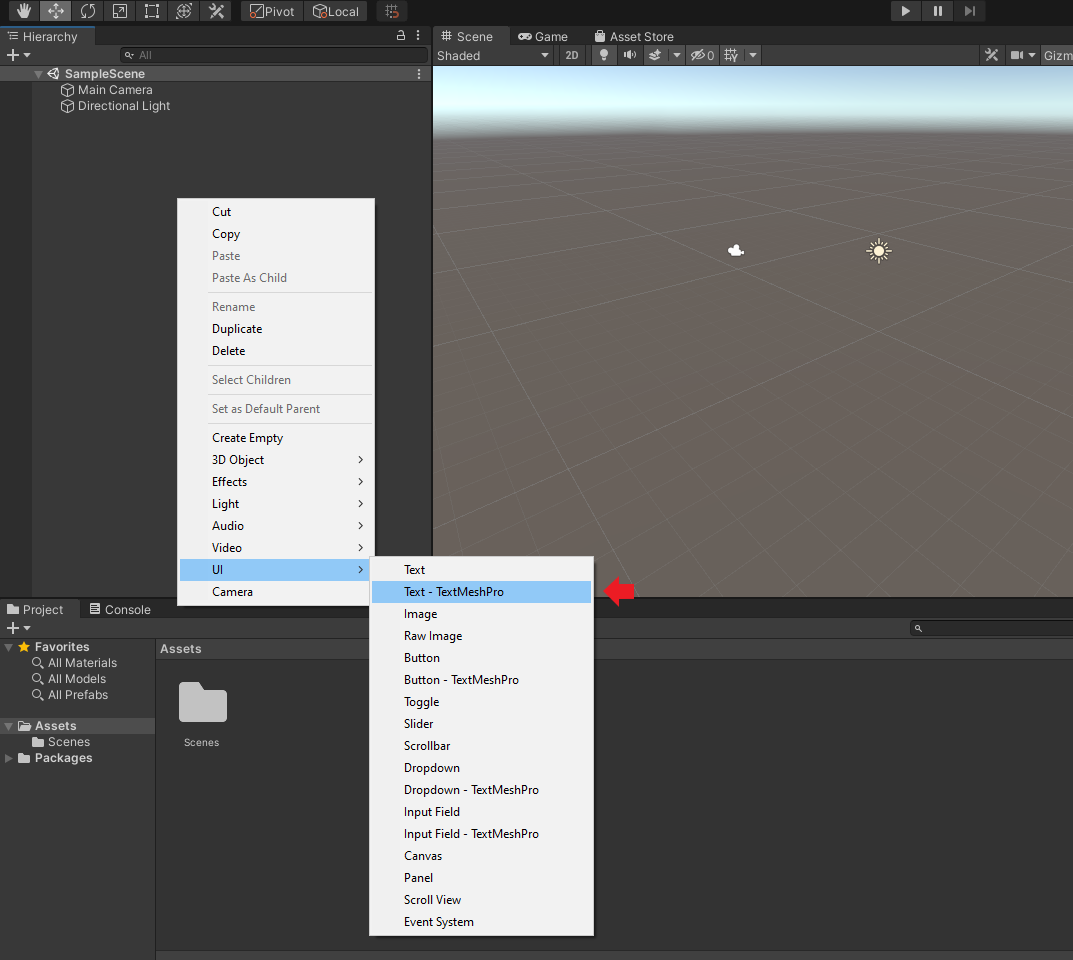
Ici, la préparation ne sera pas extrême, faites un clic droit dans l’onglet Hierarchy allez chercher Text Mesh Pro dans Ui > Text - TextMeshPro.

Et c’est à ce moment que vous paniquez !
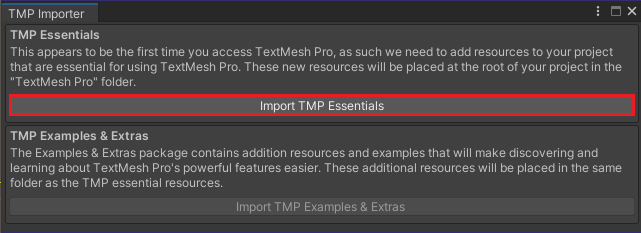
Une fenêtre vient de s’ouvrir en vous demandant d’importer TMP, dans le cadre de ce tuto, nous allons simplement prendre l’essentiel, donc cliquez sur le bouton “Import TMP Essentials”.
Remarque : Dans tous les cas, si vous n’avez pas “TMP Essentials”, vous ne pourrez pas avoir “TMP Examples & Extras”.

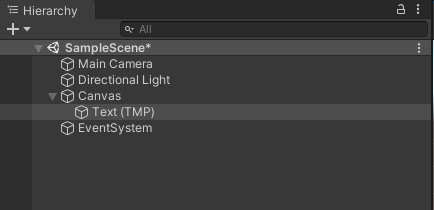
Vous pouvez ensuite fermer cette fenêtre et observer l’onglet Hierarchy.
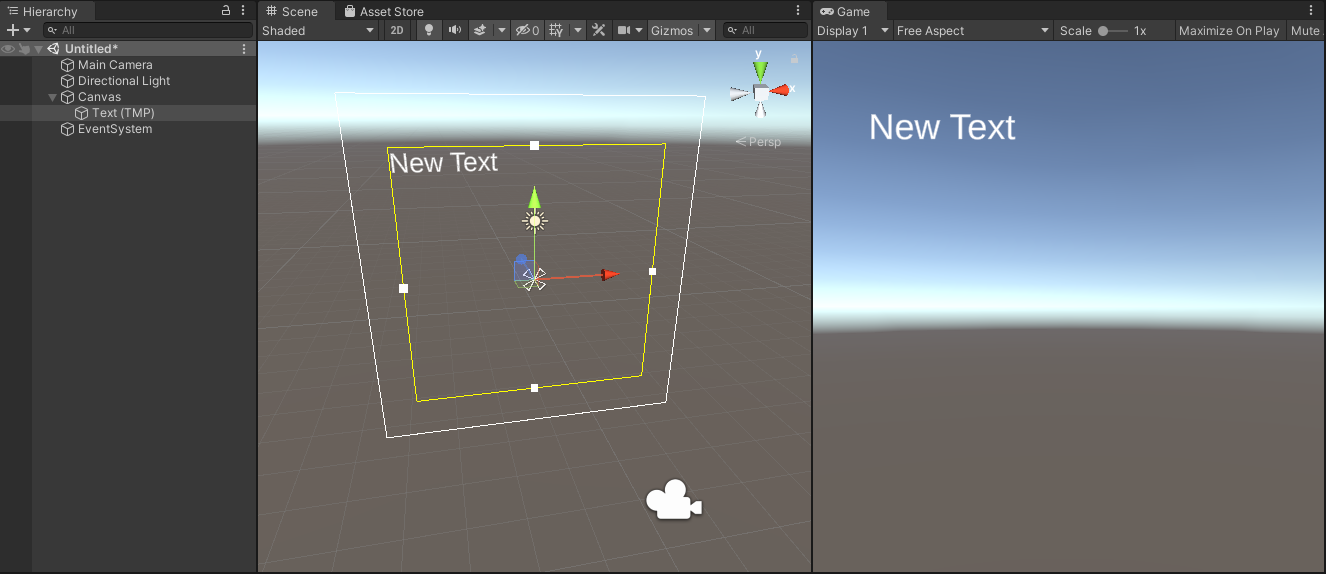
Comme vous pouvez le constater, la création d’un TMP a généré initialement un Canvas pour le contenir.

Et il n’y a qu’un bout de ce rectangle visible dans votre scène. Si vous dézoomez, vous pourrez voir que le TMP est créé avec un “New Text” écrit dedans. Si vous dézoomez encore, vous verrez à quel point le conteneur (le canvas donc) est grand.
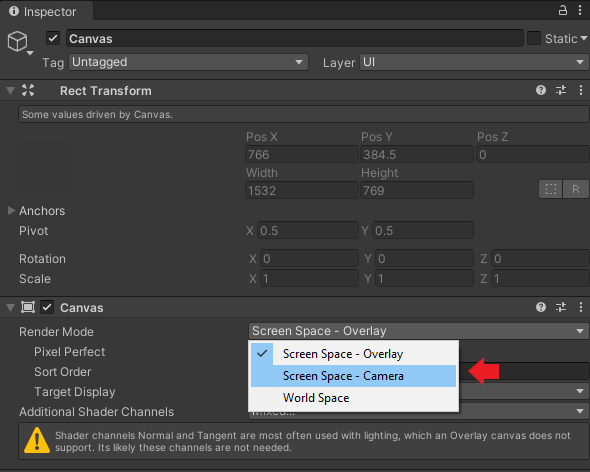
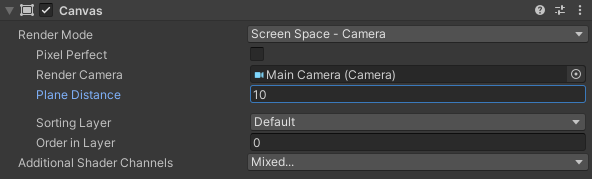
Pour faciliter la visibilité de notre TMP, nous sélectionner le canvas et modifier son l’attribut Render Mode de son component Canvas. Ne vous faites pas avoir, le canvas a effectivement un component Canvas.

Nous plaçons cet attribut à “Screen Space - Camera” pour que le canvas se place par rapport à notre caméra. Il vous faudra drag and drop votre caméra dans le champ qui apparaît ci-après.
Ajustez la valeur de l’attribut Plane Distance à 10, cela permettra d’avoir le canvas à une distance suffisante de la caméra.

Normalement le TMP devrait être lisible, le seul bémol c’est qu’il est mal placé !
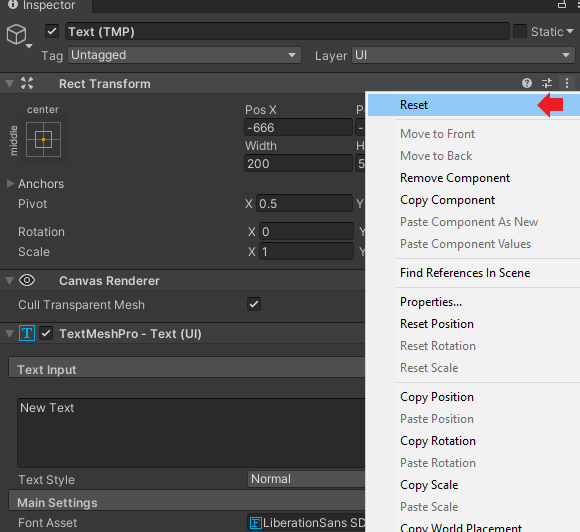
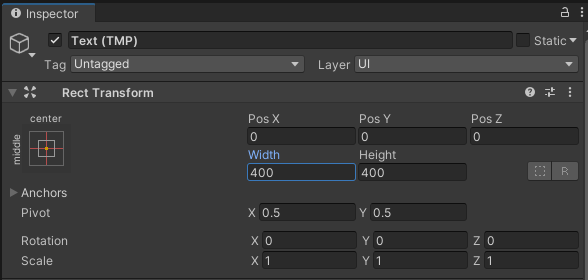
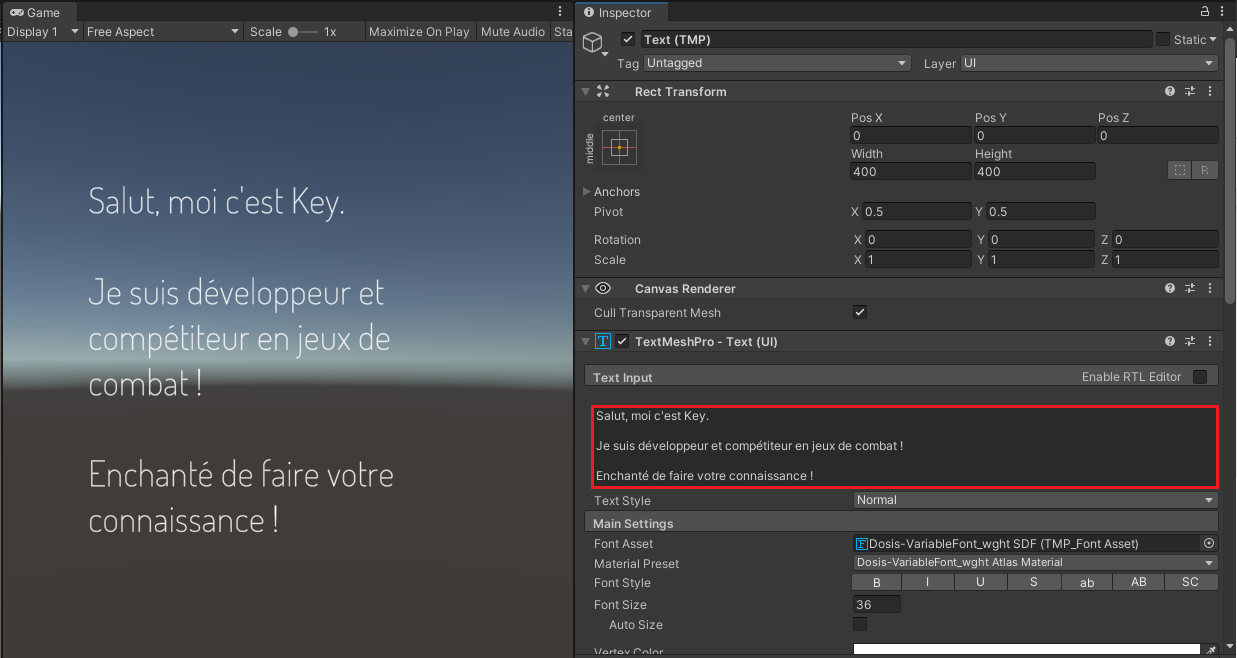
Il nous faut juste reset son emplacement, sélectionnez le Text (TMP) dans la Hierarchy, puis dans le component Rect Transform cliquez sur “Reset”.

Remarque : Vous auriez pu aussi sélectionner à la main les valeurs “Pos X”, “Pos Y” et “Pos Z”.

Et enfin, réglez la taille de votre TMP comme vous le désirez, de préférence faites en sorte qu’il tienne dans le champ de vision de votre caméra !

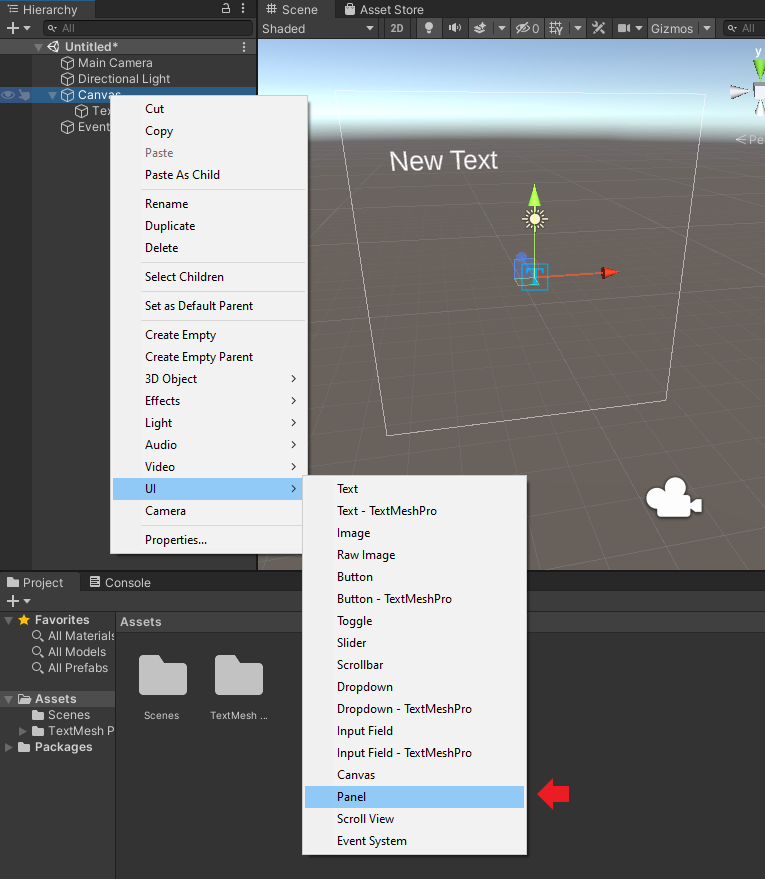
Il ne reste plus qu’à créer un Panel dans lequel ranger notre TMP et nous pourrons commencer la mise en page !
Pour ce faire, clic droit sur Canvas > UI > Panel

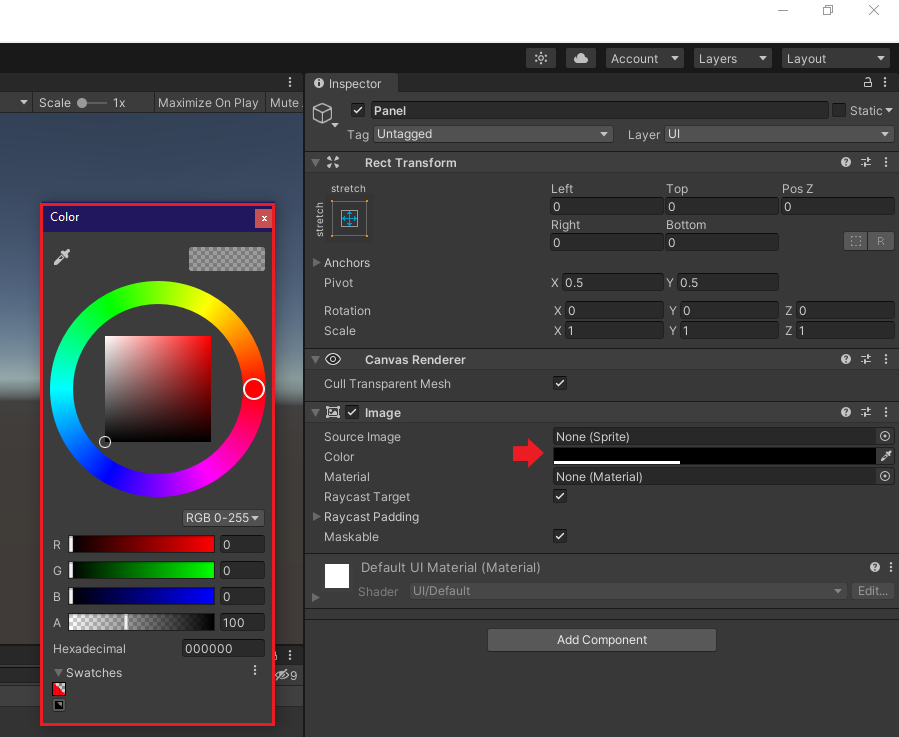
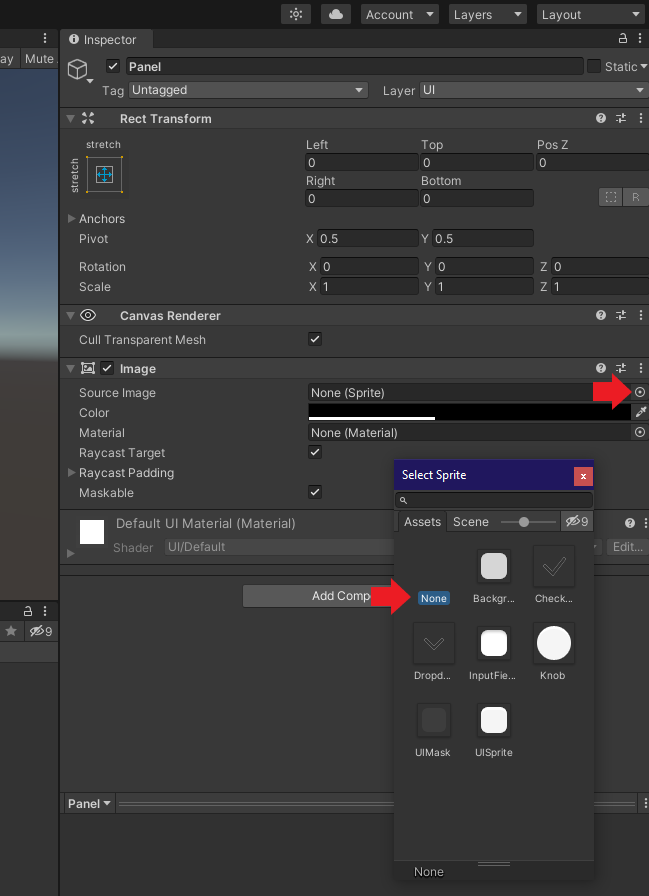
Une fois fait, rangez le Text dans le Panel puis supprimez la valeur de l’attribut Source Image du component Image du Panel.
Ajustez ensuite la couleur de fond du Panel jusqu’à ce qu’elle vous plaise !


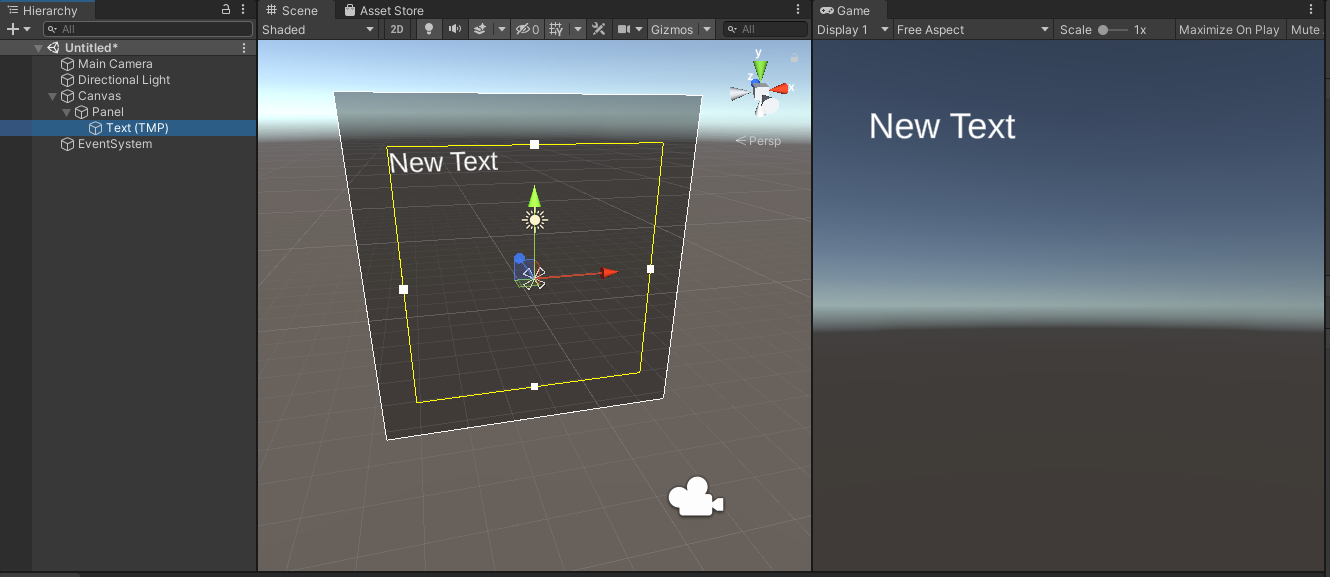
Et voilà le résultat !

La “mise en page” de TMP
Ici rien de sorcier !
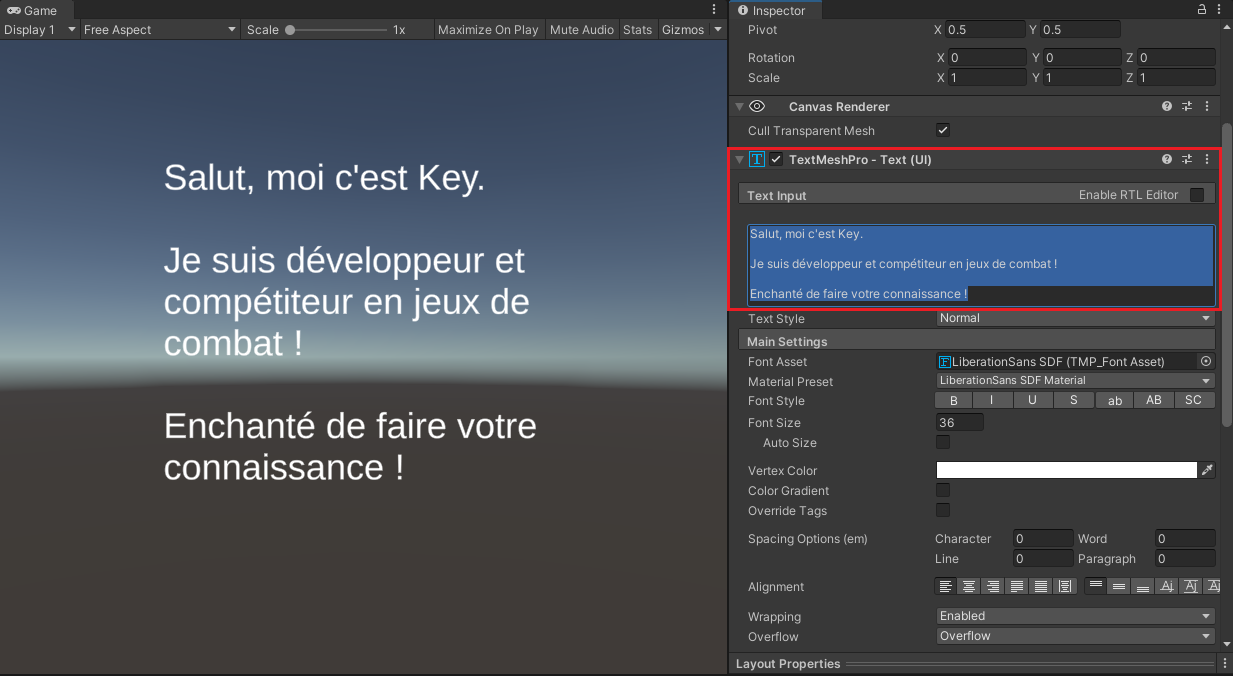
Le component TextMeshPro - Text (UI) a tout un tas d’attributs vous permettant de mettre en page notre texte.
On ne va se préoccuper pour le moment que de quelques uns.
Text Input : C’est le texte ! Tout ce que vous écrivez sera affiché.

Font Asset : C’est la police d’écriture utilisée.
Remarque : La font est un terme utilisé en programmation pour parler de la police d’écriture, le mot font veut littéralement dire police d’écriture en français.
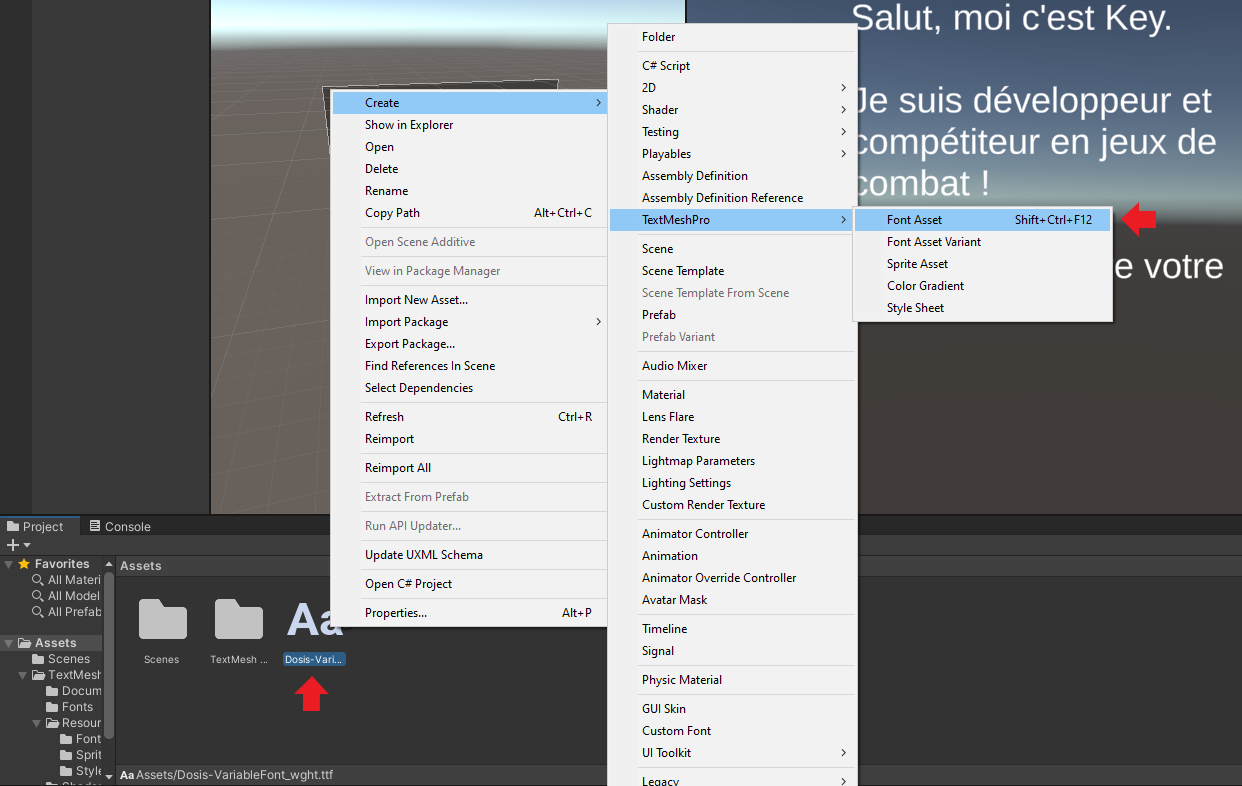
Par défaut, la font utilisée est “LiberationSans SDF (TMP_Font Asset)”, si vous voulez en changer, il faut télécharger la font de votre choix et la transformer en Font Asset.

Personnellement, j’ai téléchargé la font “Dosis” que j’ai placé à la racine d’Asset, puis en la transformant en Font Asset, il ne reste plus qu’à la placer en tant que valeur de l’attribut Font Asset de notre TMP.
Font Style : Applique un effet à tout le texte, dépendamment du bouton, tout peut être mis en gras, en italique, souligné, tout en minuscule ou tout en majuscule.
Font Size : Permet de régler la taille de la font.
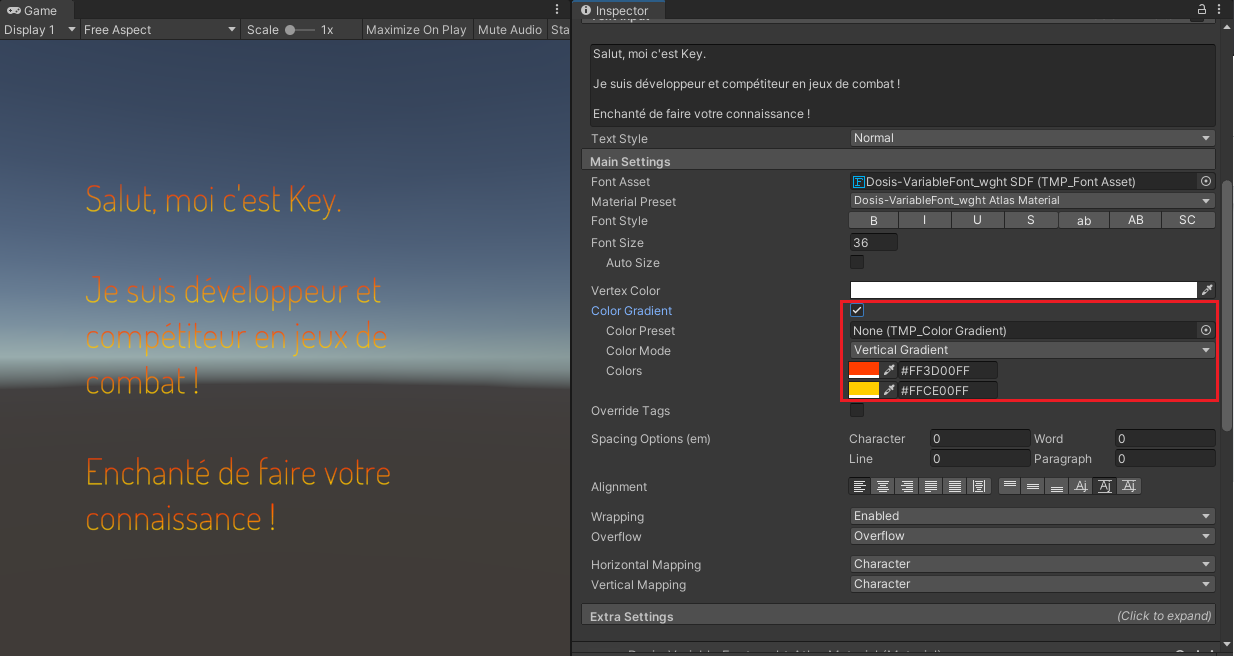
Vertex Color : Calibre la couleur de la font avec un nuancier.
Color Gradient : Génère un dégradé de couleur dépendamment du Color Mode utilisé.

Spacing Options (em) : Établit un espacement entre les lettres, entre les mots, entre les lignes et les paragraphes avec pour unité de mesure l’em.
Alignment : Aligne le texte comme un traitement de texte classique le ferait. Soit aligné à gauche, à droite, en haut, en bas etc.
Bon, tout ça c’est très bien, mais comme vous avez pu le constater, ces options s'appliquent à l’intégralité du texte.
Et c’est là qu’intervient la magie du Rich Text !
Modifier du texte avec du Rich Text :
Comme expliqué lors de l’introduction, le Rich Text est une façon de baliser du texte avec du code afin que la machine puisse appliquer les modifications sur le texte.
Admettons que le texte que j’ai écrit je veuille le mettre en valeur différemment.
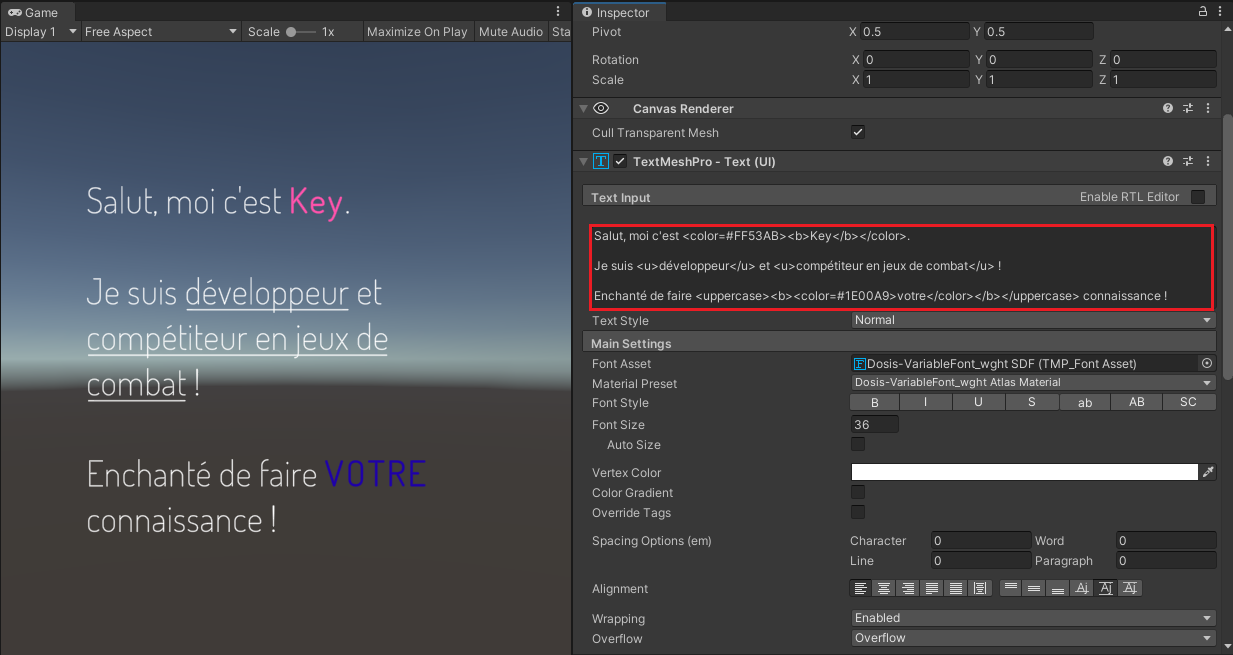
Je veux que mon pseudo soit en rose et en gras, puis j’aimerais que les mots “développeur” et “compétiteur en jeux de combat” soient soulignés. Puis, j’aimerai que le mot “votre” soit tout en majuscule, en gras et en bleu !
Texte sans Rich Text :

Avec Rich Text :

Comme vous le voyez, dans le résultat avec Rich Text, il y a du texte en plus qui n’est pas affiché, mais qui applique des effets sur le texte et c’est là toute la force du Rich Text !
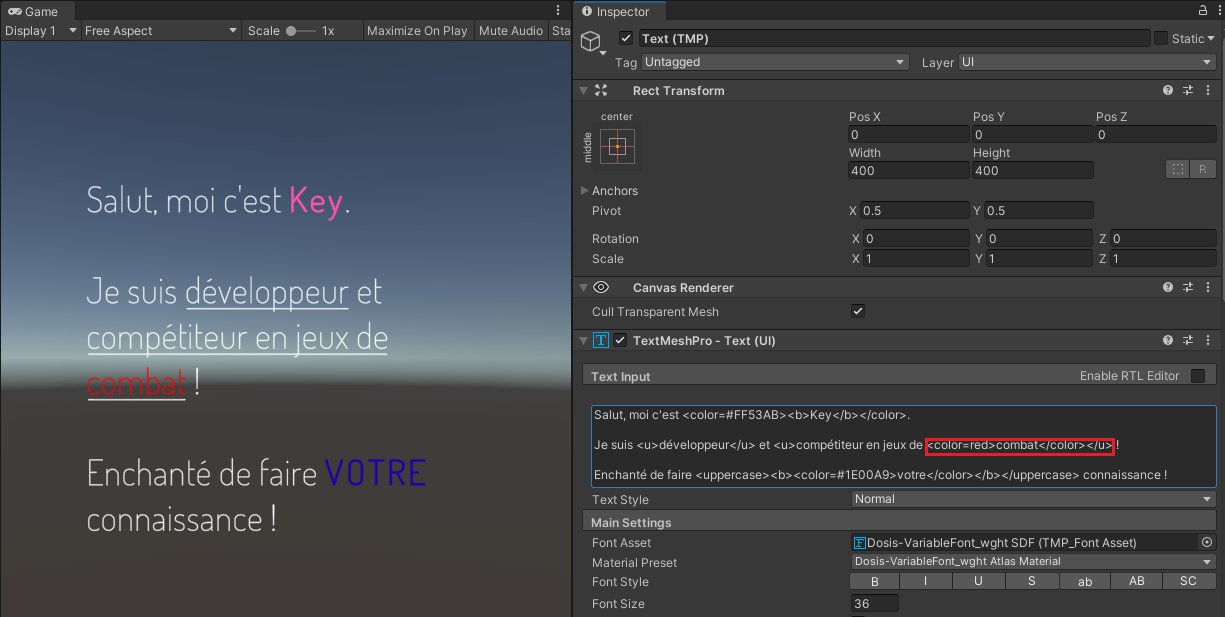
Lorsqu’il y a une balise, Unity interprète ce qui se trouve à l’intérieur, notamment celles que j’ai utilisées. Comme vous l’aurez remarqué, pour chaque balise, il y a une ouverture et une fermeture, tout texte non balisé qui s’y trouve est modifié. Si admettons, nous voulons mettre le mot “combat” en rouge, il suffirait d’ajouter une balise “color” autour de ce mot.
Remarque : Dans le cas de la balise “color”, il faut donner dans la balise ouvrante le détail de la couleur à appliquer. Dans l’exemple donné, il s’agit d’un code hexadécimal pour avoir la couleur précise que je voulais, mais ça aurait pu marcher en donnant le nom de la couleur en anglais.

Voici une petite liste de balise de Rich Text :
<color=NomDeLaCouleur>Text</color> : Applique la couleur reiseignée au texte (remplacer “NomDeLaCouleur” par un code hexadécimal ou bien le nom de la couleur en anglais)
<size=TailleEnPixel>Text</size> : Applique la taille reiseignée au texte (remplacer “TailleEnPixel” par le nombre voulu)
<i>Text</i> : Applique l’effet italique sur le texte
<b>Text</b> : Applique l’effet gras sur le texte
<u>Text</u> : Souligne le texte
Il en existe plus évidemment, mais les autres sont un peu plus techniques.
Le Rich Text permet aussi bien de personnaliser du texte à afficher au joueur (dans une interface par exemple), mais aussi du des commentaires en console.
Pour vos prochains “Debug.Log()”, pensez à ajouter du Rich Text à vos commentaires, ça peut aider à la lisibilité !
Et voilà, c’est tout pour aujourd’hui !
J’espère que ce tutoriel vous aura plu et je vous dit à très bientôt !




 0
0

