Dans ce tutoriel nous allons voir comment on créer une map avec Tiled et comment l'intégrer dans Gdevelop
Bonjour à toutes et à tous, MakeuseGameuse et MakeurGameur,
Lors de la lecture de la doc que je vous invite à lire ICI, je me suis aperçu que chaque écran que l'utilisateur verra,sera à créer. C'est à dire écran de démarrage, menu principal, écran des crédits, ...
Il y a beaucoup d'information à retenir pour bien prendre en main Gdevelop, et je vous avoue, je ne suis pas là pour vous faire des tutos sur comment faire un écran de démarrage (sauf si vous me le demandez), mais bel et bien pour faire quelque chose.
Vous êtes prêts ??
Et bien figurez-vous que ce n'est pas encore prêt .....
Je pensais qu'avec Gdevelop tout était intégré, mais non ou presque !! ![]()
Tuto Installation Gdevelop c'est ICI
Il y a bien un outil pour faire des maps sous Gdevelop mais je n'ai pas trouvé cela intuitif.
Il est important de préparer son espace de travail, c'est à dire :
- Créer le dossier où vous enregistrerez tous vos projets ;
- Créer les sous-dossiers (sons, images, écran, ressources, personnages, ...), libre à vous de choisir le nom des dossiers ;
- Enregistrer votre projet dans un dossier des destinations que vous trouverez facilement, par exemple C://Utilisateur/NomdevotreOrdinateur/Bureau/Gdevelop/Assets/SONS
Une fois cela fait, pour créer la map, nous allons utiliser un logiciel Open Source "Tiled"

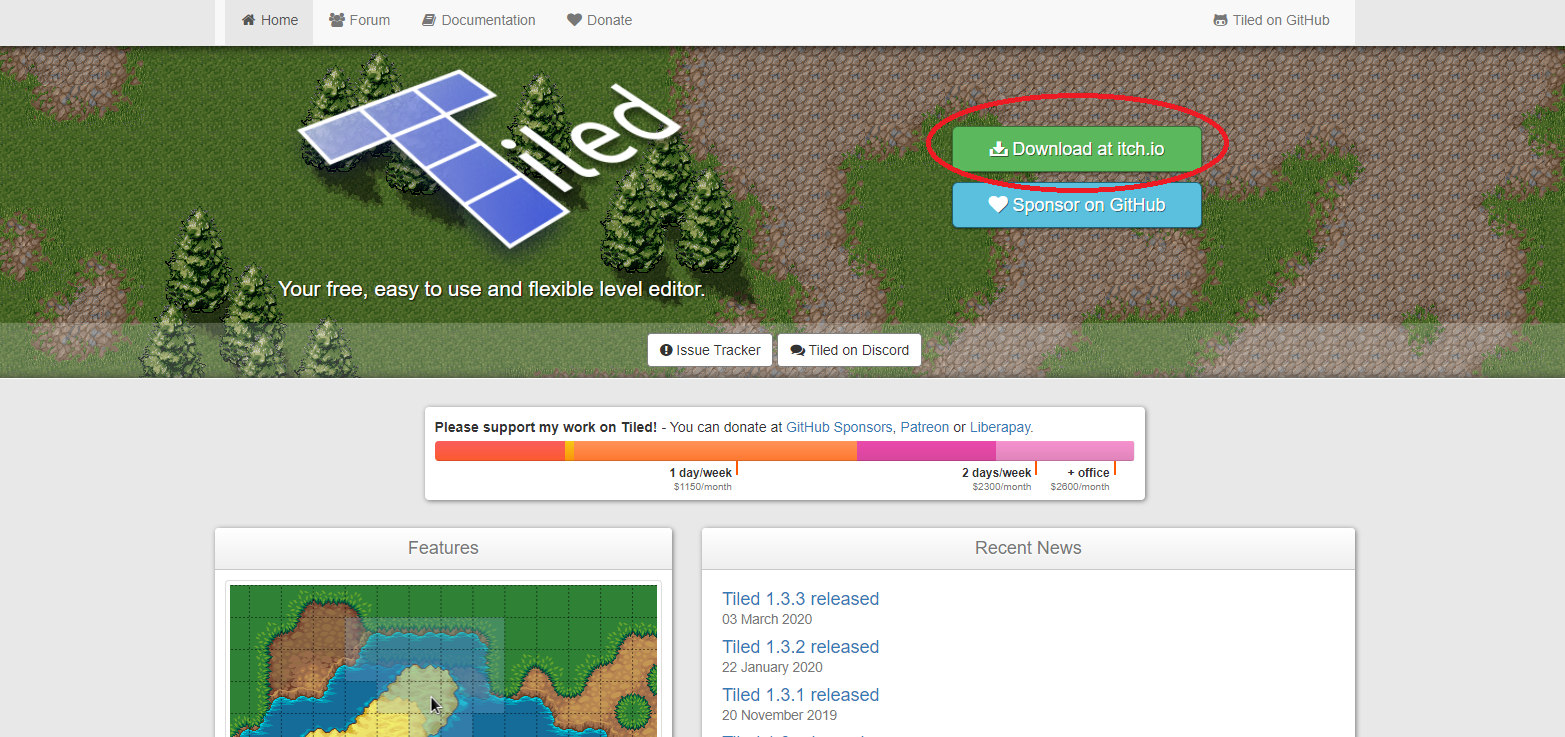
Cliquez sur "Download at Itch.io"
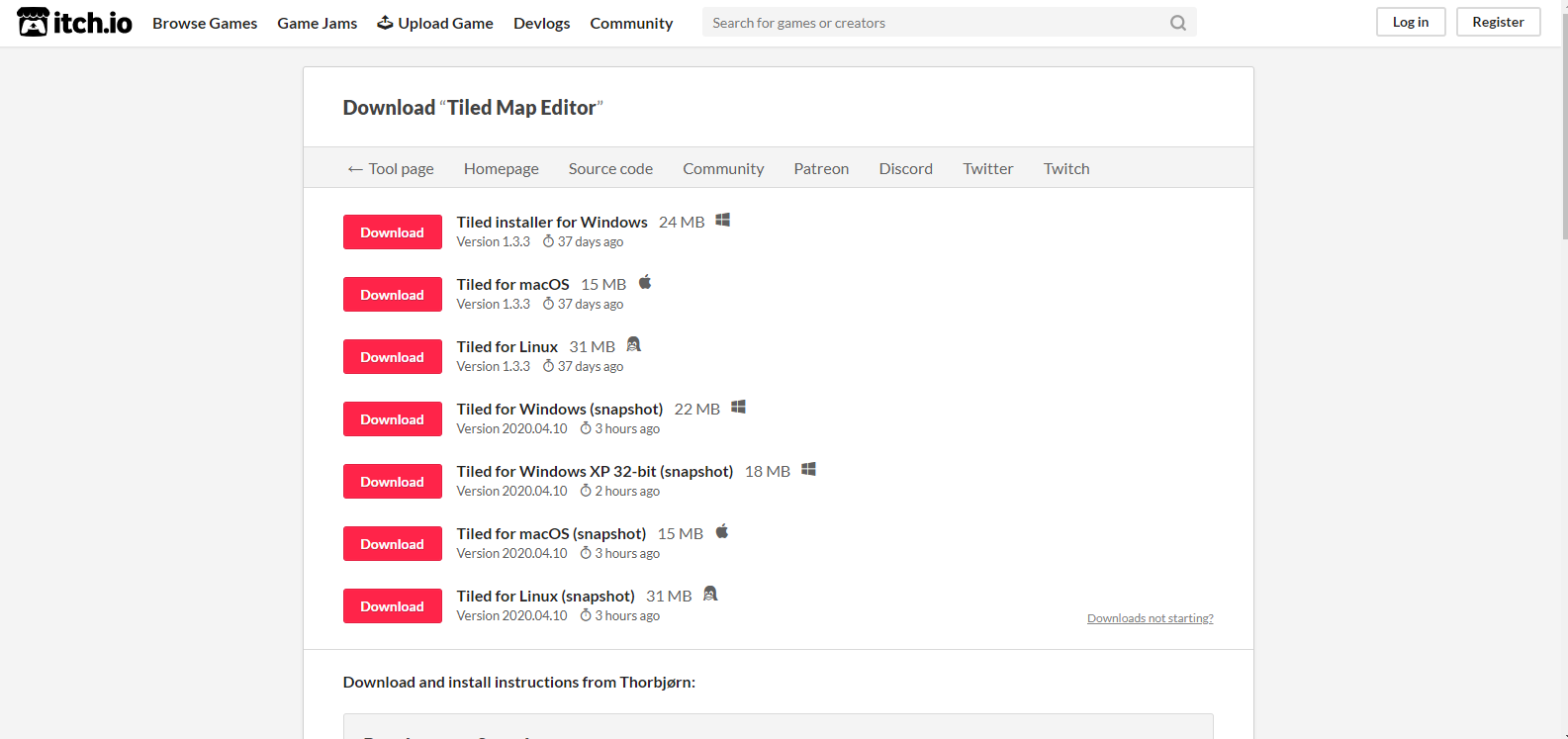
Sur la nouvelle page, défiler vers la bas jusqu'à apercevoir "Download", cliquez dessus.
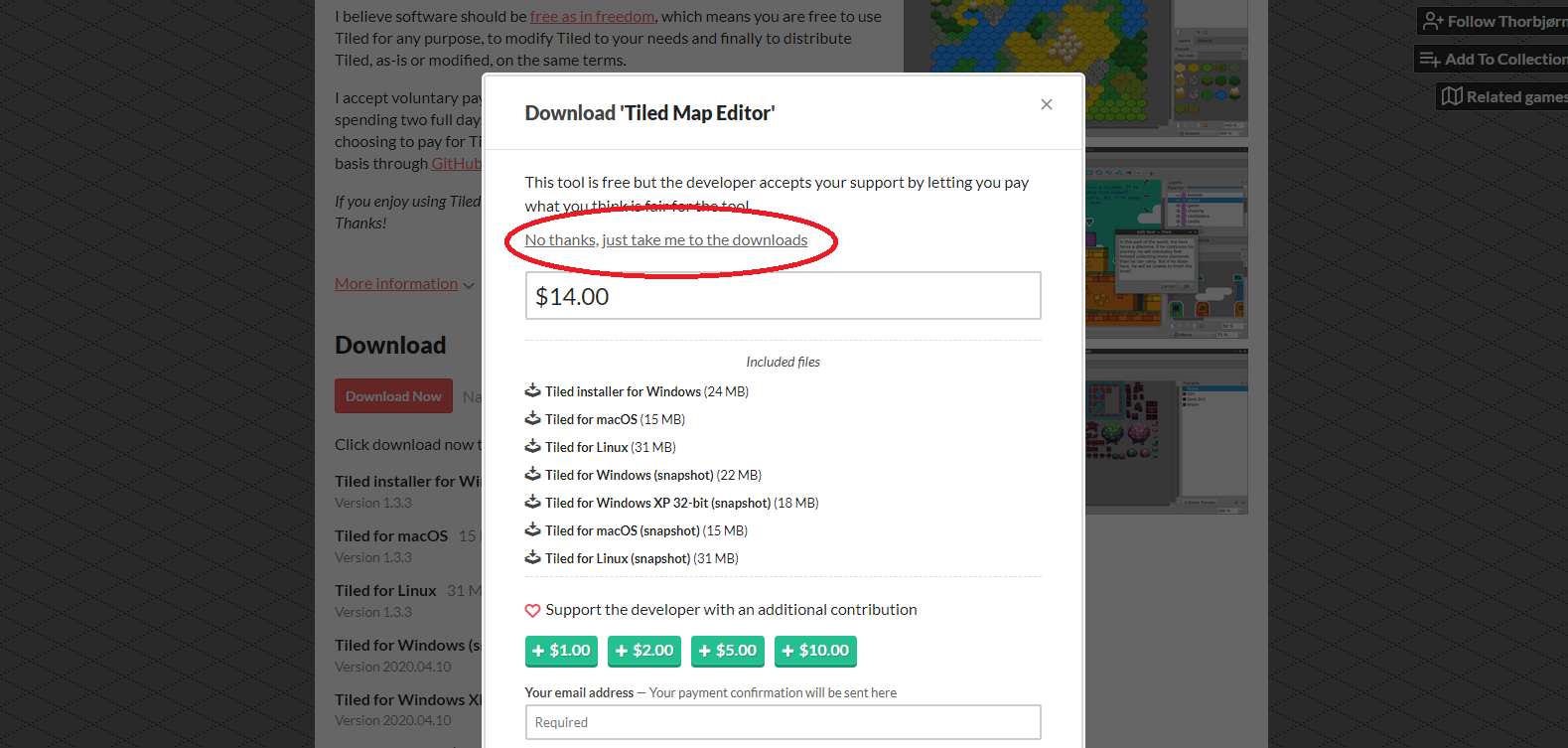
Une fenêtre va apparaître qui vous demande si vous voulez soutenir le projet, libre à vous de les soutenir ou non.
Si vous voulez les soutenir ultérieurement, cliquez sur "No Thanks".

Télécharger le bon logiciel selon votre système d'exploitation. Pour ma part j'ai pris "Tiled Installer for Windows en 24MB, V1.3.3" étant sous Windows 10. A l'heure ou j'écris ces lignes c'est la Version 1.3.3.

Télécharger le et installer le.
Mais ce n'est encore fini ![]() .
.
On aura besoins d'assets pour créer notre map.
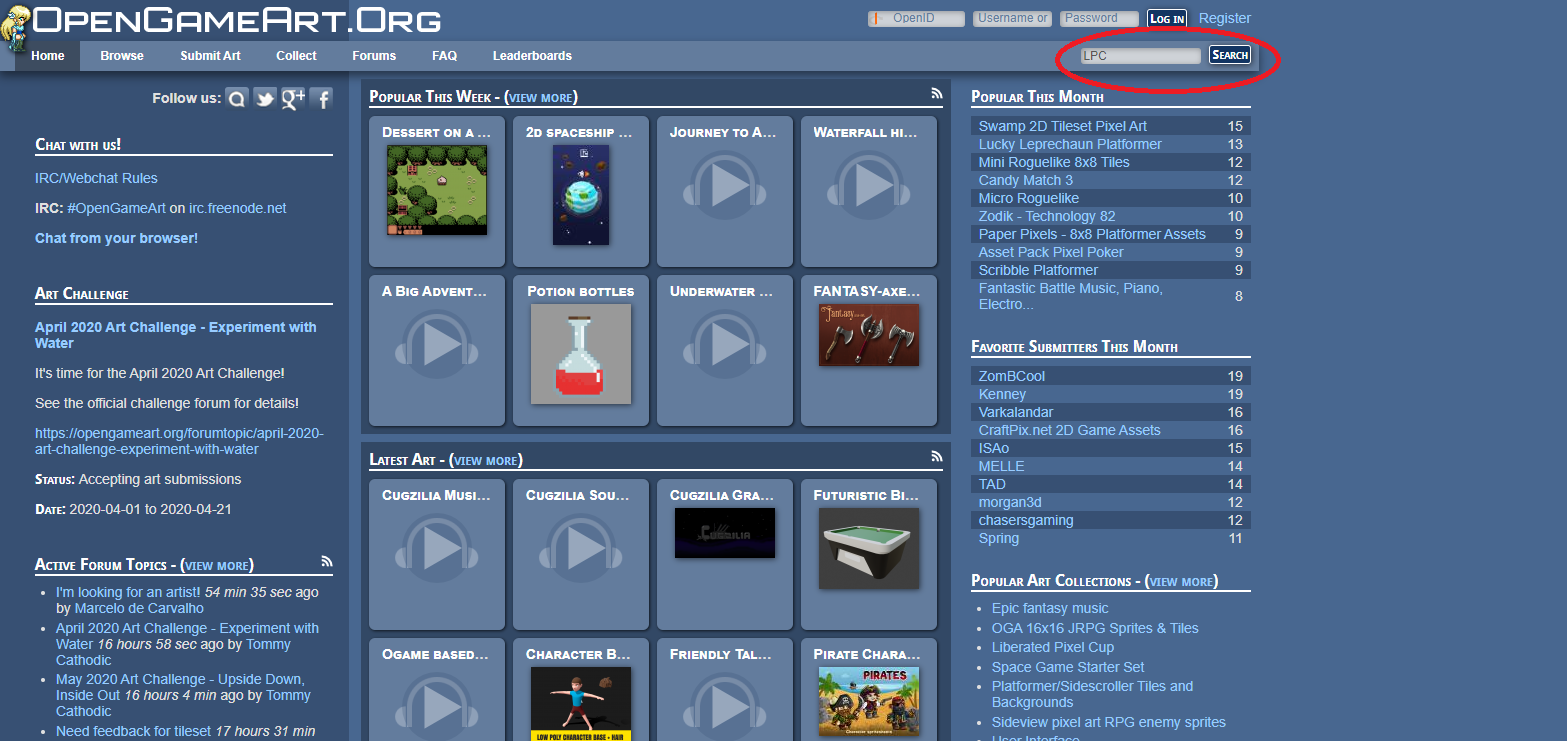
Cette fois-ci il faut aller sur ce site ICI

Dans la barre de recherche tapez "LPC" comme "LIberated Pixel Cup" sous licence CC BY-SA 3.0 et GPLv3. Je vous invite à vous renseigner sur ces normes afin de connaître les droits et utilisations de propriétés libre ou privés ici.
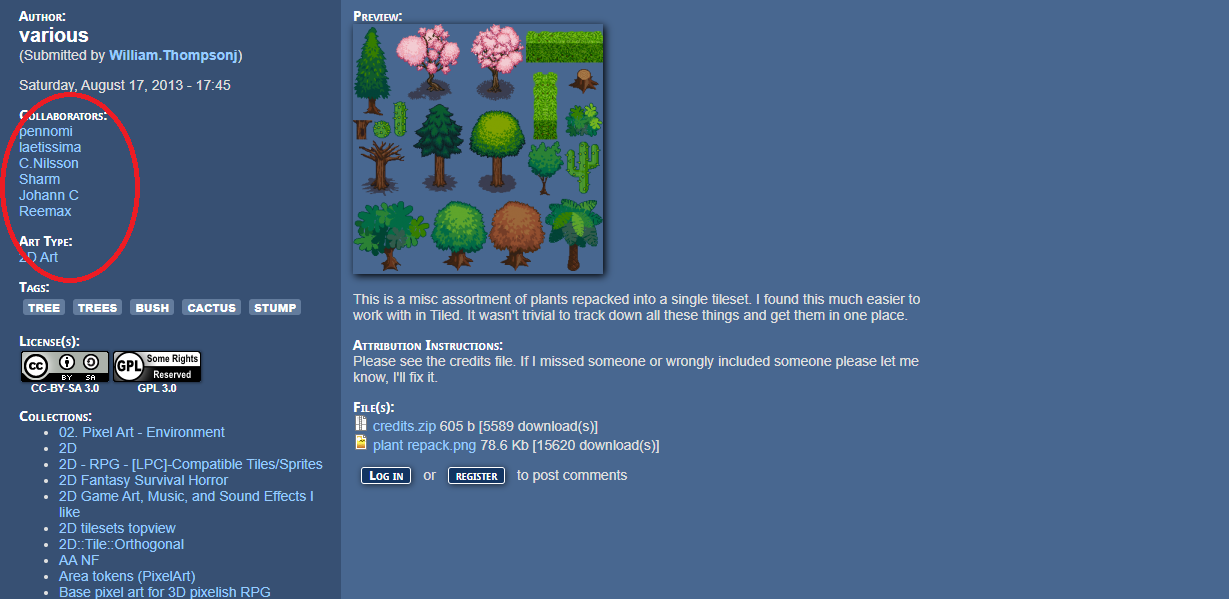
Je vous conseil de toujours cités les auteurs de vos ressources, exemples :

Libre à vous de choisir ce qu'il vous plait et ce dont vous avez besoin pour votre projet.
Pour ma part j'ai pris les Assets suivant :
- [LPC] Plant repack,
- LPC Base Assets (Sprites & Map Tiles),
- LPC Tiles Atlas2,
- LPC Tile Atlas,
- [LPC] Terrains Repack.
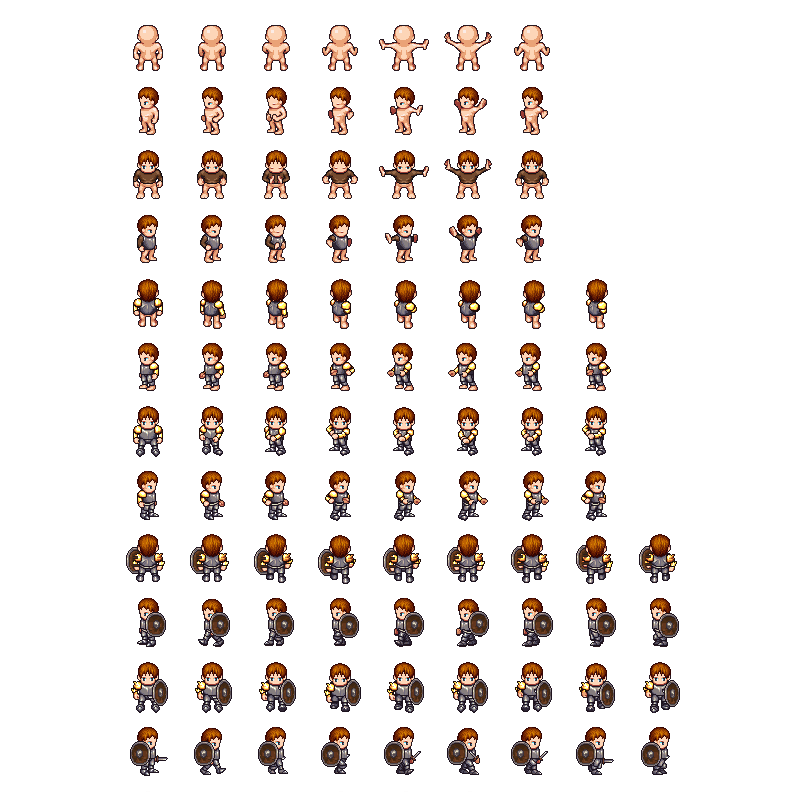
Ne téléchargez que les assets pour la construction de la map. Pour les personnages et PNJ cela fera l'objet d'un autre tuto.
Une fois les assets téléchargés, il est temps de les mettre en place dans Tiled.
N'oubliez pas de placer les assets de map dans les dossiers ou sous-dossiers prévus.
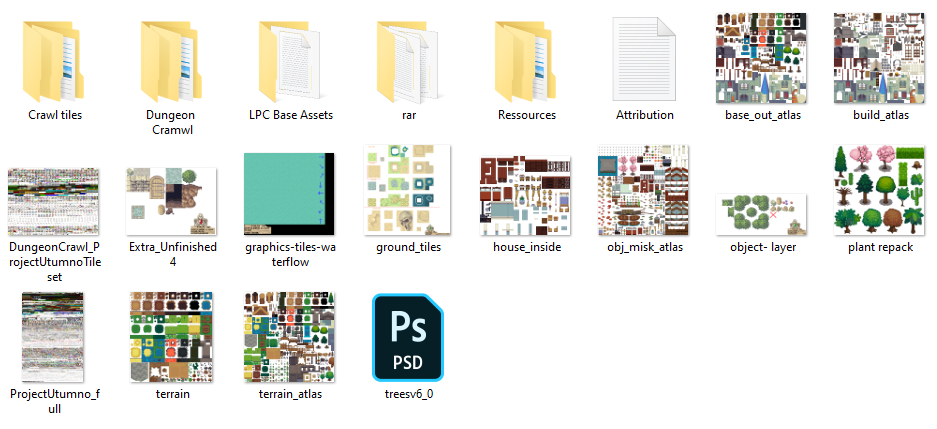
Dézippez les et vous vous trouverez avec cela :

Ouvrez Tiled.

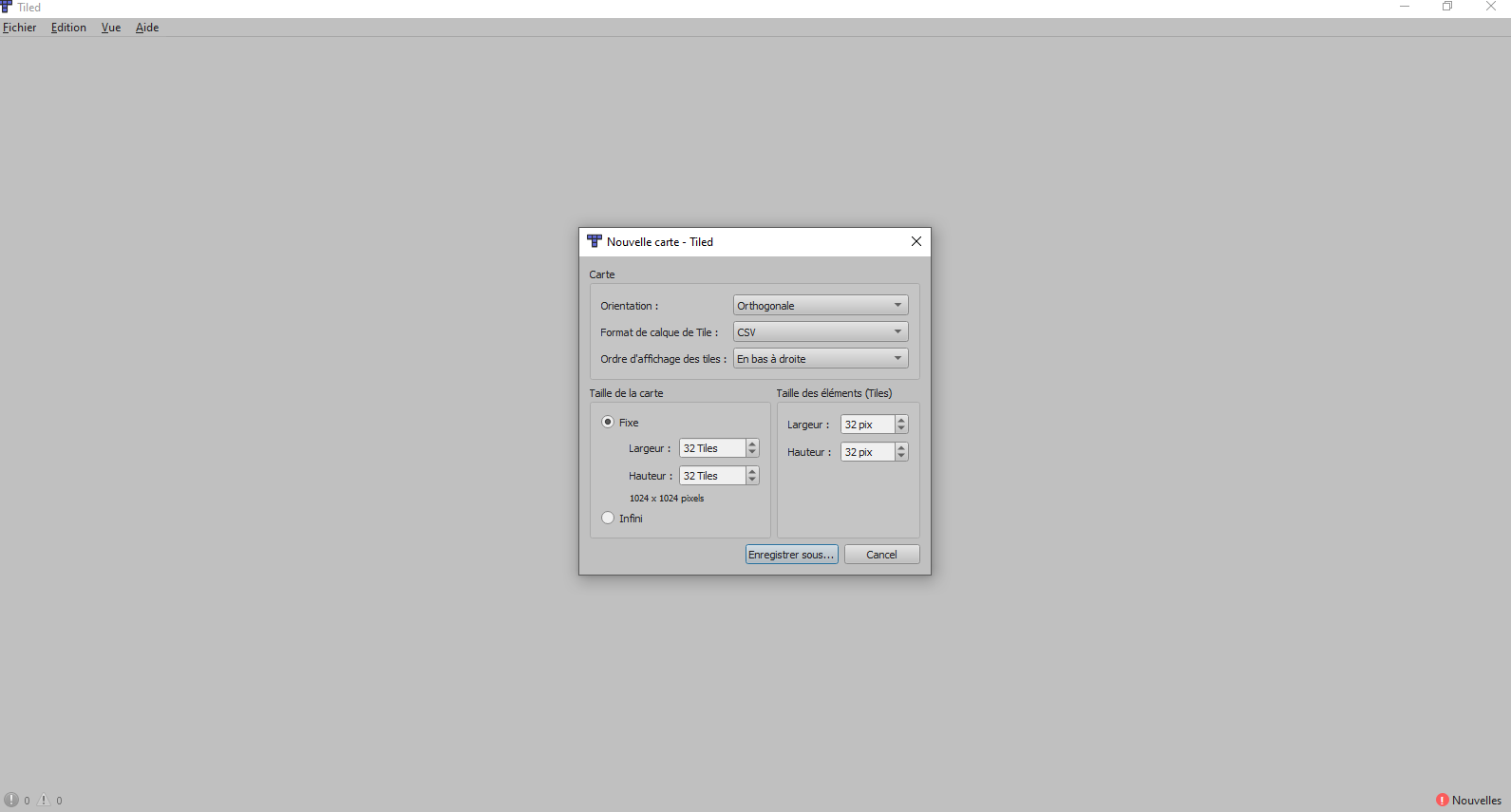
Cliquez sur "Nouvelle Carte" et mettez les mêmes paramètres qui s'affiche à l'image précédente, soit :
- Orthogonale
- CSV
- En bas à droite
- Taille de la carte --> Largeur : 32 tiles ; Hauteur : 32 tiles
- Taille des éléments --> Largeur : 32 pixels ; Hauteur : 32 pixels
Vous aurez une map de 1024x1024 pixels.
Faites "Enregistrer sous ..." et enregistrer le projet dans le dossier que vous avez créé. Vous vous retrouverez avec cette fenêtre une fois le projet enregistrer.

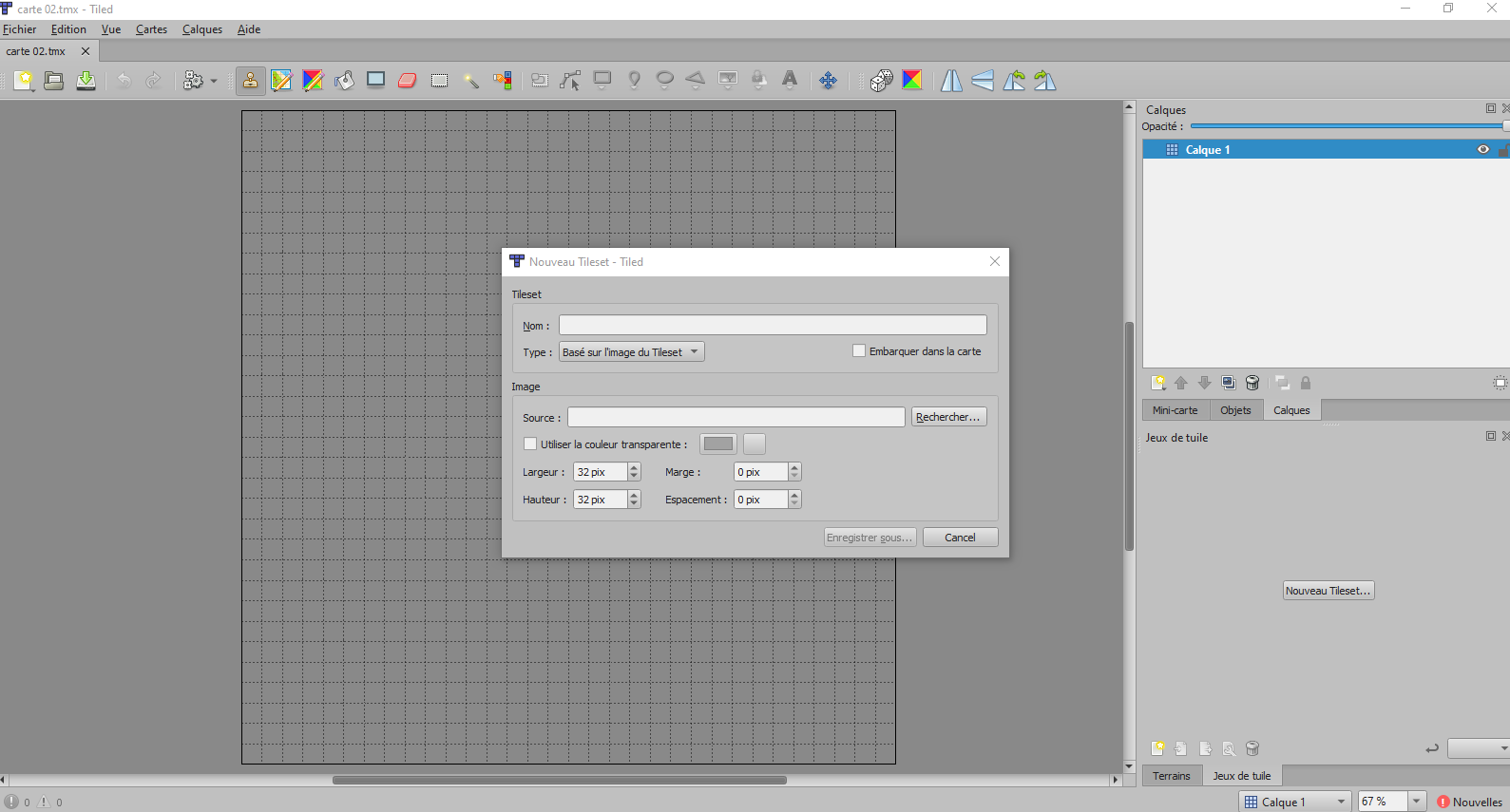
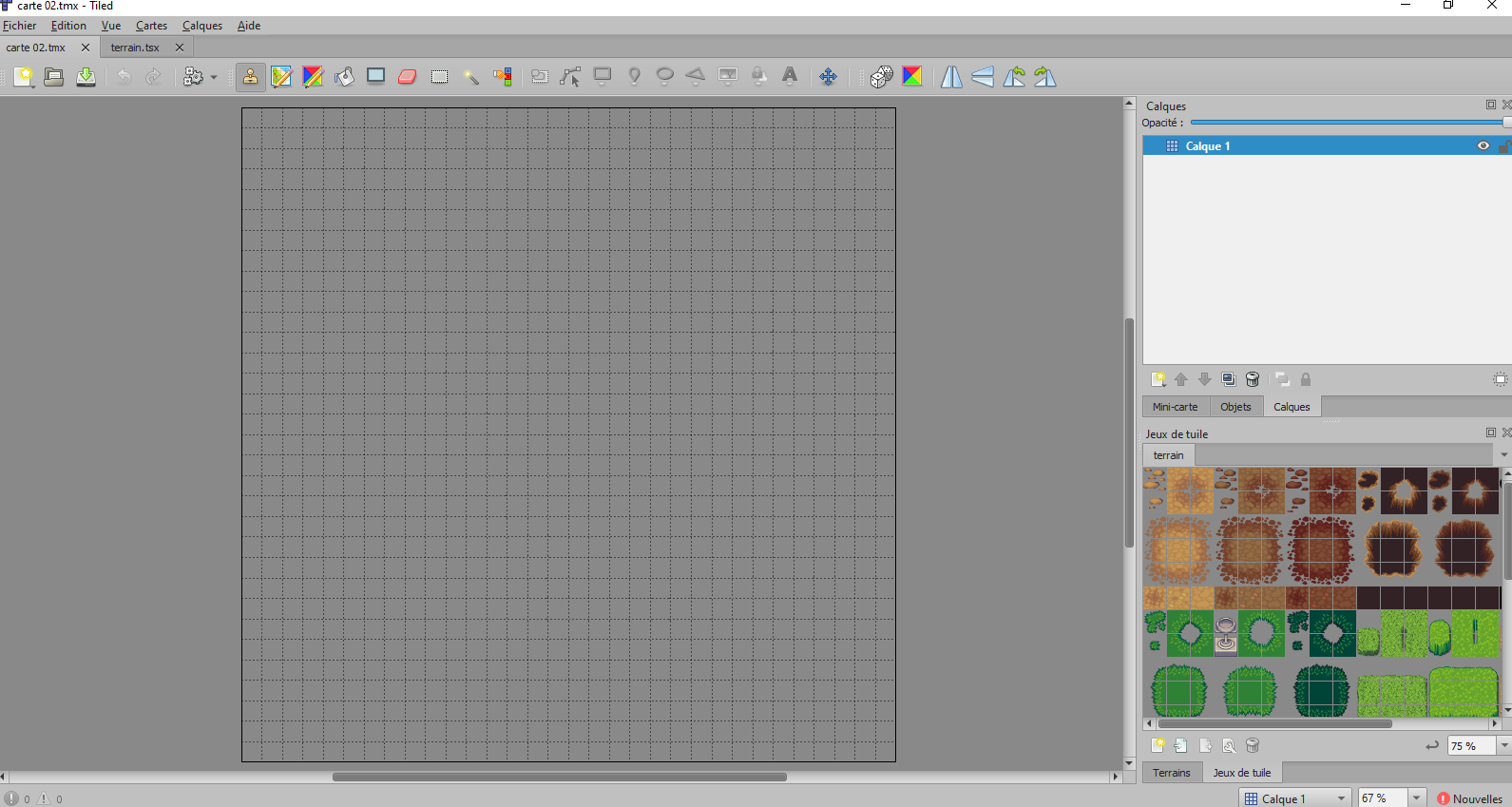
Insérer les Assets téléchargés et décompressés :
- En les faisant glisser dans "Jeux de Tuiles" (fenêtre en bas à droite),
- Nouveau Tileset --> Source "Rechercher" --> rechercher votre image "PNG" --> valider,
- Laissez les valeurs par défauts et faites "Enregistrer sous" et enregistrer le dans le dossier convenu, ici image --> Map --> Map01.


Libre à vous de faire des essais pour bien comprendre.
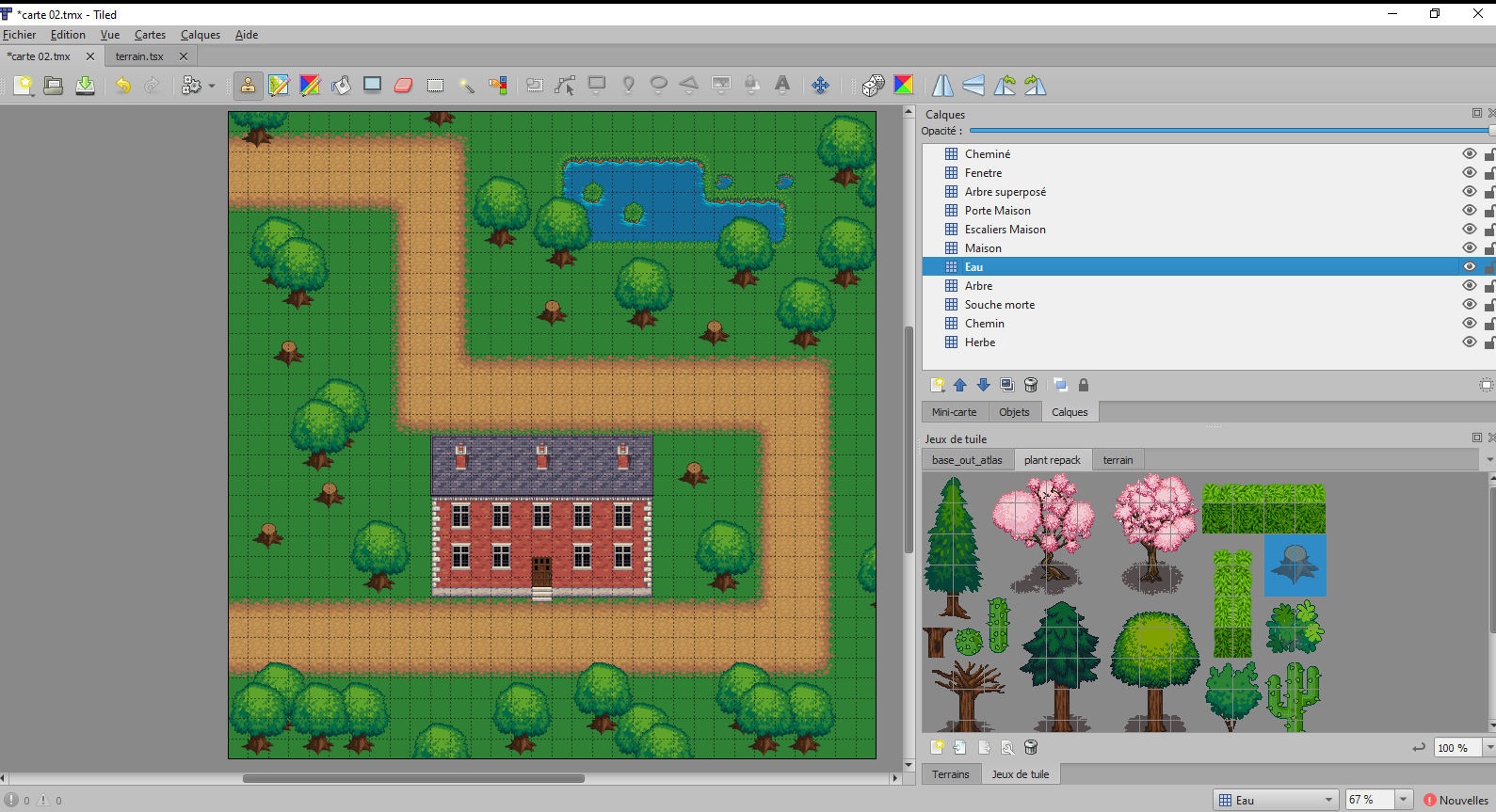
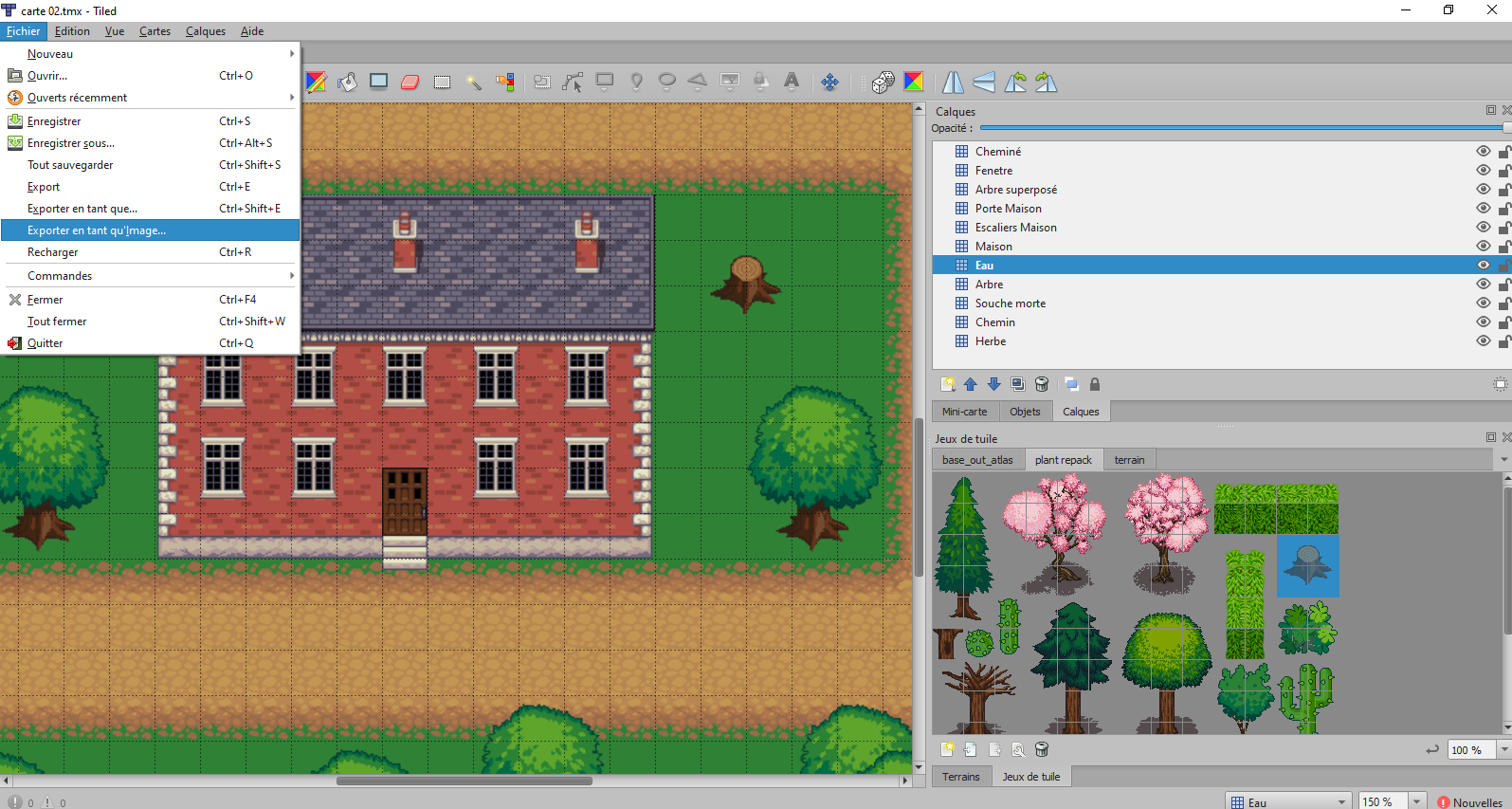
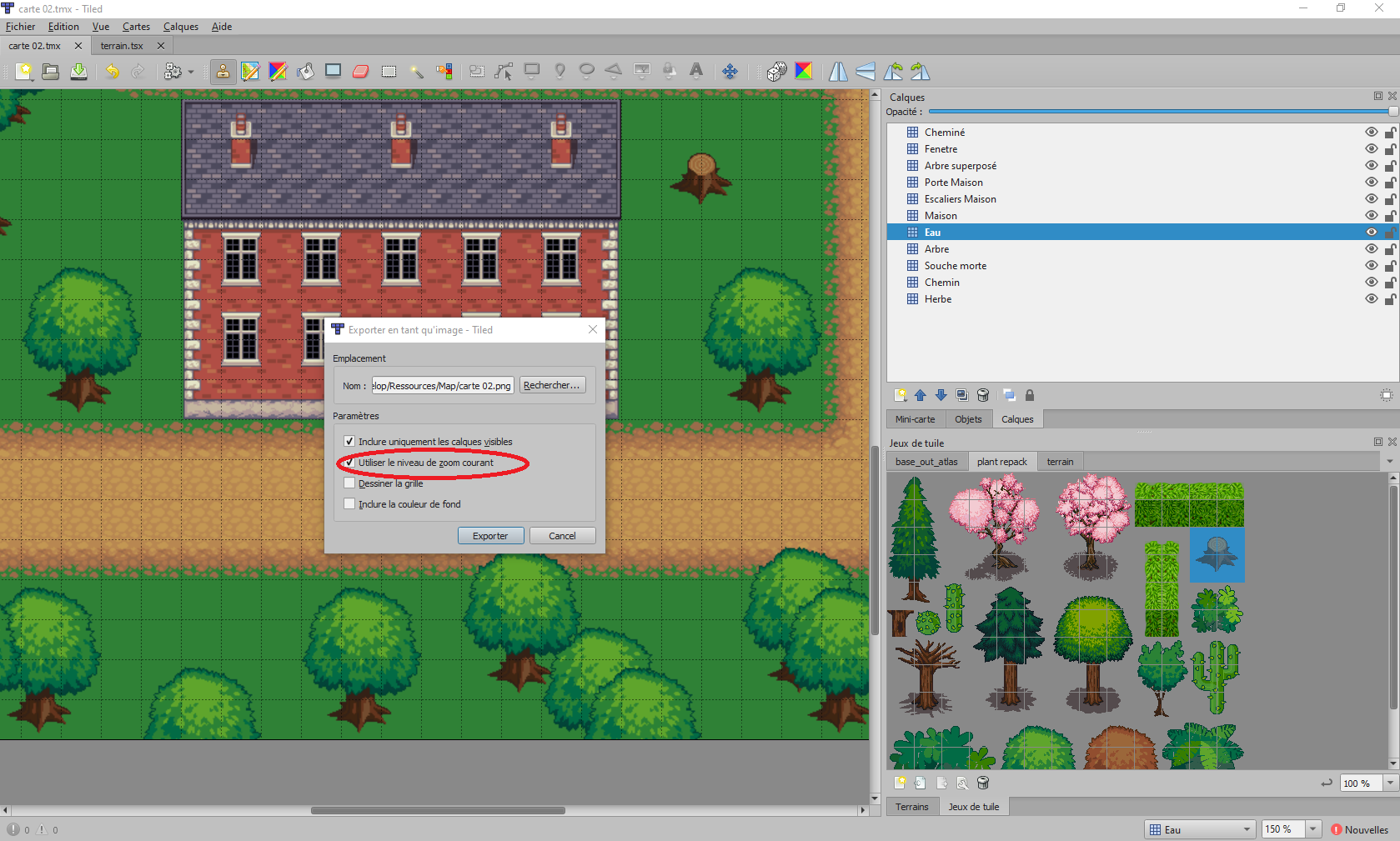
Une fois la Map crée (et faites pas la même que moi, soyez créatif), il faut maintenant la sauvegarder. Faite attention à la taille d'exportation pour Gdevelop. Voici ma Map et je serai heureux et super content (cela voudra dire que j'ai été pédagogue) que vous me partagez les vôtres, comme ça on pourra voir les points à améliorer ou à abandonner.

Enregistrer votre map au format TMX et ensuite exporter votre map au format PNG.


Prochaine étape, insérer la map dans Gdevelop.
Ouvrez Gdevelop et créer un nouveau Projet et enregistrer le dans le dossier de destination voulu, exemple C://Utilisateurs/NomdevotreOrdinateur/Bureau/Gdevelop/Game/RPG_Game.json
Le fichier sera enregistré en ".json".
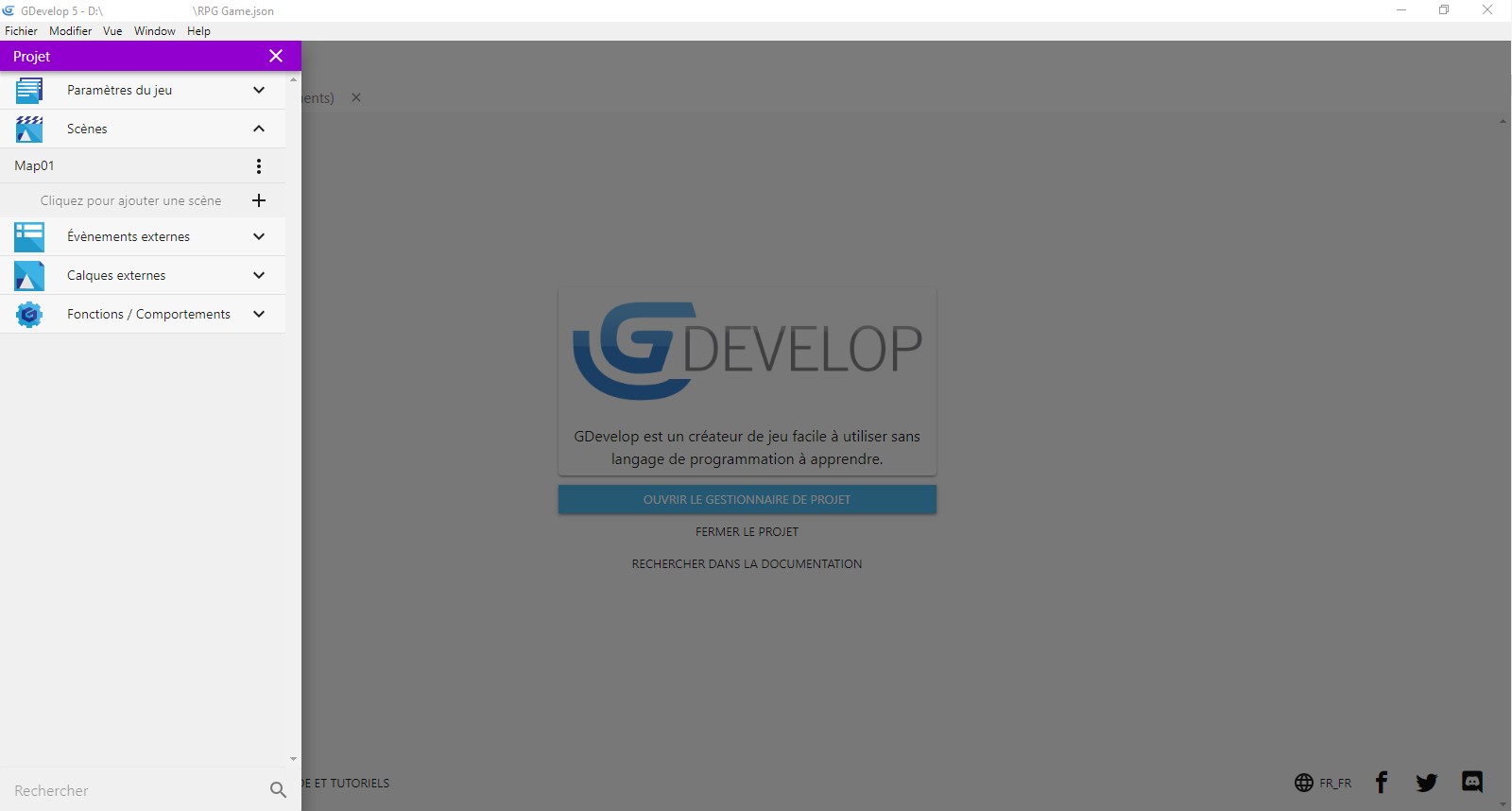
Une fois enregistré vous tomberez sur la fenêtre suivante :

Dans "Scène", qui se situe sur la fenêtre de gauche, cliquez sur "Cliquez pour ajouter une scène" et renommer la comme vous le voulez de façon à vous retrouver facilement.
Dans l'exemple, je l'ai renommé "Map01" (Cliquez sur les trois points

et "Rename"![]() ).
).
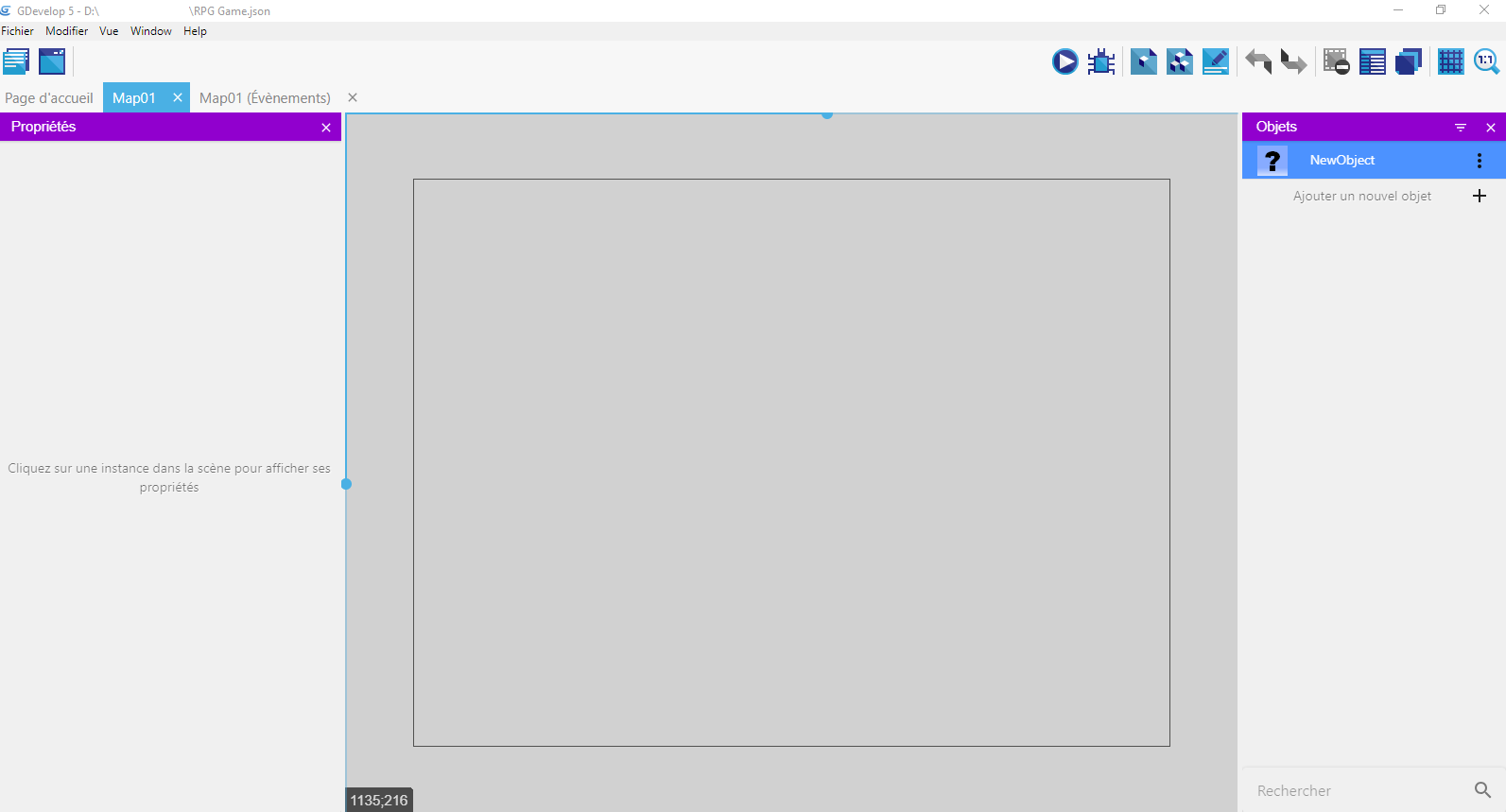
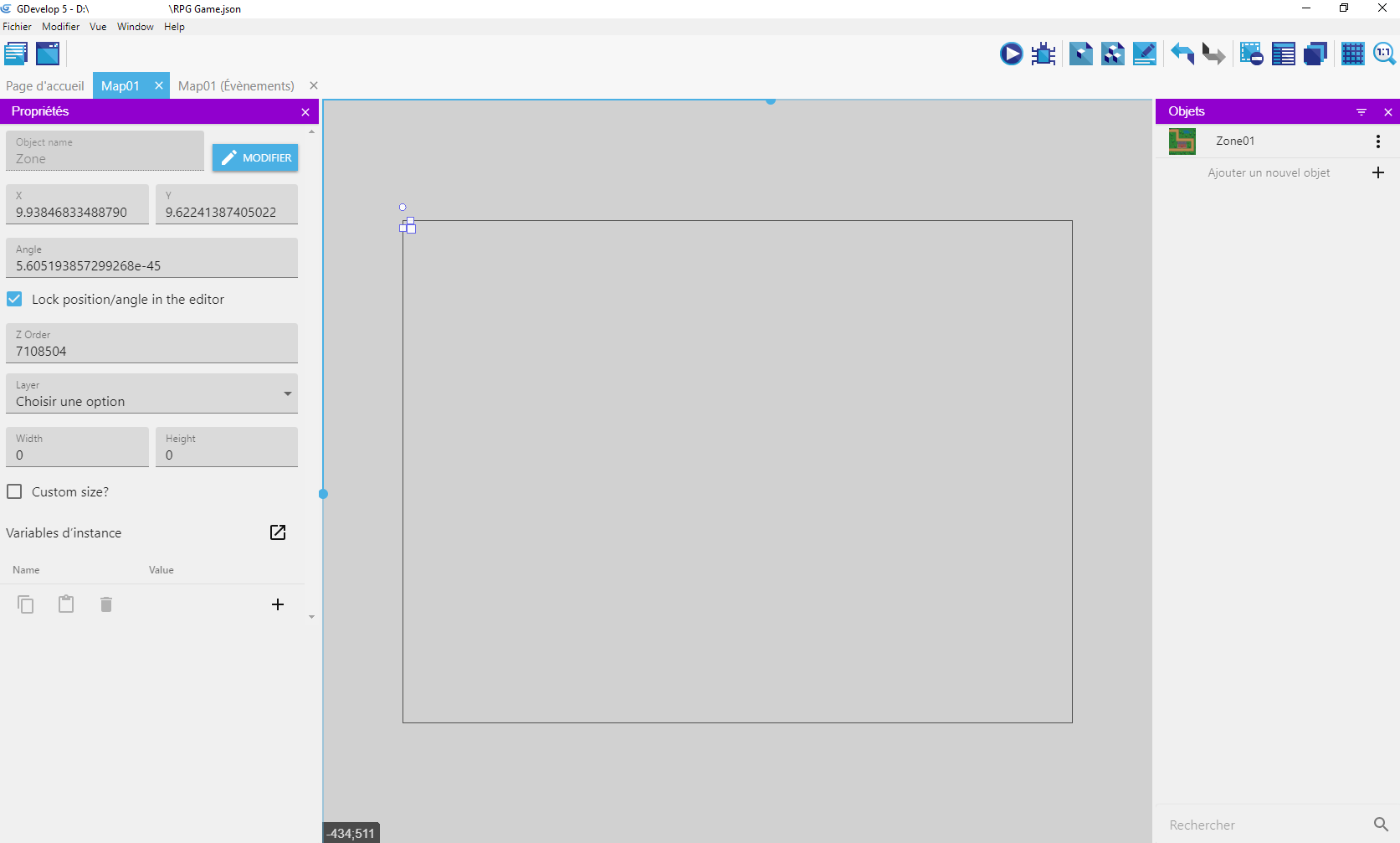
Une fois renommé cliquez sur "Map01" et vous vous retrouverez avec cette interface :

Dans "New Object" situé a droite de votre écran, faites un clic droit et allez sur "Add a new object" et choisissez "Sprite".
Cliquez sur "Appliquez une animation +"
Cliquez sur " + Ajouter" pour mettre la map crée dans Tiled.
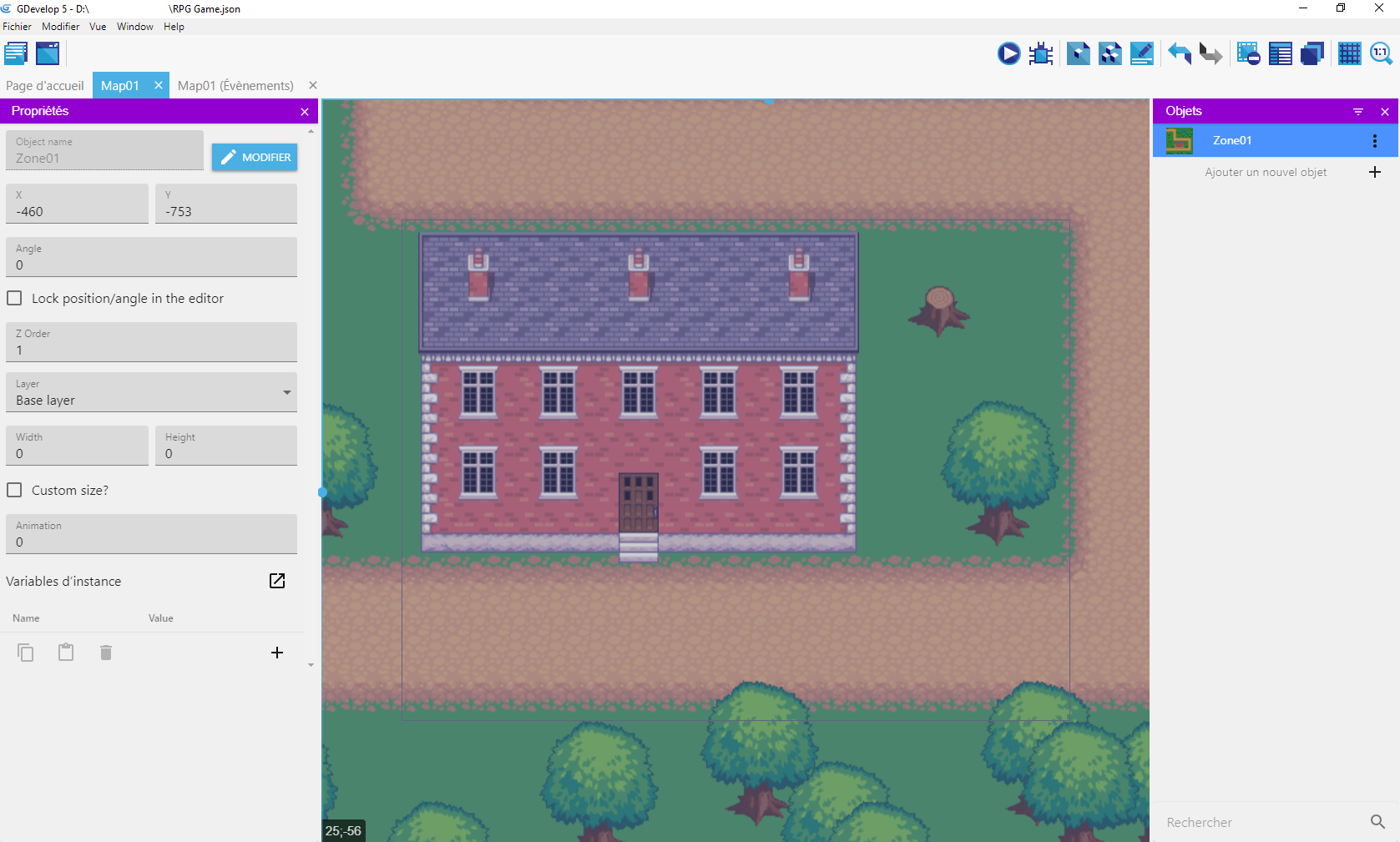
Vous voici avec ceci :

Renommez votre map. Dans l'exemple je l'ai renommé "Zone01".
Faites glisser la map dans la fenêtre du milieu et positionner votre map.

C'est normal si votre map est plus grande que l'encadrement du milieu.
N'oubliez pas d'enregistrer votre projet.
Vous pouvez appuyer sur

pour avoir un ordre d'idée de ce que cela donnera en plein écran.
Et voilà, vous savez maintenant créer une map dans Tiled et comment l'intégrer dans Gdevelop.
Vous pouvez maintenant allez sur le Tuto suivant, Creér




 0
0