
Dans ce tutoriel nous verrons comment utiliser des images png pour customiser le curseur de notre souris avec Unity.... Une fonctionnalité très utilisée dans les jeux de type RTS.
Quand il s'agit de faire un jeu vidéo pour PC ou consoles, on peut très vite avoir besoin de changer l'aspect du curseur de la souris, surtout pour un jeu RTS. Mais savez vous comment faire concrètement avec Unity?
Un coup d'oeil à la documentation
L'API de Unity dispose déjà d'une fonction déjà prête à l'emploi : Cursor.SetCursor
Ainsi changer le curseur semble très simple, puisqu'il suffit en fait de préciser quelle est la Texture à employer...
using UnityEngine;
using System.Collections;
public class ExampleClass : MonoBehaviour
{
public Texture2D cursorTexture;
public CursorMode cursorMode = CursorMode.Auto;
public Vector2 hotSpot = Vector2.zero;
void OnMouseEnter()
{
Cursor.SetCursor(cursorTexture, hotSpot, cursorMode);
}
void OnMouseExit()
{
Cursor.SetCursor(null, Vector2.zero, cursorMode);
}
}
Dans l'exemple ci-dessus on réagit lorsque la souris entre/sort de la zone du Collider de notre GameObject.
En effet si un GameObject dispose d'un Collider, alors ces 2 callbacks seront potentiellement appelés.
Ce n'est bien sûr pas obligé d'utiliser cette méthode, le plus important ici est l'utilisation de la fonction SetCursor !
Juste avec cette méthode, on va pouvoir se faire plaisir et prendre la main sur l'aspect de notre curseur !
Mise en pratique
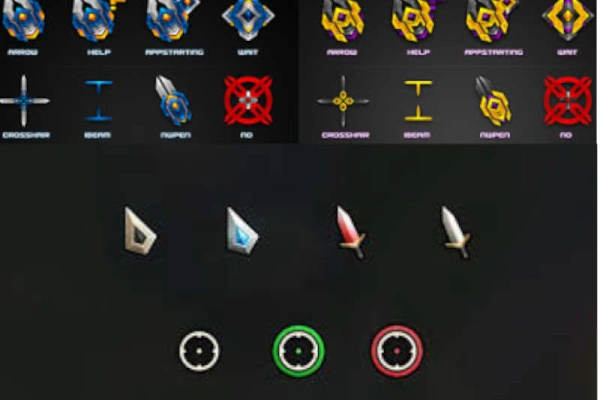
C'est parti ! En partant des icônes de votre choix, ou en utilisant le package disponible sur les ressources, nous allons mettre en pratique la méthode ci-dessus. On ouvre donc un projet Unity existant, ou on en crée un nouveau, peu importe ... puis on crée une nouvelle scène (Cmd/Ctrl + N), à laquelle on ajoute de suite un cube. On se retrouve donc avec une scène composée: d'une caméra, d'une lumière et d'un cube.
Import des ressources
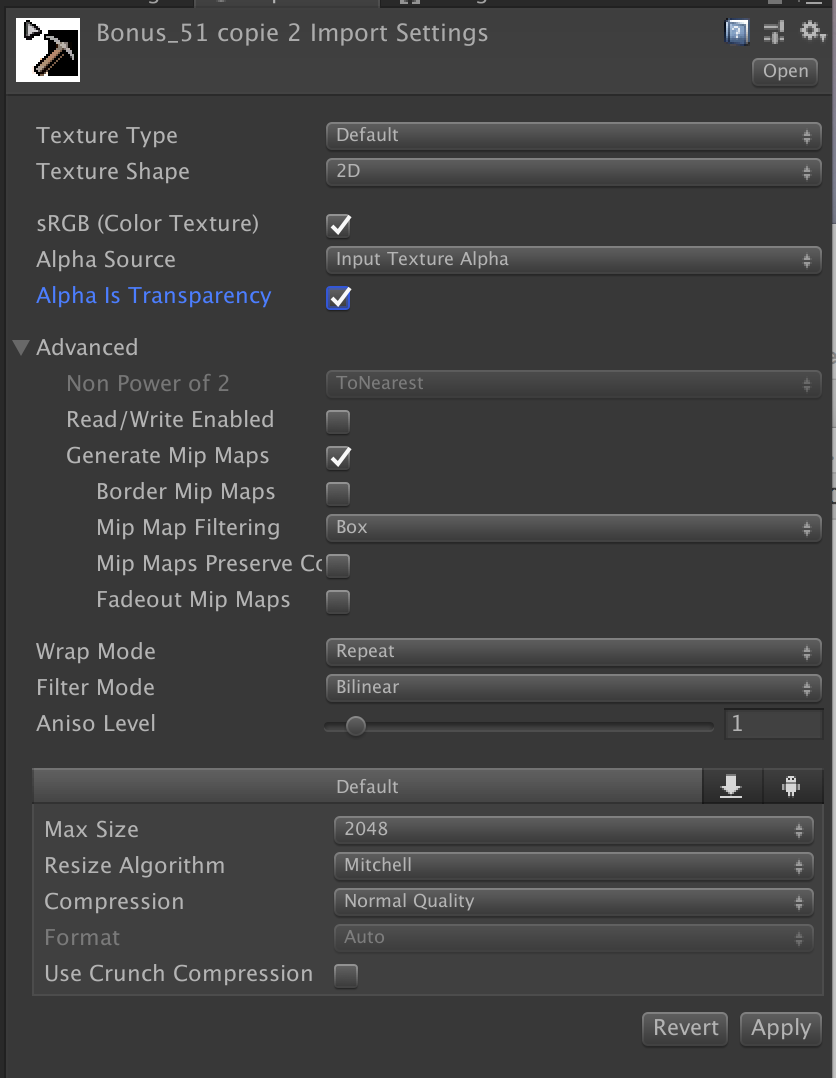
Si vous partez du package précisé plus haut, les icônes sont déjà dans le dossier "iconInUse", et leur paramétrage est correct. Il est important de bien retenir que les images doivent être de type Default (ie Texture) ou Cursor. De plus il faut cocher "Alpha is Transparency" sinon on risque d'avoir du blanc autour de l'icône... ce qui ferait, avouons le, très très moche !

Implémentation du changement de curseur
Nous allons ensuite créer un script C#, que nous appellerons par exemple "MouseAspect.cs"
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(BoxCollider))]
public class MouseAspect : MonoBehaviour {
public Texture2D cursorTexture;
public Texture2D defaultTexture;
public CursorMode cursorMode = CursorMode.Auto;
public Vector2 hotSpot = Vector2.zero;
void OnMouseEnter()
{
Cursor.SetCursor(cursorTexture, hotSpot, cursorMode);
}
void OnMouseExit()
{
Cursor.SetCursor(defaultTexture, Vector2.zero, cursorMode); //null will bring back default system (OS) cursor
}
}
On réunit le tout !
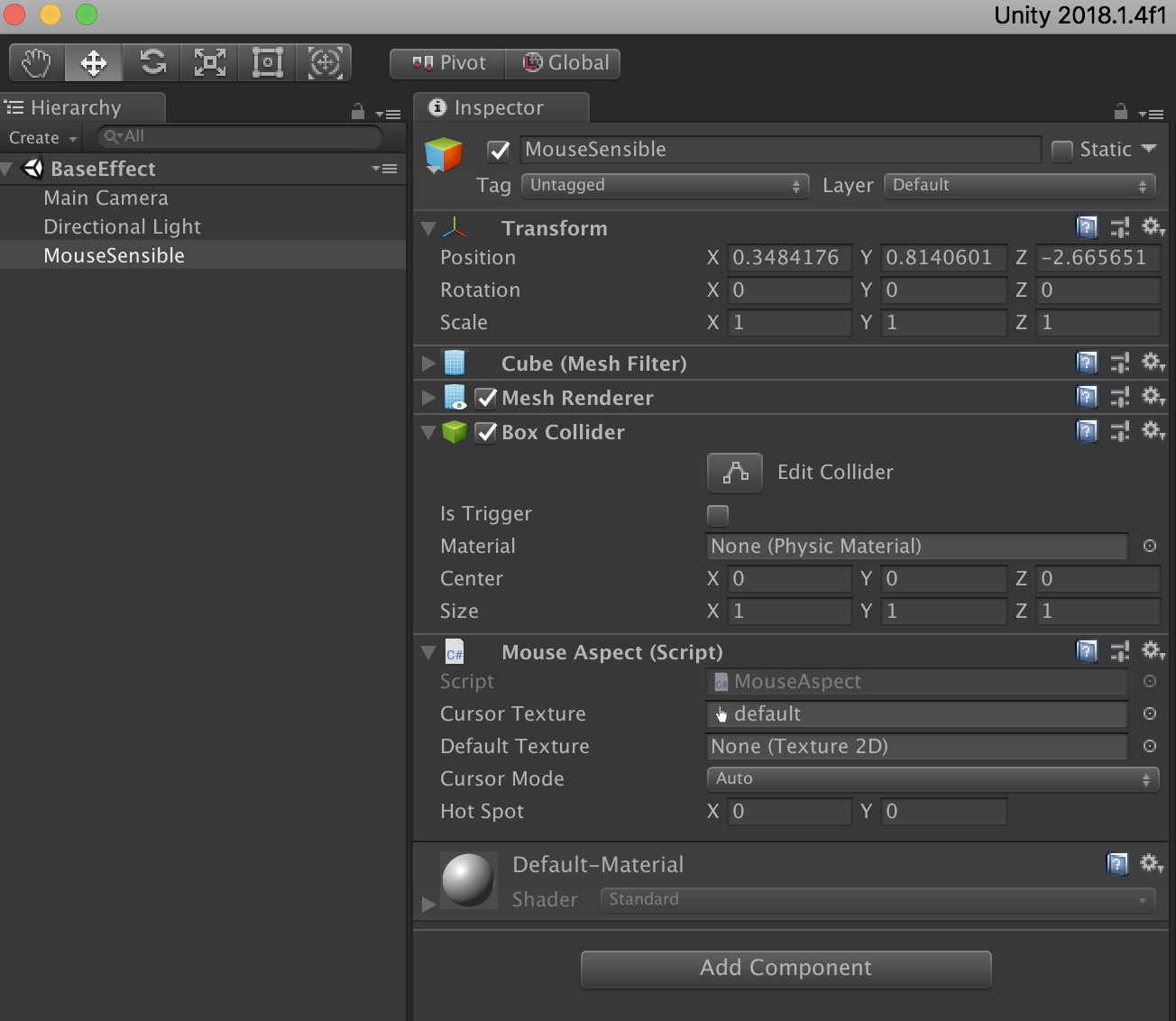
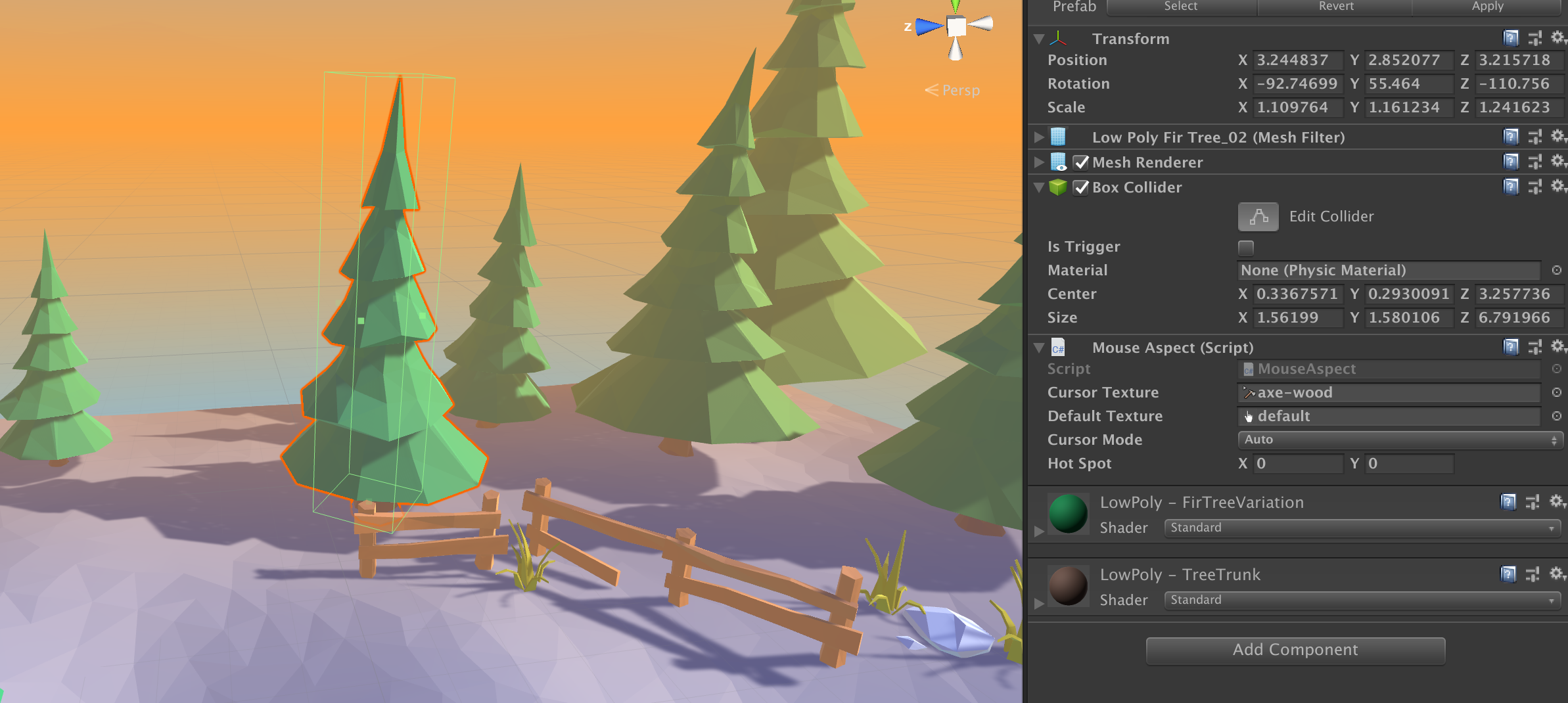
Maintenant que tout est prêt, on va assigner notre script à notre cube initialement crée.

Il suffit ensuite de remplir les slots "Cursor Texture" et "DefaultTexture", avec les icônes importées auparavant ! Si maintenant vous lancez la scène, le curseur devrait changer d'icône quand vous passez/sortez de la zone du collider du cube ! Vous comprenez peut-être maintenant pourquoi il est important d'avoir un collider sur l'objet qui porte le script !
Agrémenter notre test
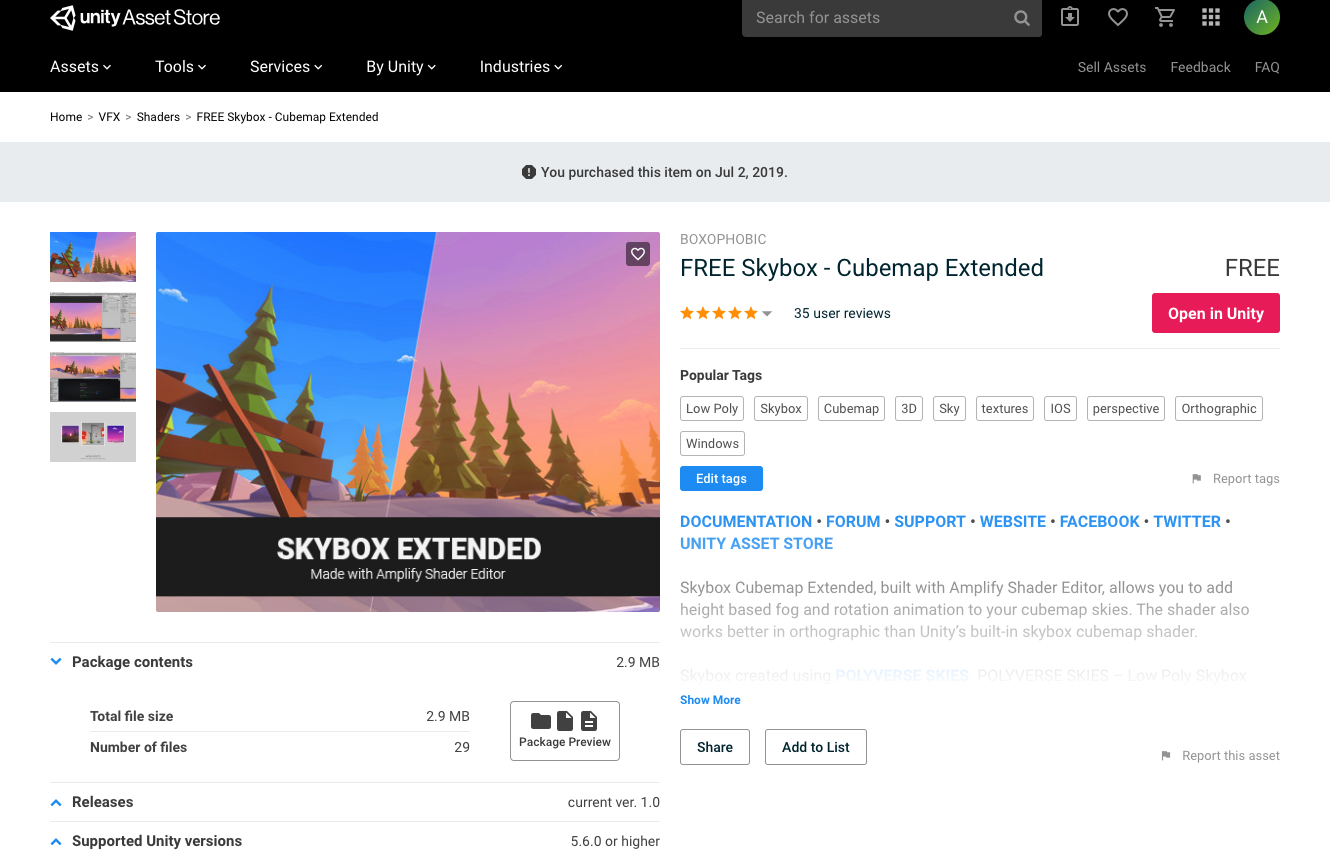
Si maintenant vous importez une skybox, une mini ambiance, puis vous ajoutez le script C# sur les objets de la scène, vous aurez de suite un résultat plus convaincant, et une mise en situation plus proche de l'objectif final.


A chaque fois que l'on ajoute un script, on en profite pour remplir les slots des Textures attendues. Et voilà !
Vous pouvez retrouver une démo du résultat final possible.
Un exemple en vidéo
Voici le tutoriel en vidéo issu de notre chaîne Youtube.



 0
0

