
Apprenez comment économiser quelques Draw Calls avec Sprite Packer de Unity, une fonctionnalité ultra pratique et tellement simple d'utilisation.
La recherche de performances de votre application doit faire partie de votre processus de développement. Non seulement cela vous permet d'assurer une expérience utilisateur sans "lag", mais en plus vous serez eco-responsables en économisant les batteries de vos utilisateurs.
Tous les Draw Calls, sans relâche tu analyseras !!
Analyse de la situation sans Sprite Packer
Prenons comme exemple d'étude une scène ultra simple, composée d'une Caméra, sans utiliser de Skybox (ie: Solid Color), avec une Light. Puis on va ajouter des éléments d'interface peu à peu, afin de voir l'impact de l'interface (IHM) sur les performances.
Mais avant toute chose il faut des images à utiliser pour l'interface.
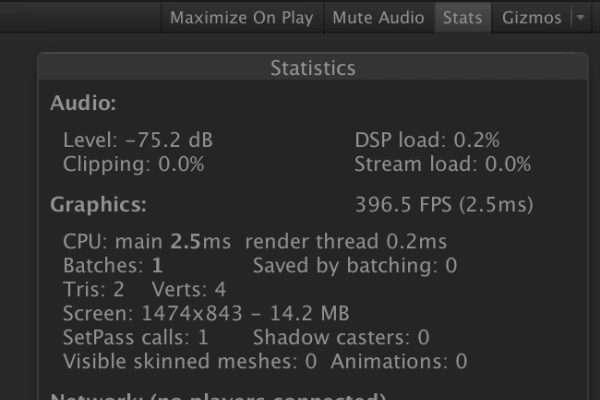
En attendant le téléchargement et avant d'utiliser les images, lancer la scène et notez la valeur du FPS, des Batches et du Saved By Baches !!

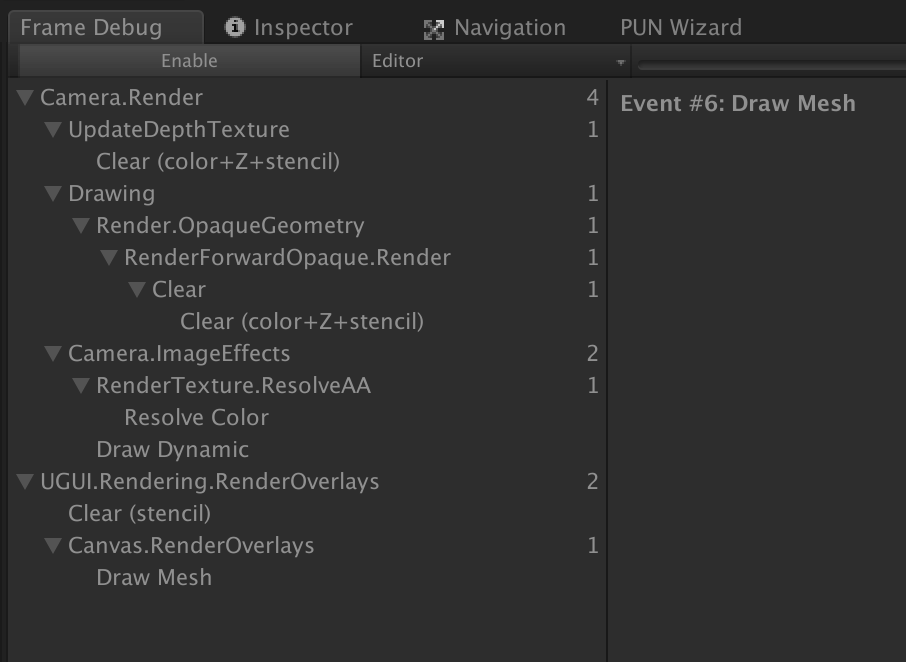
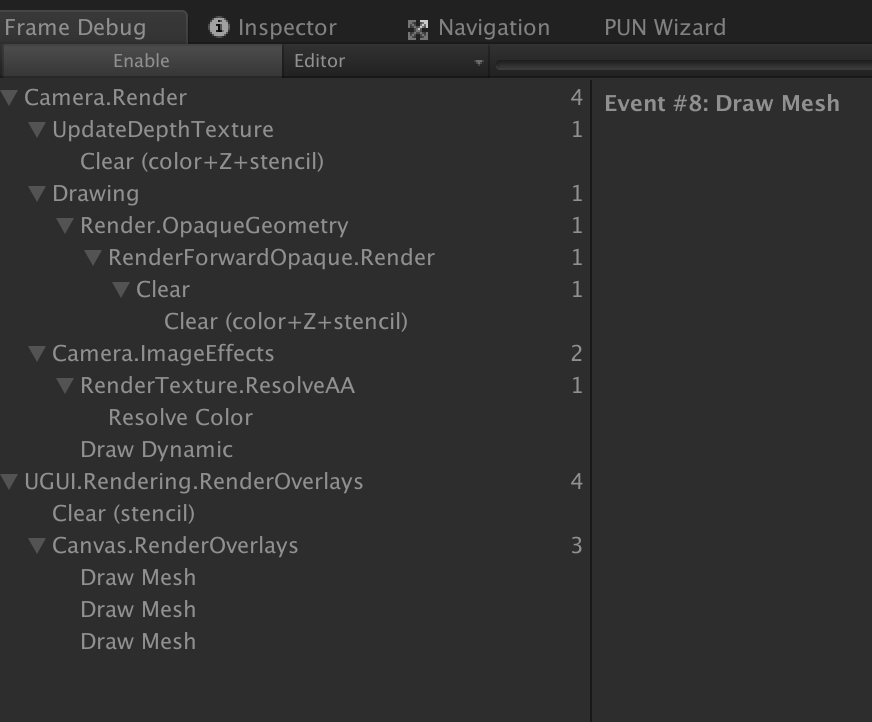
...et observez le Frame Debugger (Window -> Frame Debuger). Amusez vous à essayer d'interpréter ce que vous voyez. " 1 batch , 0 batches saved"
Sachez qu'en cliquant sur Enable du Frame Debuger, vous capturez une frame !!
![]()
Le téléchargement est terminé ?
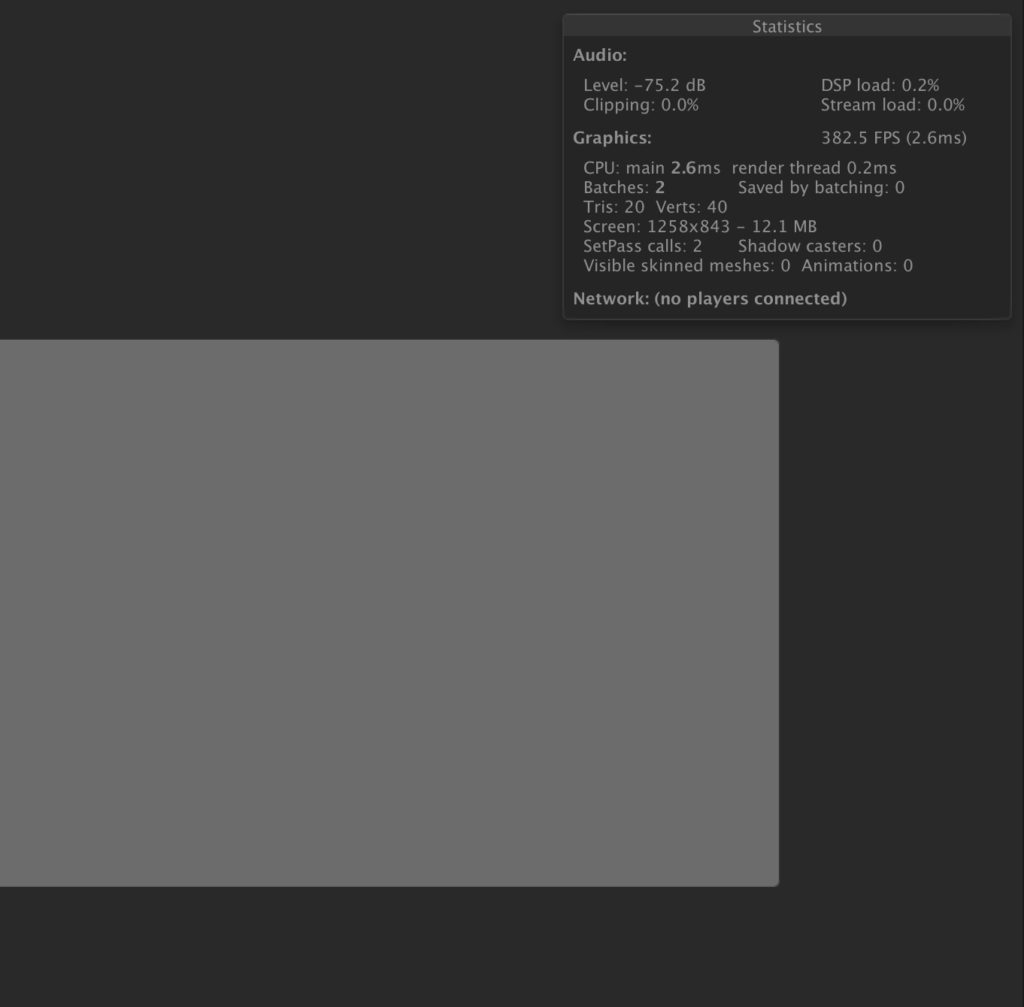
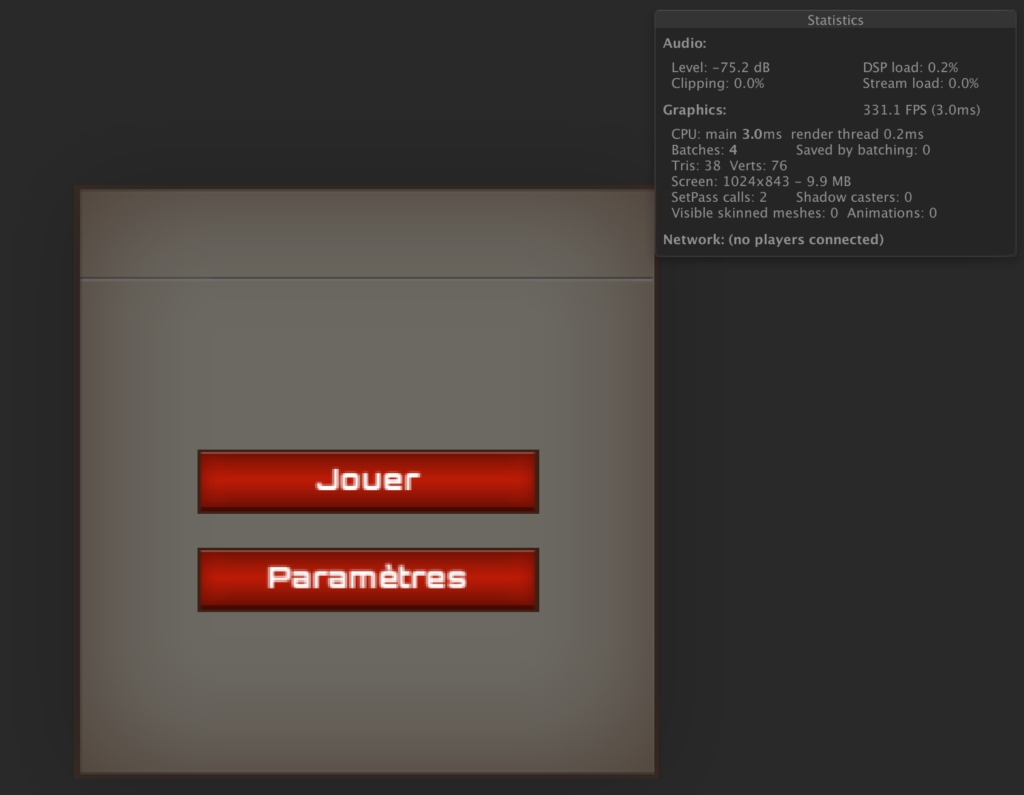
Nous allons ajouter un Panel, tout en utilisant une des images téléchargées, mais les première conclusions sont les mêmes avec le Sprite built-in de Unity. Puis on relance la scène, et on étudie les mêmes aspects ...


Observez vous quelque chose ?? Comment l'interpréter ?
A-t-on un nouvel appel réalisé ??
Et si on ajoute d'autres Sprites, donc d'autres éléments d'IHM ?
Justement ...amusez vous à ajouter Panel et Images, ou encore Button, tout en utilisant vos images, puis analysez les


Ici aussi de nouveaux appels sont apparus : 2 "Draw Mesh" en plus pour être exacts, 3 au total ...Tiens donc on a ici un Panel avec un fond Sprite, et 2 boutons avec 2 fonds Sprite, mais qui sont identiques. En effet les boutons utilisent ici la même image de fond (ie:Sprite) !! On a aussi bien entendu la font utilisée pour le texte des boutons. 3 appels pour l'IHM !!
Ainsi plus l'interface sera complexe et chargée, et plus nous aurons d'appels, et c'est là que nous pouvons économiser en optimisant quelque peu les appels en utilisant Sprite Packer.
Des Sprites, un Atlas, un Spritesheet ..!?
Dans cette jungle de mots nouveaux, il faut l'avouer, on finit par se perdre !!
Pour faire court un Sprite est en quelque sorte un des formats (Sprite, Texture...) que Unity peut donner aux images que nous allons importer dans Unity.
Ensuite on peut regrouper les images avant importation ou après importation, dans une plus grande image parente en quelque sorte.
Une image unique pour les gouverner toutes !!
La grande image résultante, est appelée selon le contexte et/ou la technologie utilisée (ie: moteur de jeu) Spritesheet ou Atlas.
![]()
Un petit éclaircissement s'impose pour Atlas et Sprite Packer de Unity.
Comment utiliser Sprite Packer de Unity
Par défaut le Sprite Packer n'est pas activé dans l'éditeur, rendez vous dans Edit-> Project Settings -> Editor, et passer le mode Sprite Packer en "always enabled (legacy)".
Ensuite il faut assigner le Packing Tag de chaque Sprite que vous voulez mettre en Atlas. On peut donner le nom que l'on veut au tag, par contre pour les réunir...ben il faut leur donner à tous le même Tag !!
![]()
Pour visualiser l'Atlas généré, au final par votre build, et une fois l'assignation du tag terminée, ouvrez Sprite Packer (Window -> Sprite Packer), puis cliquer sur "Pack"...et le tour est joué !
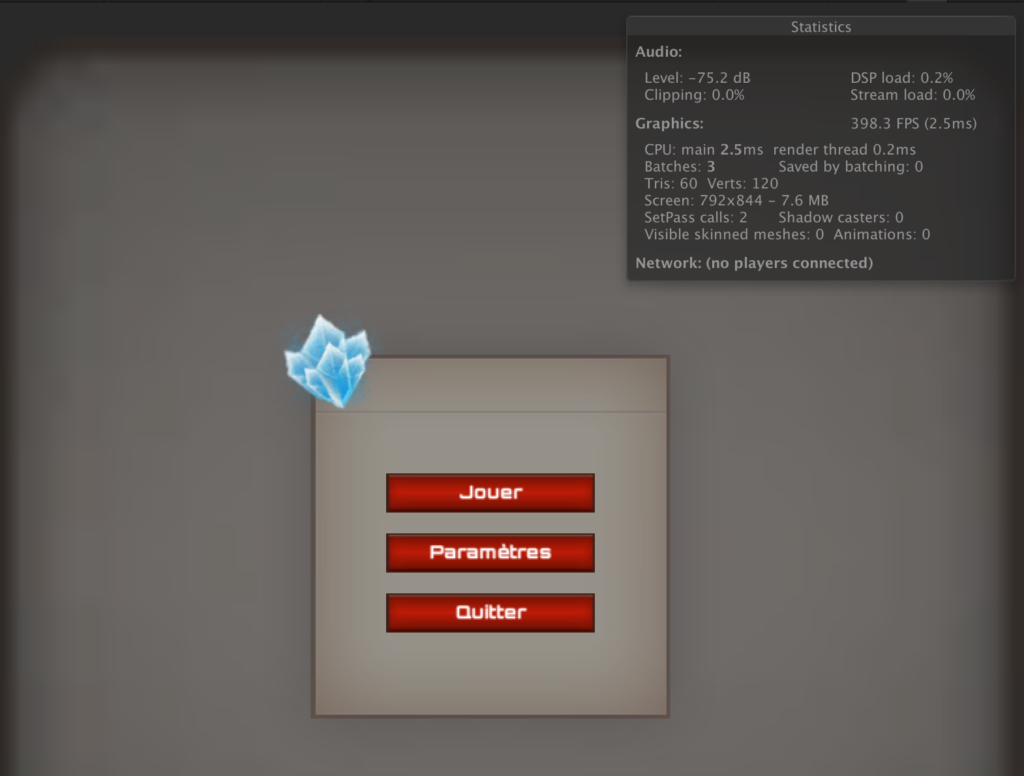
Si vous avez compris la règle précédente, vous pouvez ajouter d'autres éléments d'interface à votre scène. Puis relancez un test et analysez les valeurs et stats ...

![]()
La sentence est claire...3 batches, et surtout UN SEUL appel "Draw Mesh", juste pour l'Atlas qui a été généré !!
Mais pour quoi 3 batches au fait ??
- 1 pour l'appel de l'Atlas dont les images sont utilisées sur l'interface
- 1 appel pour la fonte
- et un appel pour ? Fouillez un peu ce Frame Debuger ...
Autres possibilités ?
Vous pouvez bien sûr décider de vous passer de cet outil built-in Unity, et vous orienter vers d'autres solutions pour mettre en Atlas vos Textures et Sprites.
Il existe Texture Packer, logiciel payant, mais très efficace, sur lequel vous avez un bon contrôle lors de la mise en pack des Sprite (ie: images 2D). Ce logiciel est de plus très bien intégré avec Unity, puisqu'il existe un package gratuit, cette fois, sur l'asset store: Texture Packer Importer. Ce dernier permet de gérer l'importation dans Unity, des fichiers obtenus depuis Texture Packer.
Autres alternatives au Sprite Packer de Unity ? Jugez par vous mêmes !!



 0
0