Apprenez à déplacer des GameObjects simplement avec DOTween !
Bonjour à tou-te-s !
Le thème du tutoriel d'aujourd'hui est la gestion de déplacements simples à l'aide du package DOTween.
Un package ? Qu'est-ce que c'est ?
Pour celles et ceux qui ne le sauraient pas, un package est un ensemble de scripts pensés pour répondre à un besoin spécifique dans un projet. Pour structurer un projet informatique, on peut le penser sous forme de packages interdépendants, chaque package gérant une partie de la logique du projet assurant ainsi le fonctionnement d'une à plusieurs fonctionnalités.
Le package DOTween !
Dotween va permettre de créer des raccourcis dans le code. Au lieu de devoir recréer toute a logique à la main, le package va nous fournir des méthodes qui nous ferons gagner du temps (comparativement à si nous devions le faire à 100% par nous même).
Au cours de ce tuto, nous allons déplacer un cube et changer la couleur d'un cube grâce à DOTween.
Mise en place des outils
Allons trouver le fameux package !
Le premier matériel nécessaire, c'est évidemment le logiciel Unity et un compte Unity (pour ce tutoriel, la version d'Unity utilisée est la version 2020.3.3f1 LTS).
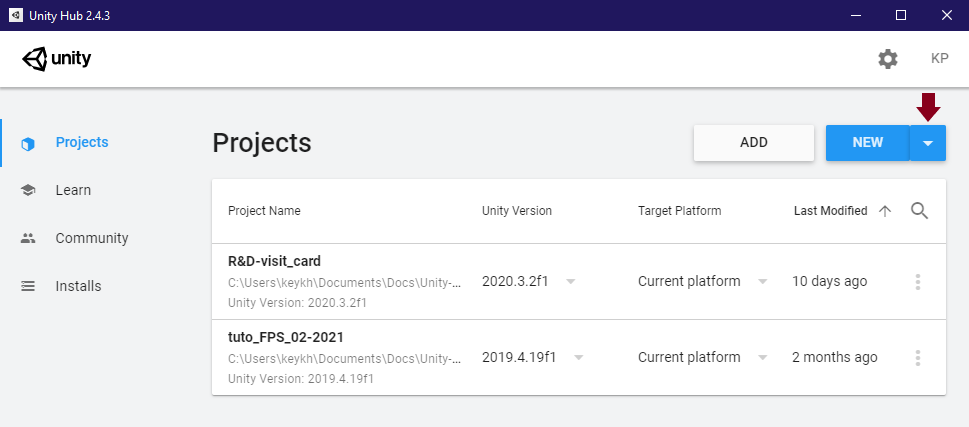
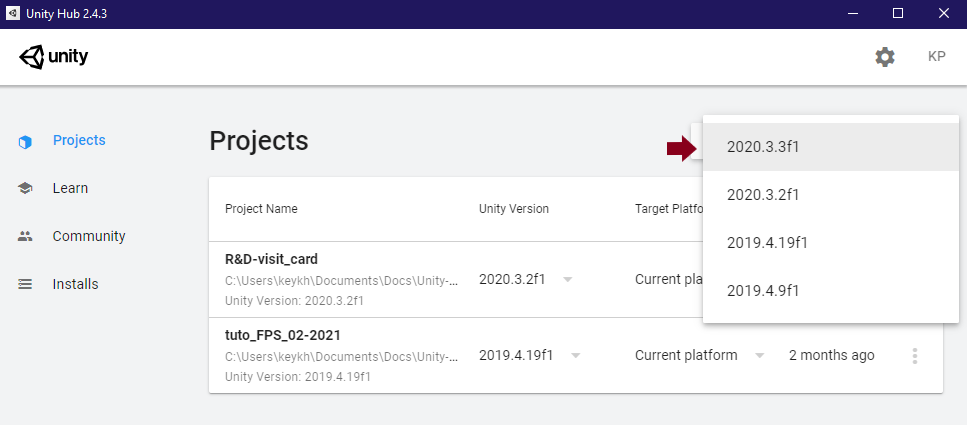
Commencez donc par ouvrir un nouveau projet 3D et donnez-lui un nom qui vous convient.



Ensuite il vous faudra vous rendre sur l'Asset Store, c'est la boutique des packages pour Unity dans les grandes lignes.
Vous devrez donc vous connecter, si ce n'est pas déjà fait, pour récupérer ledit package.
 Remarque : Attention, certains package sur l'Asset Store sont payants ! Pour ce tutoriel, nous nous servirons d'un package gratuit, mais il est nécessaire de rappeler qu'investir dans un package dépend du projet et des solutions existantes. Il existe beaucoup d'outils gratuits qui permettent d'accélérer le développement, donc avant de payer l'accès à une solution, prenez le temps de chercher d'autres propositions gratuites.
Remarque : Attention, certains package sur l'Asset Store sont payants ! Pour ce tutoriel, nous nous servirons d'un package gratuit, mais il est nécessaire de rappeler qu'investir dans un package dépend du projet et des solutions existantes. Il existe beaucoup d'outils gratuits qui permettent d'accélérer le développement, donc avant de payer l'accès à une solution, prenez le temps de chercher d'autres propositions gratuites.
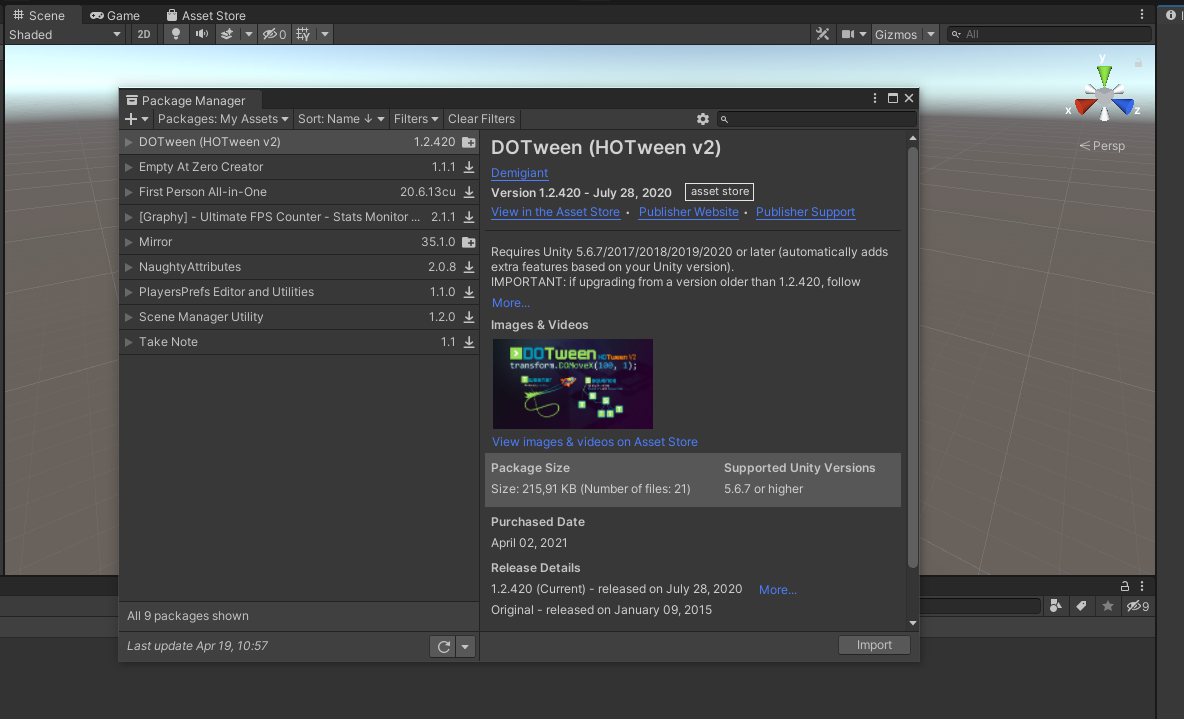
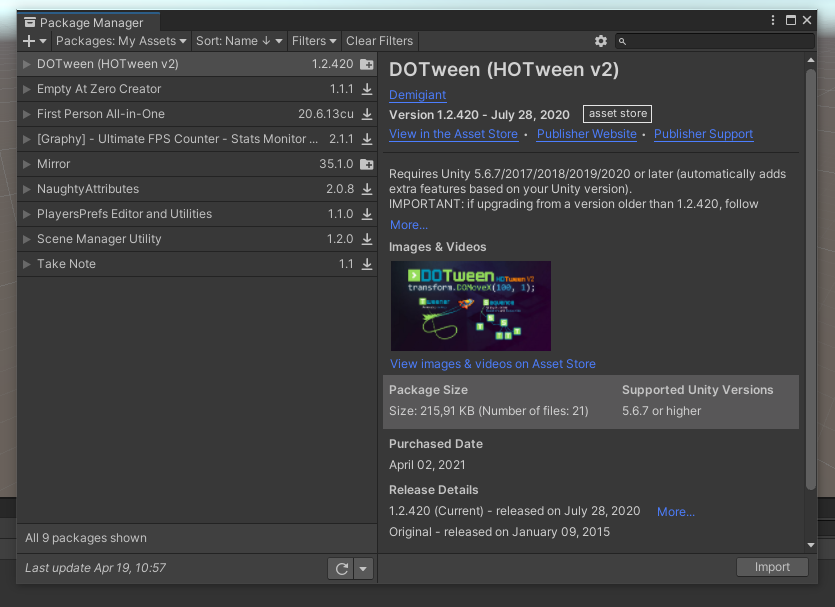
Une fois connecté-e, il ne nous reste plus qu'à nous rnedre sur la page du package : DOTween (HOTween v2) !

Cliquez sur le bouton "Add to My Assets" pour enregistrer le package sur votre compte.
Pour ajouter le package au projet, il y a deux possibilités :
Soit passer par l'Asset Store en cliquant sur "Open in Unity".


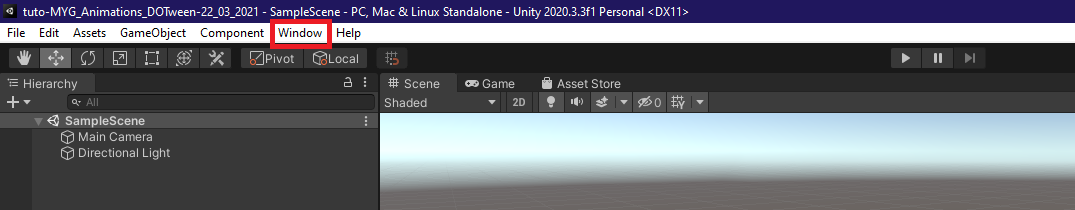
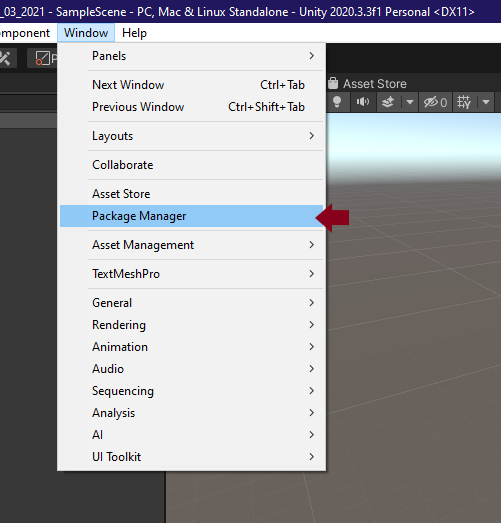
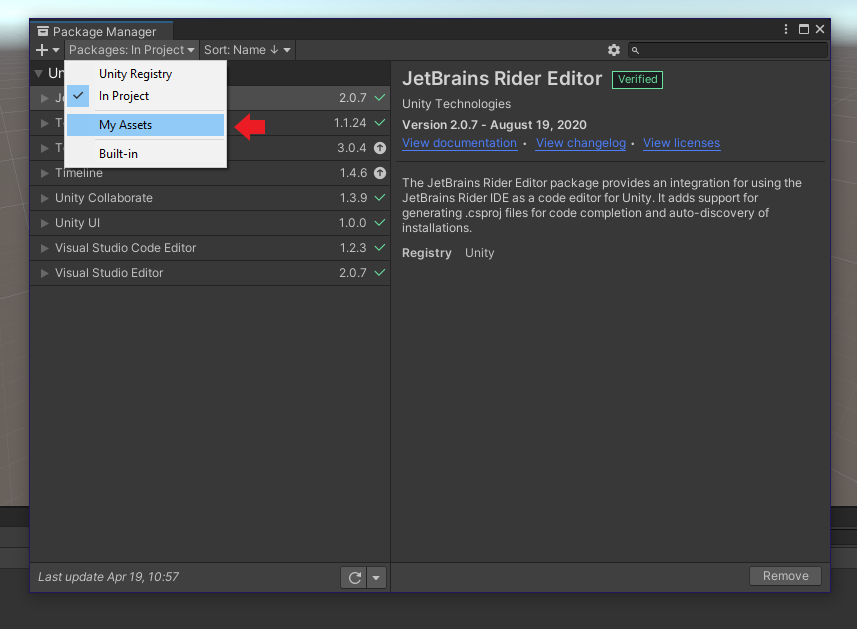
Soit en utilisant le "Package Manager" manuellement dans l'interface d'Unity.




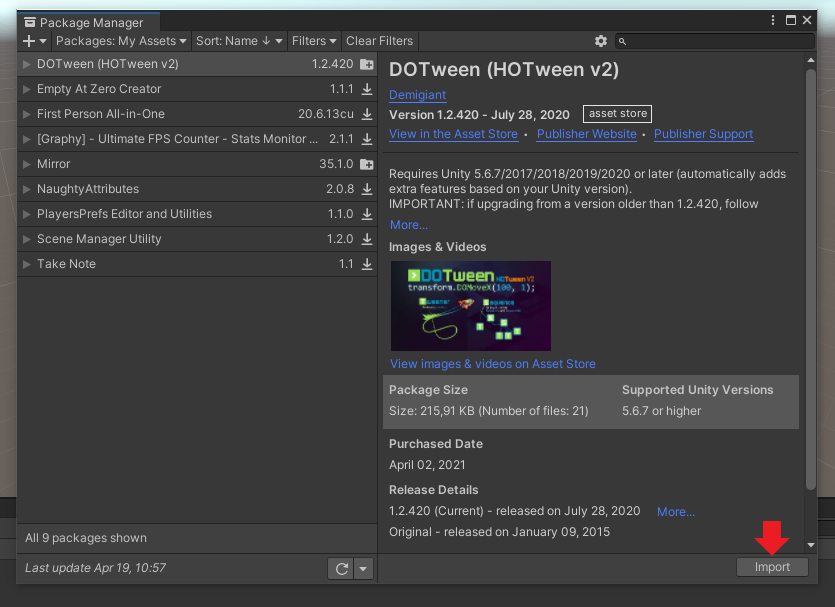
Une fois le package en vue sur notre interface, il faut l'importer dnas le projet actuel. Les packages récupérés via Asset Store sont enregistrés sur les comptes Unity, mais ne sonst pas par défaut ajoutés aux projets, c'est à l'utilisateur de le faire manuellement.

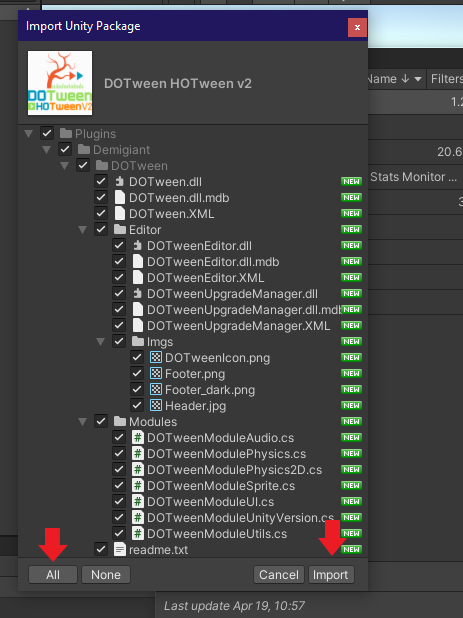
Il faudra ensuite s'assurer que tout le package soit bien importé. Pour se faire, il faudra cliquer sur "All" (pour sélectionner tous les modules) puis sur "Import" pour tout enregistrer.

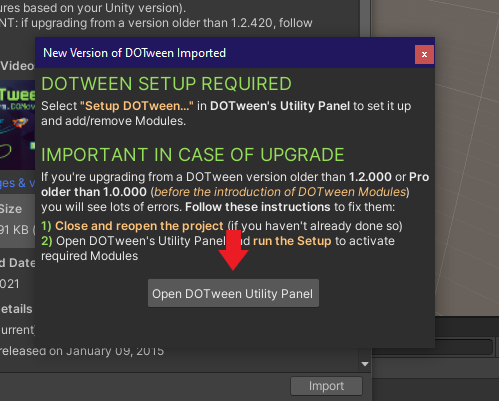
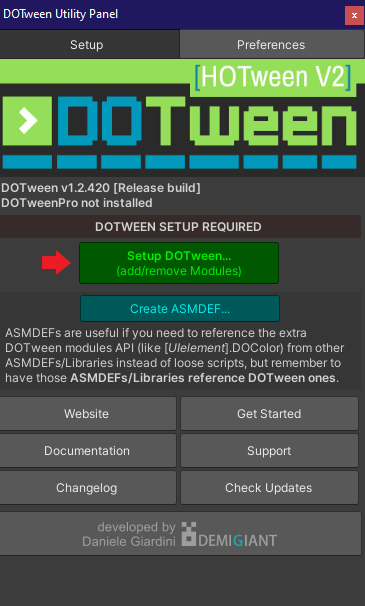
Il vous faudra ensuite faire une installation des modules pour que le package puisse fonctionner correctement.



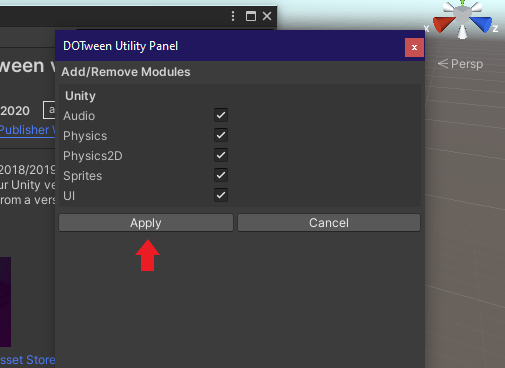
Nous prenons l'intégralité des modules !
Après qu'Unity ait chargé un court instant, il vous suffira de cliquer sur Apply (voir ci-dessus) et vous pourrez fermer le "DOTween Utility Panel".
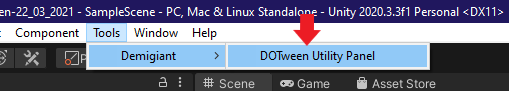
Remarque : Si jamais vous avez besoin d'ouvrir de nouveau le "DOTween Utility Panel", vous le trouverez ici :
Tools > Demigiant > DOTween Utility Panel

Travailler avec DOTween
Maintenant que tous ces efforts sont faits, nous pouvons entrer dans le vif du sujet !
Si vous ne l'avais pas déjà fait, vous pouvez fermer "DOTween Utility Panel" et le "Package Manager".
Vous devriez avoir sur votre écran, votre projet avec votre scène vide.
Construire la scène
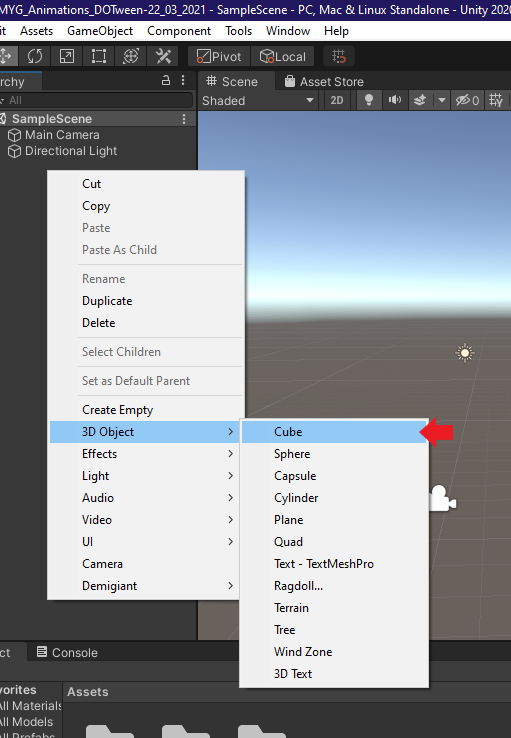
Nous allons créer dans notre scène un cube simple sur lequel nosu allons appliquer un script qui le fera se déplacer !


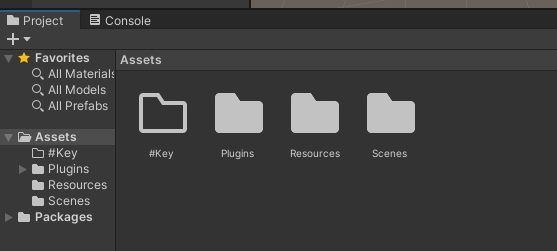
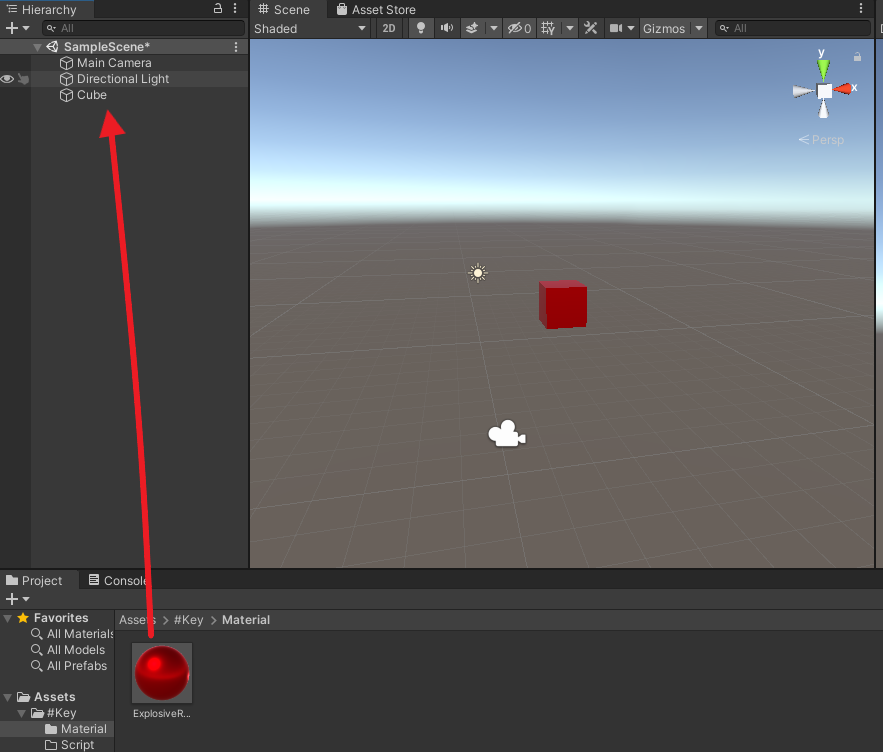
Une fois le cube créé, nous allons créer un nouveau dossier (appelé "#Key" pour moi) dans le répertoire "Asset" pour y stocker les ressources personnelles (scripts, materials, prefabs etc). Je l'ai appelé "#Key" parce que c'est mon pseudo, donc si quelqu'un arrive sur le projet, cette personne saura que le contenu du dossier a été ajouté par moi.

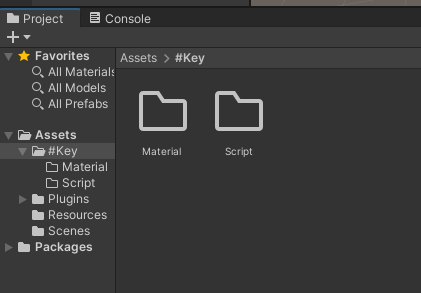
Dans ce dossier, nous allons créer deux nouveaux dossiers, l'un appelé "Script" pour y stocker nos scripts, et un autre "Material", pour y stocker nos materials.

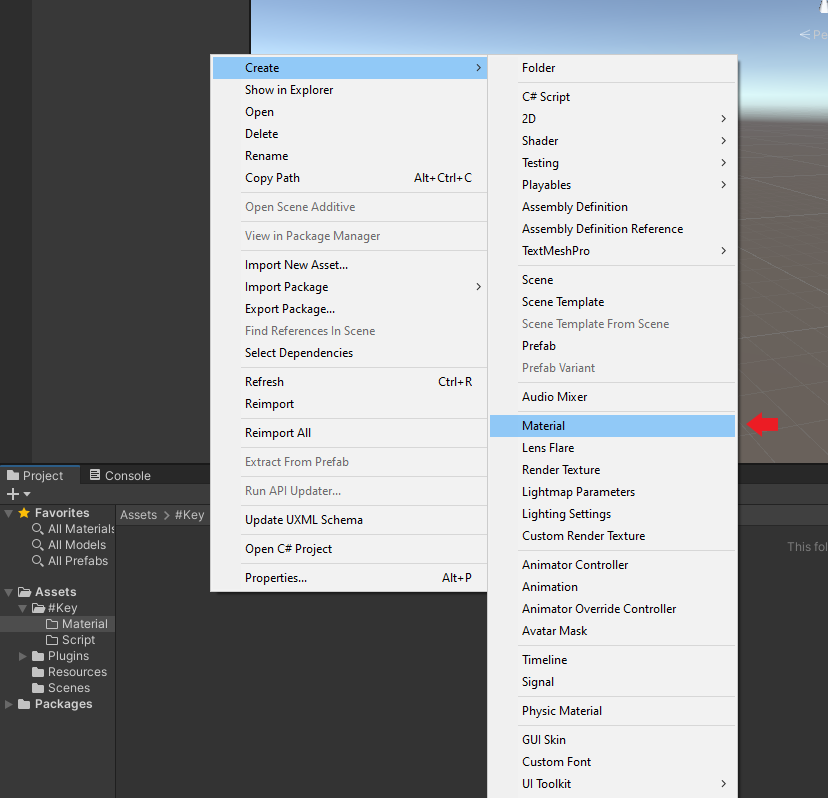
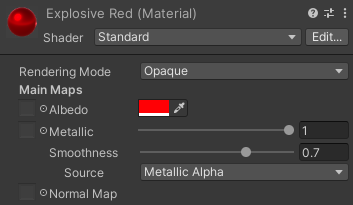
Dans le dossier "Material", nous allons ajouter un material rouge pétant pour voir facilement le cube que nous avons créée plus tôt. Vous êtes libre de choisir la couleur, ici il est plus question de confort visuel.



Remarque : Encore une fois, vous êtes libre d'appeler votre material comme il vous convient et de le paramétrer tout aussi librement.
Autre remarque : Le screenshot est ambiguë, mais ne vous méprenez pas, le material va sur le "Cube" et pas sur la "Directional Light" !
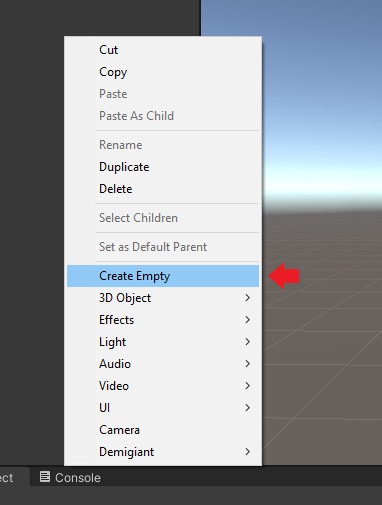
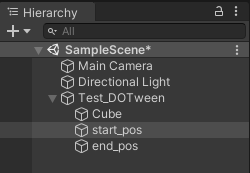
Et pour terminer la constitution de la scène, nous allons créer trois GameObjects vides supplémentaires.
Le premier pour donner la position de départ du déplacement du cube, le deuxième pour la position finale et le troisième pour jouer le rôle de conteneur au "Cube", au point de départ et d'arrivée.


![]()
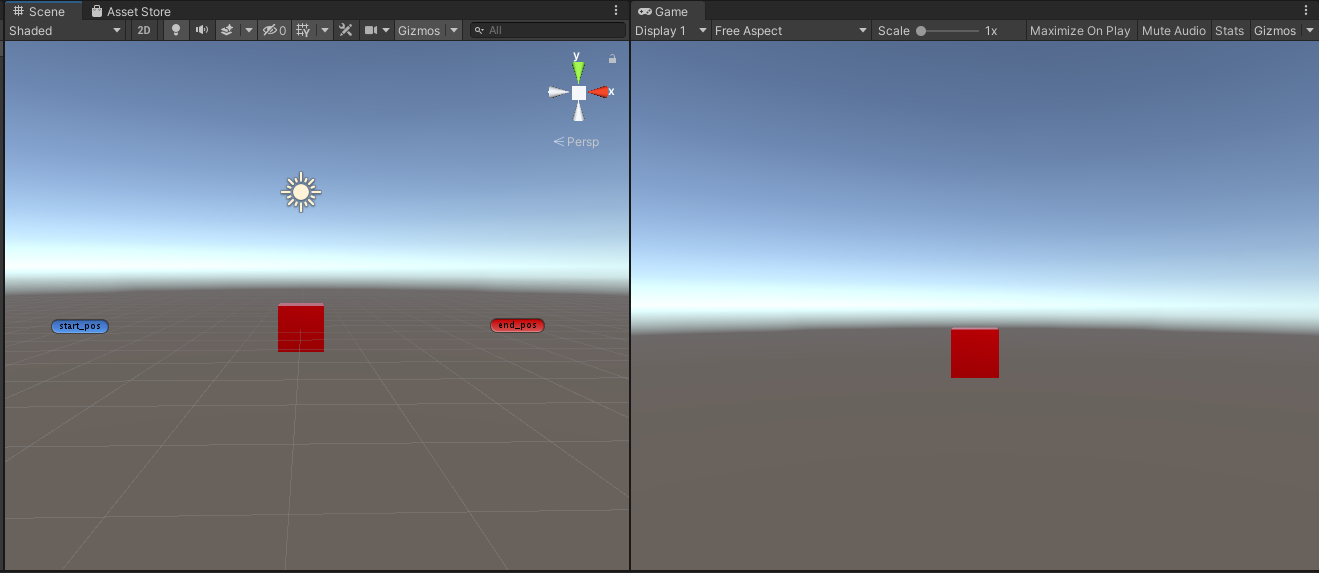
Remarque : Nous ajoutons une icone pour une meilleure visibilité des points de départ et de fin. Etant donné que ces GameObjects sont vides, ils n'ont pas de rendun, il sera donc plus facile de les identifier dans la scène avec ces petites étiquettes. Les GameObjects "start_pos" et "end_pos" ne seront nulelment visible dans l'onglet "Game", les icons sont uniquement des indications visuelles pour l'onglet "Scene".
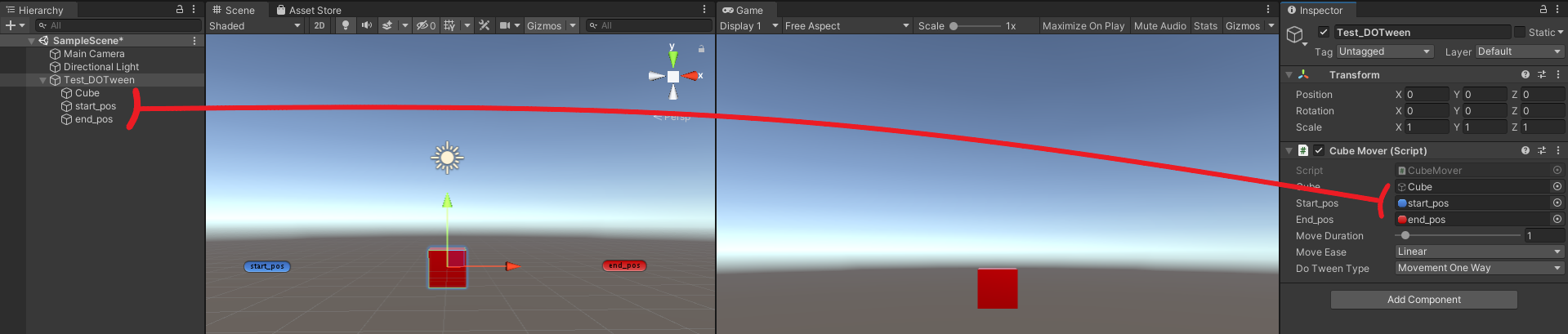
Il faudra maintenant placer les GameObjects "start_pos" et "end_pos" là où nous voudrions voir le déplacement s'effectuer.
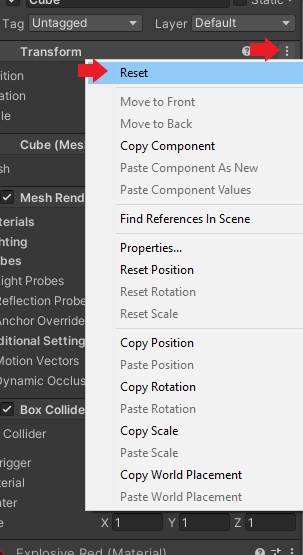
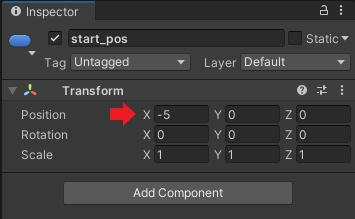
Commencez par "reset" la position de "Test_DOTween", "start_pos" et "end_pos".
Ajustez ensuite la valeur de "Position" du GameObject "start_pos" comme il suit :

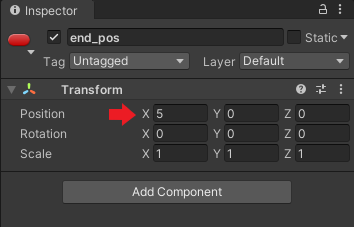
Une fois fait, il faut ajuster les valeurs de "end_pos" :

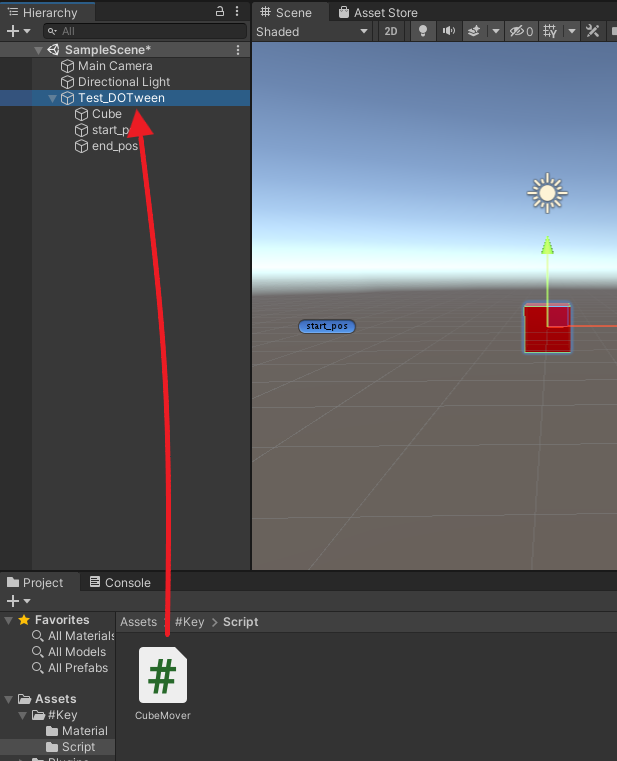
Si vous avez suivi toutes les étapes précédentes, vous devriez avoir une scène qui ressemble à ceci :

Si tout est bon pour vous, nous pouvons passer à la suite, le scripting du déplacement !
Déplacer notre cube
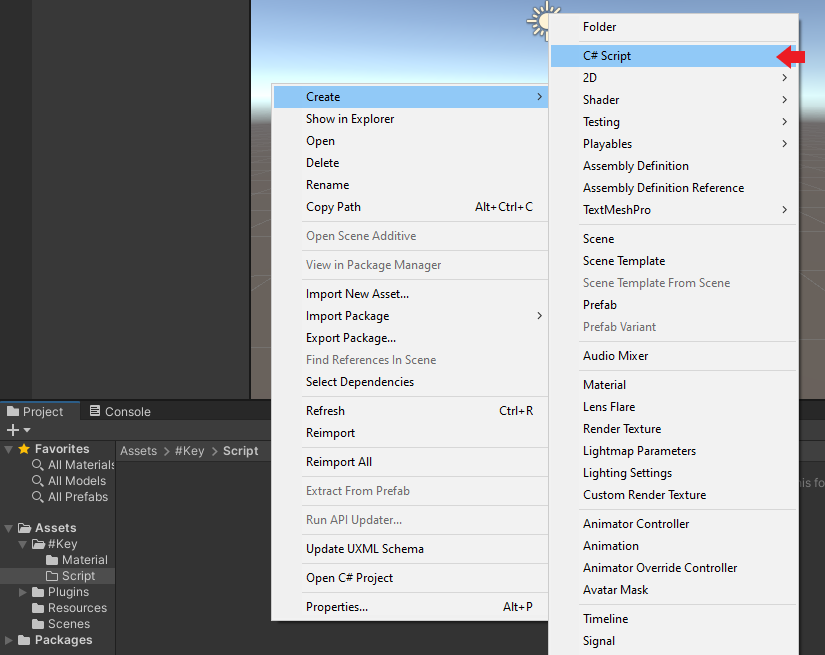
Si vous vous souvenez bien, nous avions créer une dossier "Script", il est temps de créer notre script à l'intérieur de ce répertoire.



Vous devriez avoir, comme l'image ci-dessus, votre script vierge.
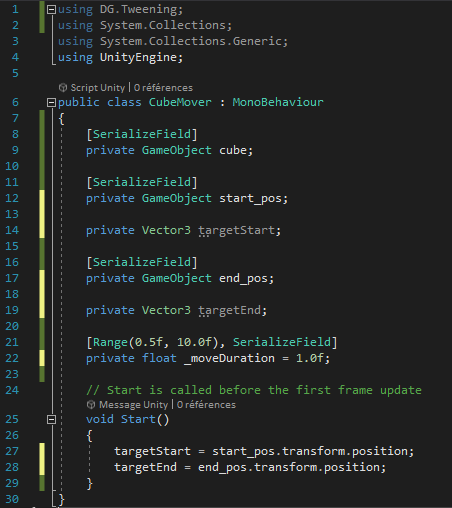
Pour s'assurer du bon fonctionnement des méthodes DOTween, il nosu faut l'importer dans notre script.

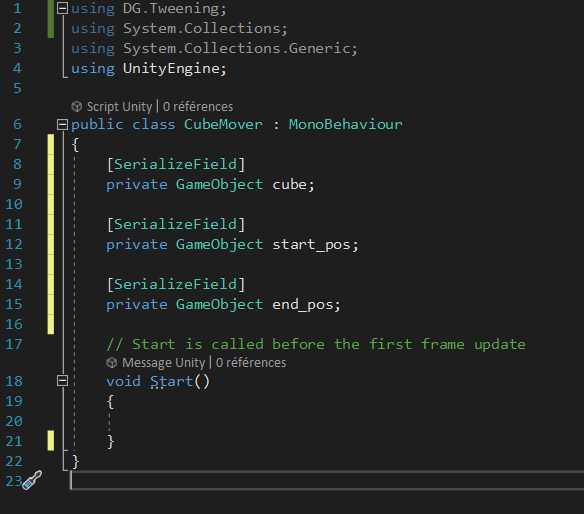
Nous allons partir du principe que notre script "CubeMover" va être attaché au GameObject parent "Test_DOTween". Nous allos demander à notre script de récupérer les trois GameObjects qui nous instéressent ("Cube", "start_pos" et "end_pos").
Nous allons également supprimer la méthode "Update()", nous allons effectuer le déplacement directement au démarrage de notre scène.

Nous allons ajouter d'autres variables, notamment deux qui récupéreront les positions de "start_pos" et "end_pos". Nous allons également permettre de régler la durée de l'animation de déplacement depsuis l'Inspector.

Les variables "target_start" et "target_end" contiennent les coordonnées des GameObjects "start_pos" et "end_pos", l'utilité ici est de pouvoir bouger librement ces derniers et par conséquent changer l'itinéraire de notre "Cube".
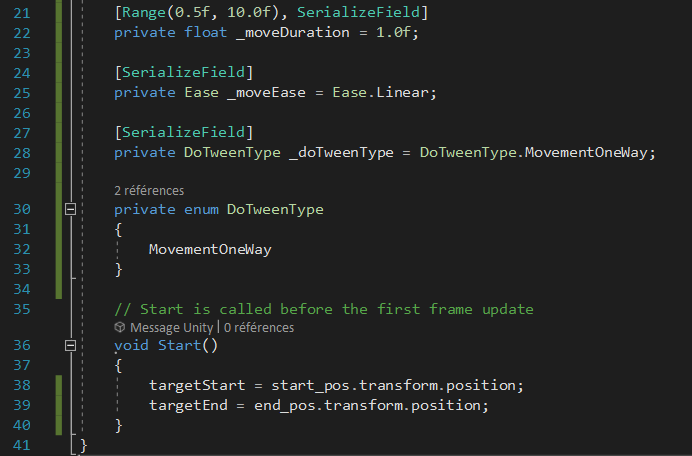
Remarque : "[SerializeField]" indique les champs qui sont manipulables depuis l'Inspector. "[Range()]" précise que la valeur à choisir ne peut ni être inférieure au premier argument, ni supérieure au second. Par exemple, la valeur de "_moveDuration" doit être comprise entre "0.5" et "10.0".
Maintenant nous allons ajouter une variable qui va gérer le facteur "Ease" du déplacement (variable "_moveEase"). Cette option laisse la possibilité d'affecter la manière dont le "Cube" se déplace. Il pourrait par exemple se déplacer de façon linéaire (la valeur par défaut étant "Linear"), ou bien se déplacer plus lentement au début et plus rapidement à la fin, ou bien avoir un effet de rebond à l'arrivée. Vous aurez l'occasion de le tester un peu plus tard.

La variable "_doTweenType" va nous permettre de définir le type déplacement que va effectuer notre GameObject "Cube". Pour le moment, il aura pour valeur "MovementOneWay" par défaut, ce qui signifie qu'il ira tranquilement de "start_pos" à "end_pos".
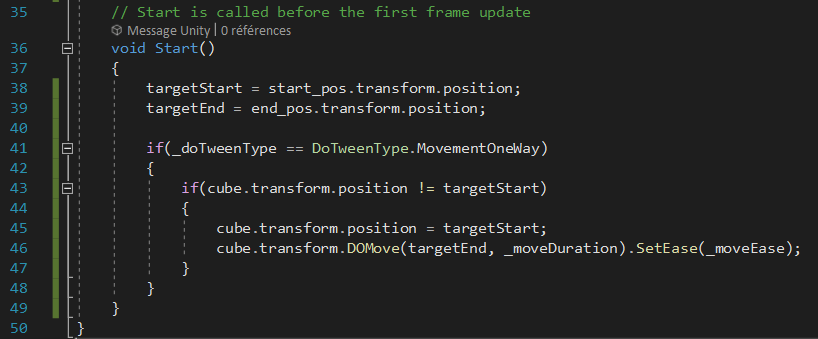
Allons étoffer notre script !

Cet extrait de code nous montre que :
- Si la variable "_doTweenType" vaut "MovementOneWay" alors nous pouvons accéder à la seconde condition
- Si la position de notre "Cube" est différente de "start_pos" (son point de départ), alors le "Cube se placera à la même position que "start_pos" et engagera son déplacement depuis "start_pos" jusqu'à "end_pos".
Les méthodes "DOMove()" et "SetMove()" :
- "DOMove()" permet de lancer le déplacement, le premier argument de la méthode est la position d'arrivée et le second indique le temps qu'il faut au "Cube" pour atteindre le point d'arrivée
- "SetEase()" permet de contrôler les alterations dans l'animation de déplacement, vous aurez l'occasion de tester avec la valeur par défaut, puis de vous amuser avec toutes les valeurs que propose DOTween
Remarque : Les méthodes "DOMove()" et "SetEase()" proviennet du package DOTween. Sans ce dernier, il aurait fallu coder soi-même le déplacement en prenant en compte le movement par frame etc.
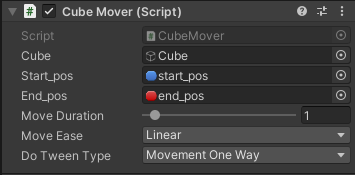
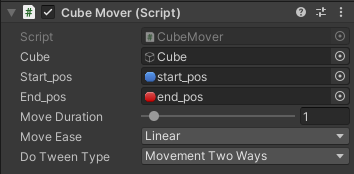
Maintenant que le script est prêt à être tester, il faut l'attacher au GameObject "Test_DOTween" ! Il faudra ensuite lui spécifier quels GameObjects sont "Cube", "start_pos" et "end_pos".


Et maintenant, vous pouvez appuyer sur play et admirer votre travail !
Si tout se passe bien, vous devriez avoir votre "Cube" qui se place à l'endroit où se trouve "start_pos" pour se déplacer jusqu'à "end_pos". Vous pouvez vous amuser à changer la valeur de "Move Duration" dans l'Inspector. Je vous conseille également de changer l'option de "Move Ease" pour voir les altérations de déplacements sur votre "Cube".

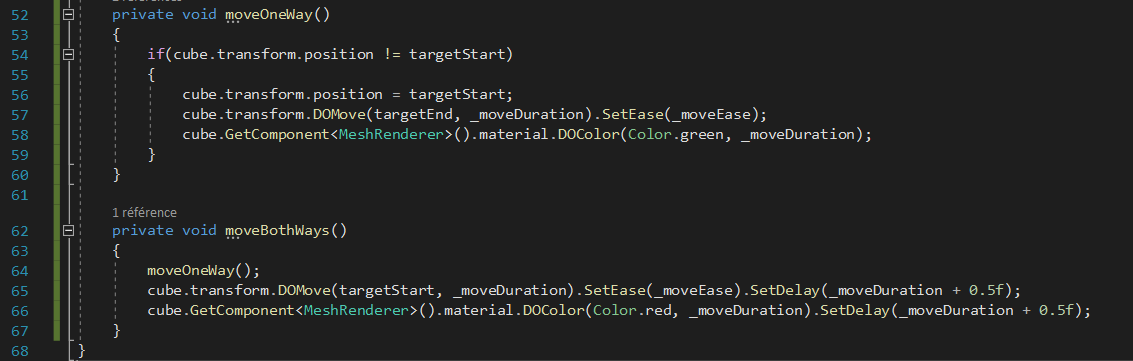
Allons un peu plus loin et ajoutons un trajet de retour à notre "Cube" !

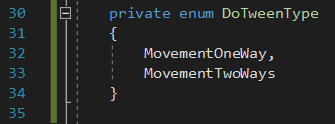
En amont, nous ajoutons l'option "MovementTwoWays" dans "DoTweenType".
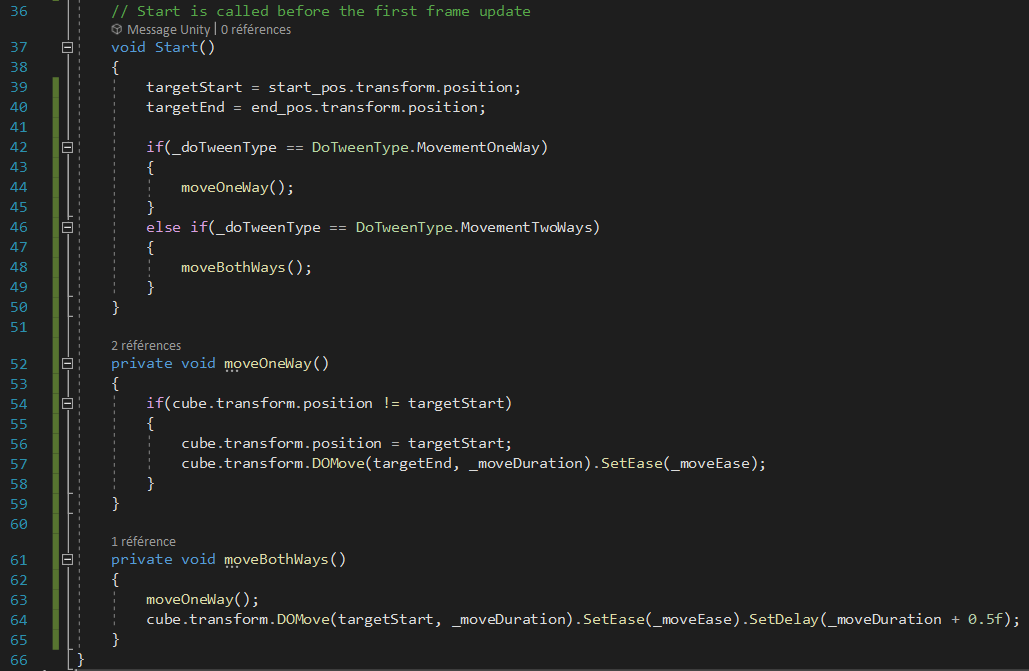
Il faudra également faire vérifier la nouvelle option dans la méthode "Start()".

Ici, nous avons déplacé la logique déjà existante dans la méthode "moveOneWay()". Elle se chargera à présentde vérifier si la position de notre "Cube" est la même que "start_pos" et si c'est le cas, faire bouger ledit "Cube".
La méthode "moveBothWays()" va déclancher la méthode "moveOneWay()" : juste après avoir lancé "moveOneWay()", elle enclanchera le retour mais avec un délai égal au temps de déplament de la méthode "moveOneWay()" plus "0.5" (histoire d'éviter le retour instantanné).
Remarque : La méthode "SetDelay()" est native à HOTween, elle permet de lancer l'animation programmée avec le délai indiqué en paramètre.
A présent vous pouvez tester le retour ! Il vous faudra sélectionner "Movement Two Ways" dans pour l'attribut "Do Tween Type" dans l'Inspector.

Vous devriez donc avoir le comportement désiré.
Changer la couleur
Pour la dernière étape, nous allons nous amuser à changer la couleur du "Cube" pendant son déplacement. Lorsqu'il partira de "start_pos", il sera rouge, lorsqu'il arrivera sur "end_pos", il sera entièrement vert !

En deux lignes de code c'est fait !
Il aura fallu attraper l'attribut "material" du component "MeshRenderer" du "Cube dans un premier temps, afin de lui appliquer la méthode "DOColor()" (native à DOTween) !
Tout comme la méthode "DOMove()", la méthode "DOColor()" prend deux arguments : le premier étant une variable de type Color, le second étant le temps de l'animation.
Maintenant il faut sauvegarder et aller tester le résultat !
Remarque : Les méthodes proposées par DOTween sont assez nombreuses et pratiques. Si jamais vous êtes curieux-se et si vous comprenez l'anglais, je vous conseille d'aller jeter un coup d'oeil à la documentation officielle !
J'espère que ce tutoriel vous aura plus, et je vous dit à très bientôt sur Make Your Game !




 1
1