
Nous allons voir dans ce tuto comment créer un personnage, l'intégrer dans Gdevelop et le faire se déplacer dans un environnement créer au préalable.
Bonjour à toutes et à tous, MakeuseGameuse et MakeurGameur,
On vas voir comment créer et intégrer un personnage.
Vous avez pu voir dans les assets de Open Game Art qu'on peut trouver des images de personnage.
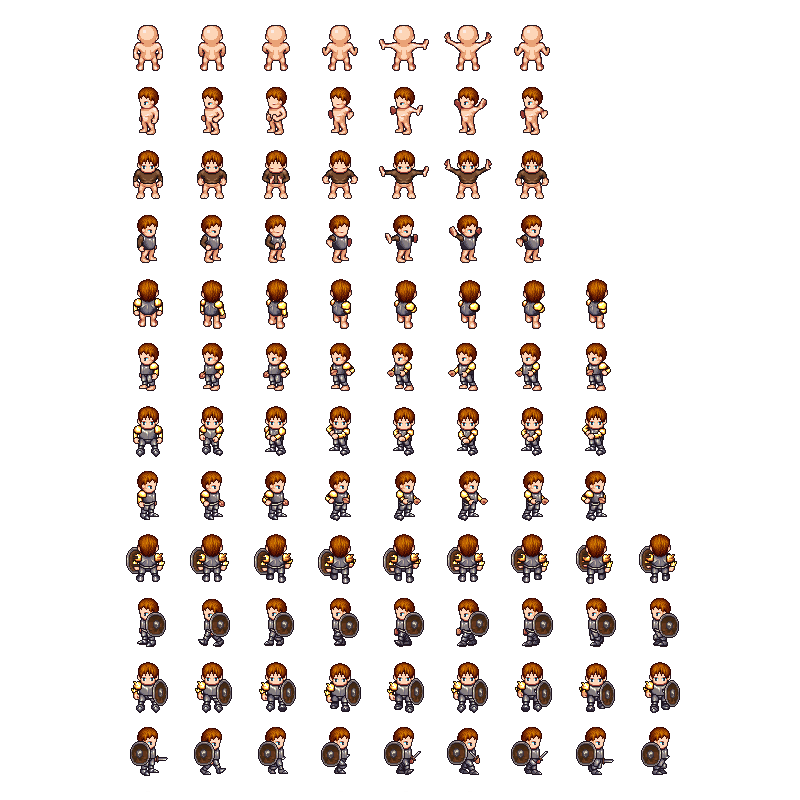
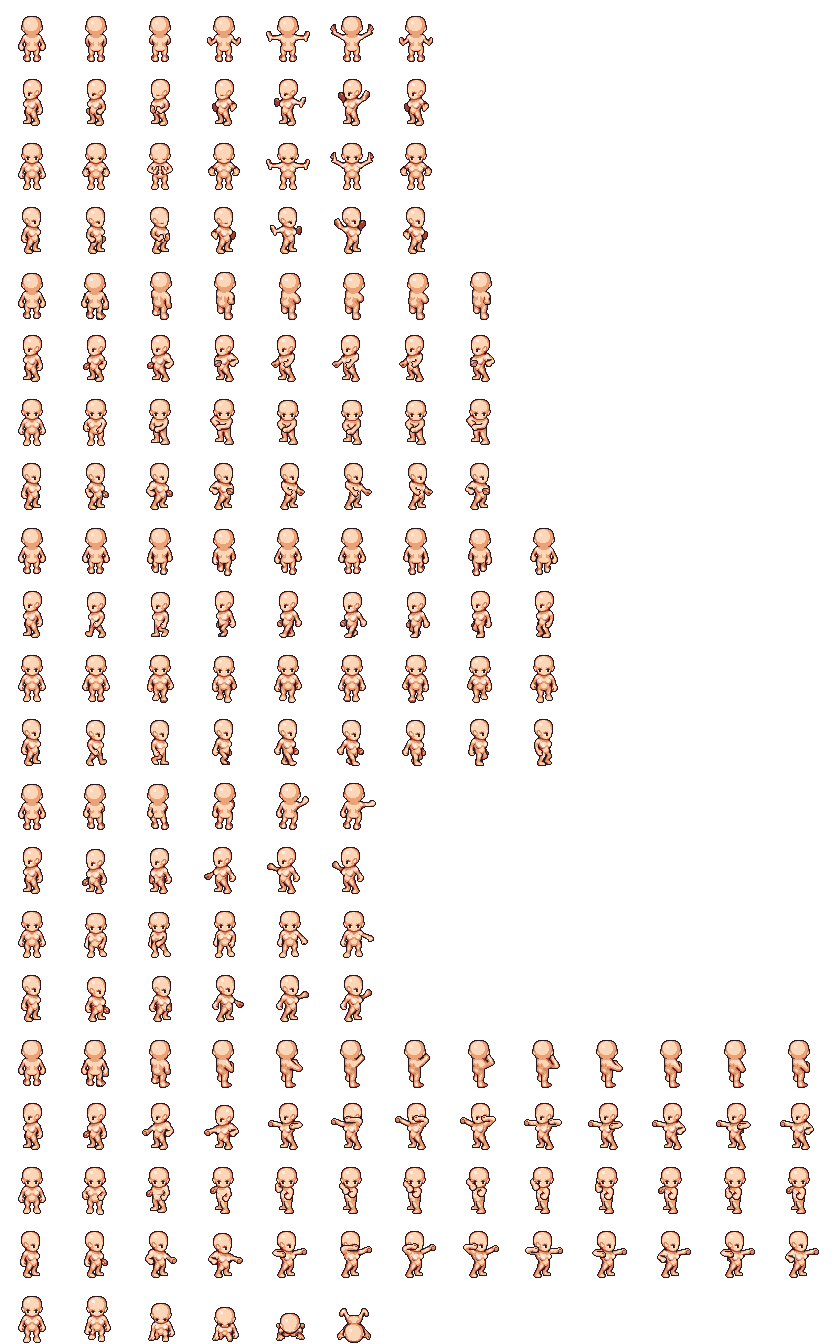
C'est ce genre d'image qui nous intéresse :

Chaque ligne représente une action "In Game" du personnage.
Comme vous l'avez remarqué, il manque les habits. On peut aussi trouver ce genre d'image :
Cependant cela limitera les possibilité de mouvement du personnage ou du PNJ.
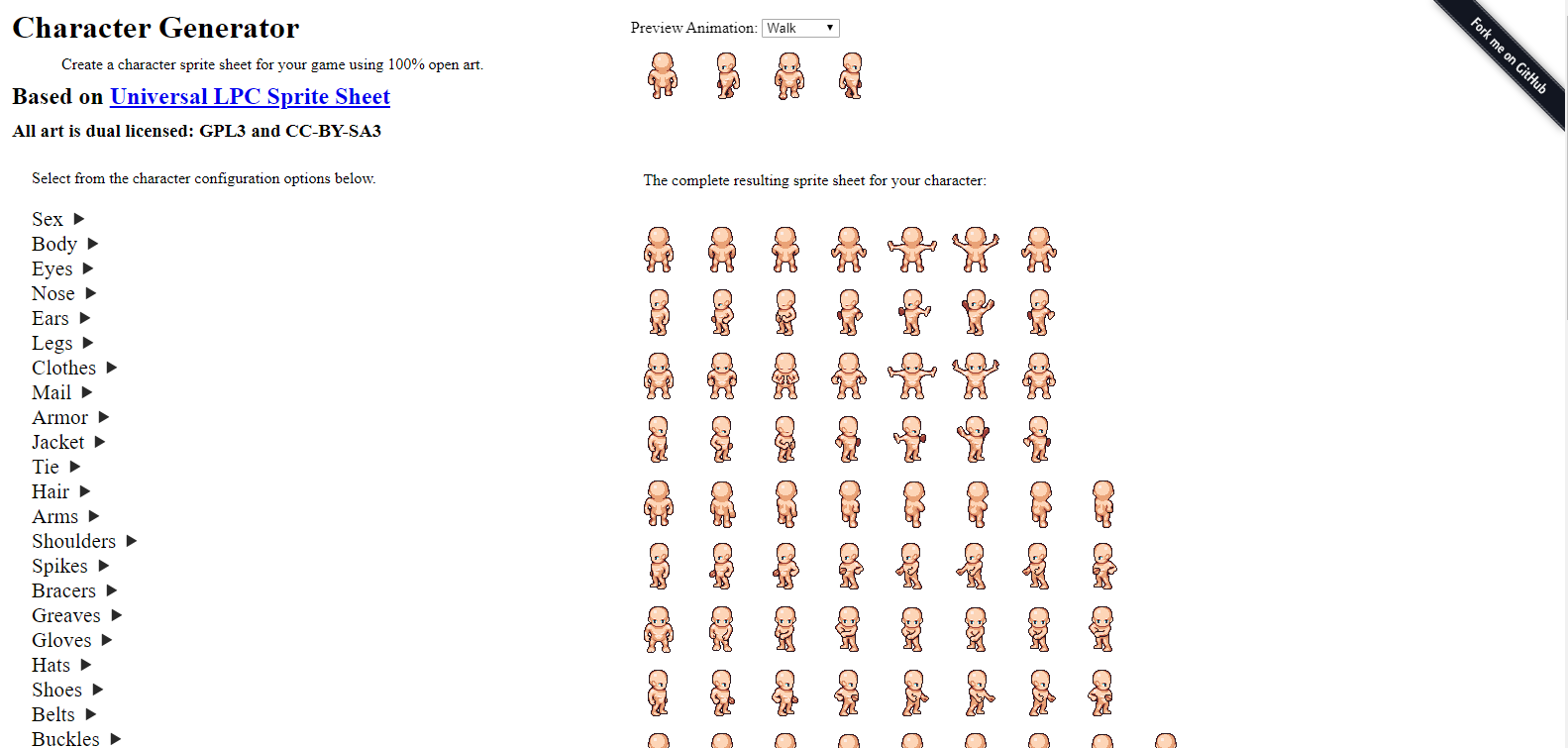
Pour gagner du temps et vous éviter de "jouer à la poupée" en habillant un par un, éléments par éléments (habits, armure, arme, ...) le personnage sur des logiciels comme GIMP ou Tiled, je vous invite à aller sur ce site ICI

On retrouve la même image vue précédemment. Nous allons personnaliser notre personnage sans passer par la superposition de calques.
Maintenant à vous d'essayer les différents "Skins" à votre Gauche. Comme le dit l'adage "c'est en forgeant que l'on devient forgeron".
Allez hop au travail !! ![]()
![]()
Et surtout, partagez vos créations sur notre DISCORD que l'on puisse voir ensemble ce que vous avez fait. (#vos-créations).
Une fois votre personnage fini, aller en bas de la page pour télécharger le fichier "Save Result As PNG". N'oubliez pas d'enregistrer et de renommer votre image en ajoutant l'extension ".png" à la fin sinon vous vous retrouverez avec un fichier blanc.

C'est pas encore fini, COCO ![]() !!!
!!!
Dans la version 4 de Gdevelop on pouvait diviser l'image PNG du personnage en plusieurs images de 64x64 pixels, mais cette fonctionnalité n'existe plus dans la version 5, allez savoir pourquoi. Nous utiliserons donc ce site ICI pour diviser l'image.
Une fois votre image uploader, défilez vers le bas jusqu'à atteindre "Cutting Method" et suivez les instructions de l'image suivante.
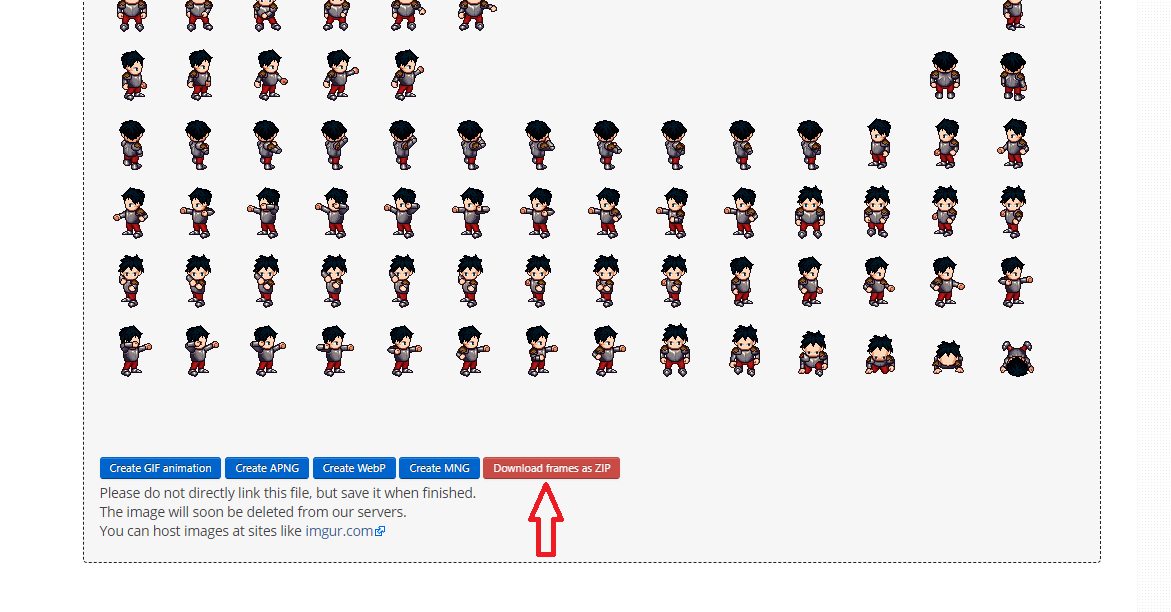
Nous avons choisi de couper l'image par une taille défini qui est de 64(Width)x64(Height) pixels. Une fois que vous avez appuyer sur "Cut!", votre image sera découpé en plusieurs petite image. Défilez vers le bas pour appuyez sur "Download frames as ZIP" comme l'illustre l'image suivante :

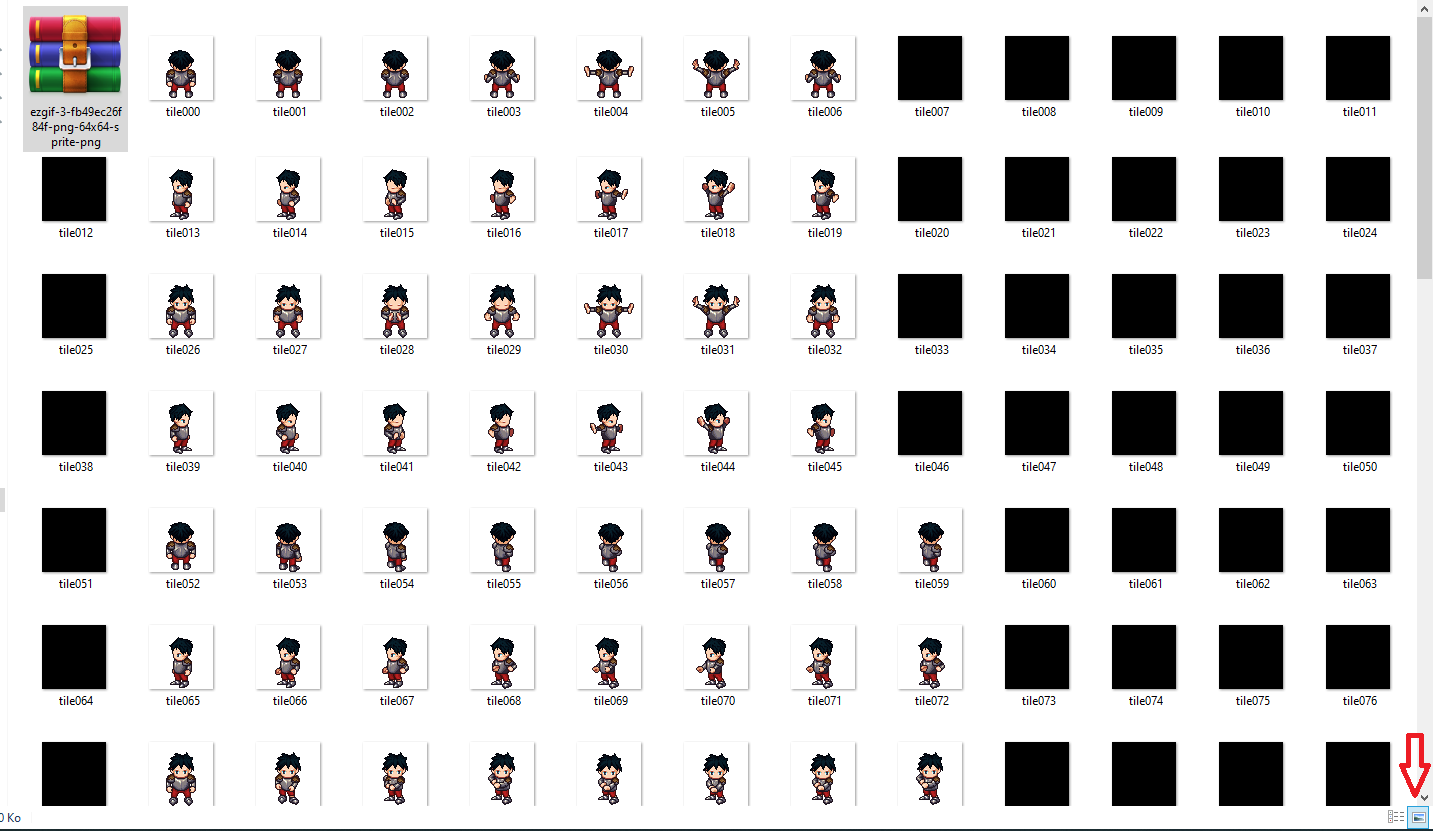
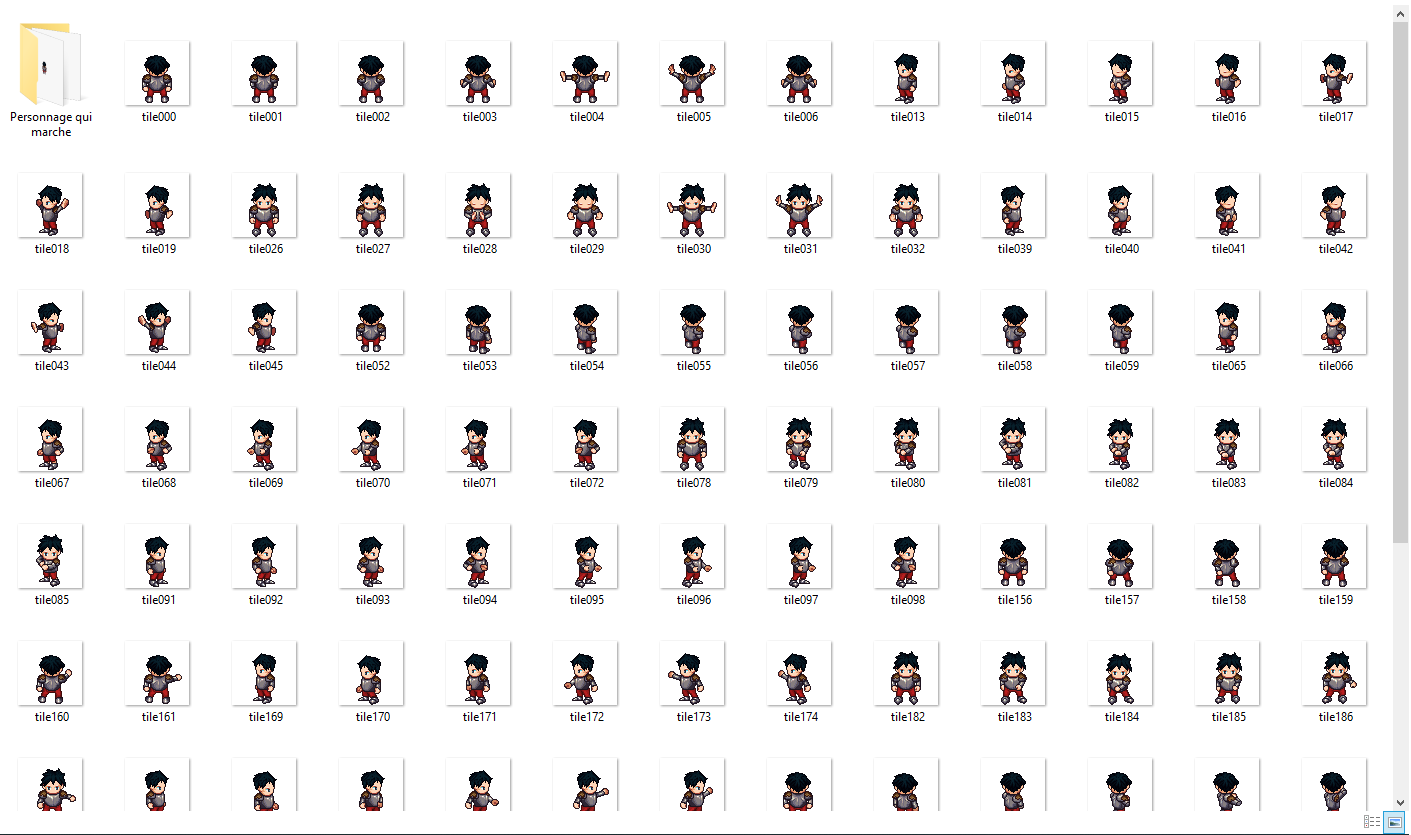
Une fois le ZIP télécharger, mettez le fichier dans le dossier créer pour l'occasion par exemple C://User/NomdevotreOrdinateurs/Bureau/Gdevelop/Assets/Personnage et décompresser le. Vous vous retrouverez avec cela (si vous n'avez pas le même affichage que dans l'exemple, cliquez sur l'icone en bas à droite) :


Cela correspond à la ligne 9 à 12 inclus avant division en pixels de l'image.

Nous approchons du but ![]() .
Ouvrons notre projet Gdevelop pour y intégrer notre personnage dans la map que nous avons créer.
.
Ouvrons notre projet Gdevelop pour y intégrer notre personnage dans la map que nous avons créer.
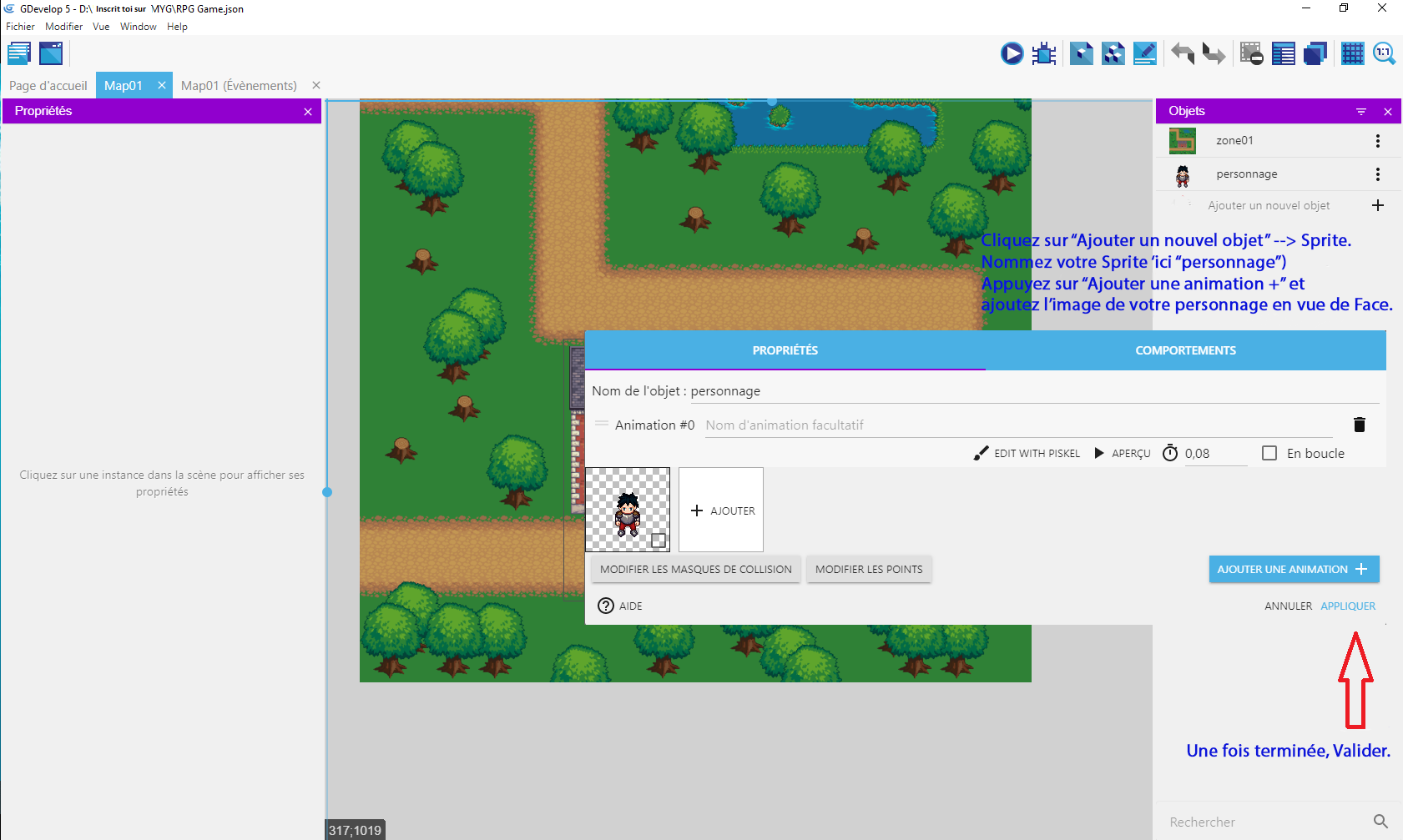
Une fois le projet ouvert, ajouter votre personnage comme vous l'avez fait pour la Map

Vous pouvez maintenant intégrer le personnage dans l'écran centrale et le faire se déplacer sans les animations.
Pour cela appuyer sur le bouton aperçu

une fenêtre vas apparaître et avec les flèches directionnelles de votre clavier vous pouvez le déplacer. Dans le prochain tuto je vous expliquerai comment l'animer lors des déplacements avec le tracking de la caméra sur le personnage. D'ici là, portez vous bien et amusez-vous à essayer et bidouiller.


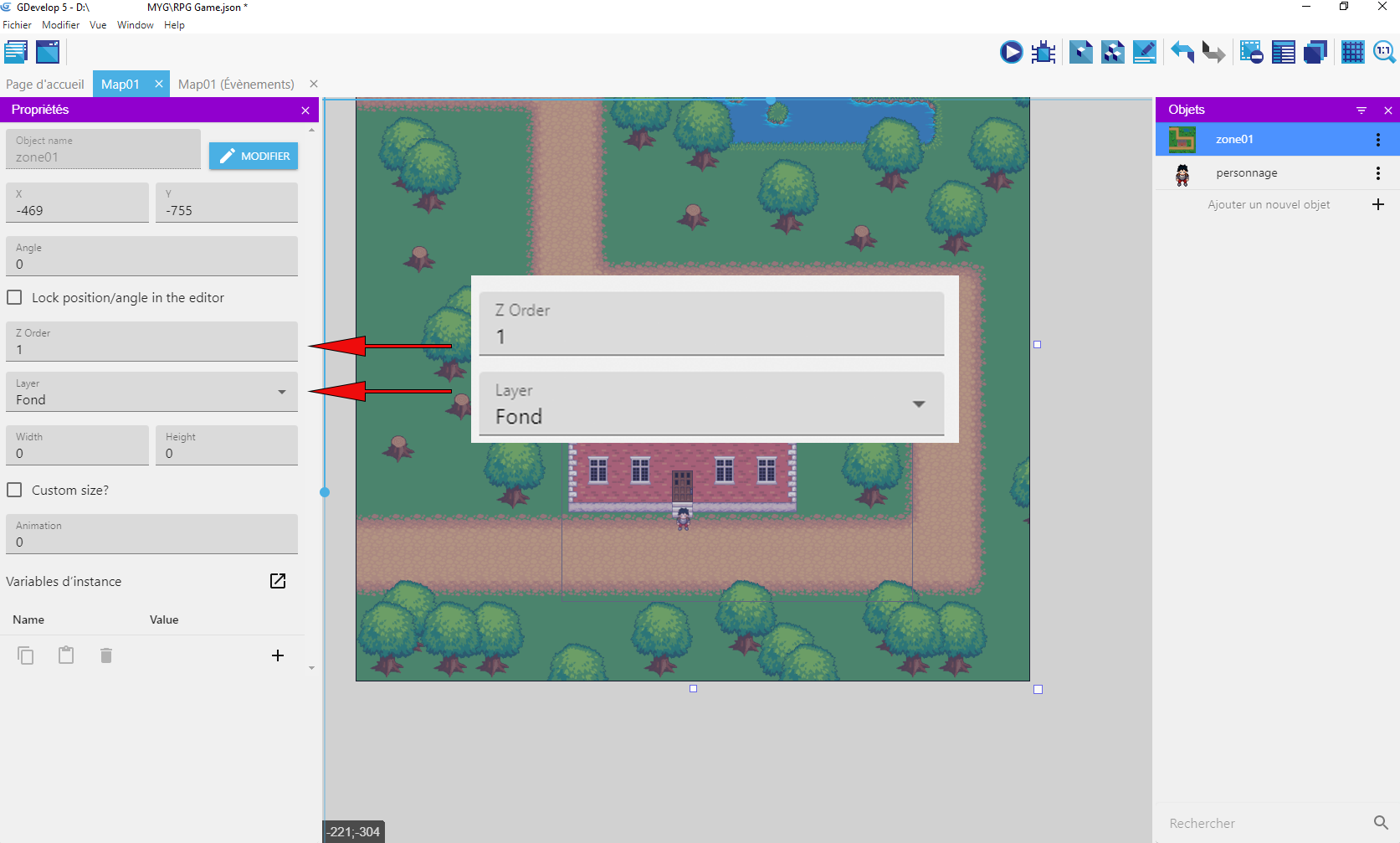
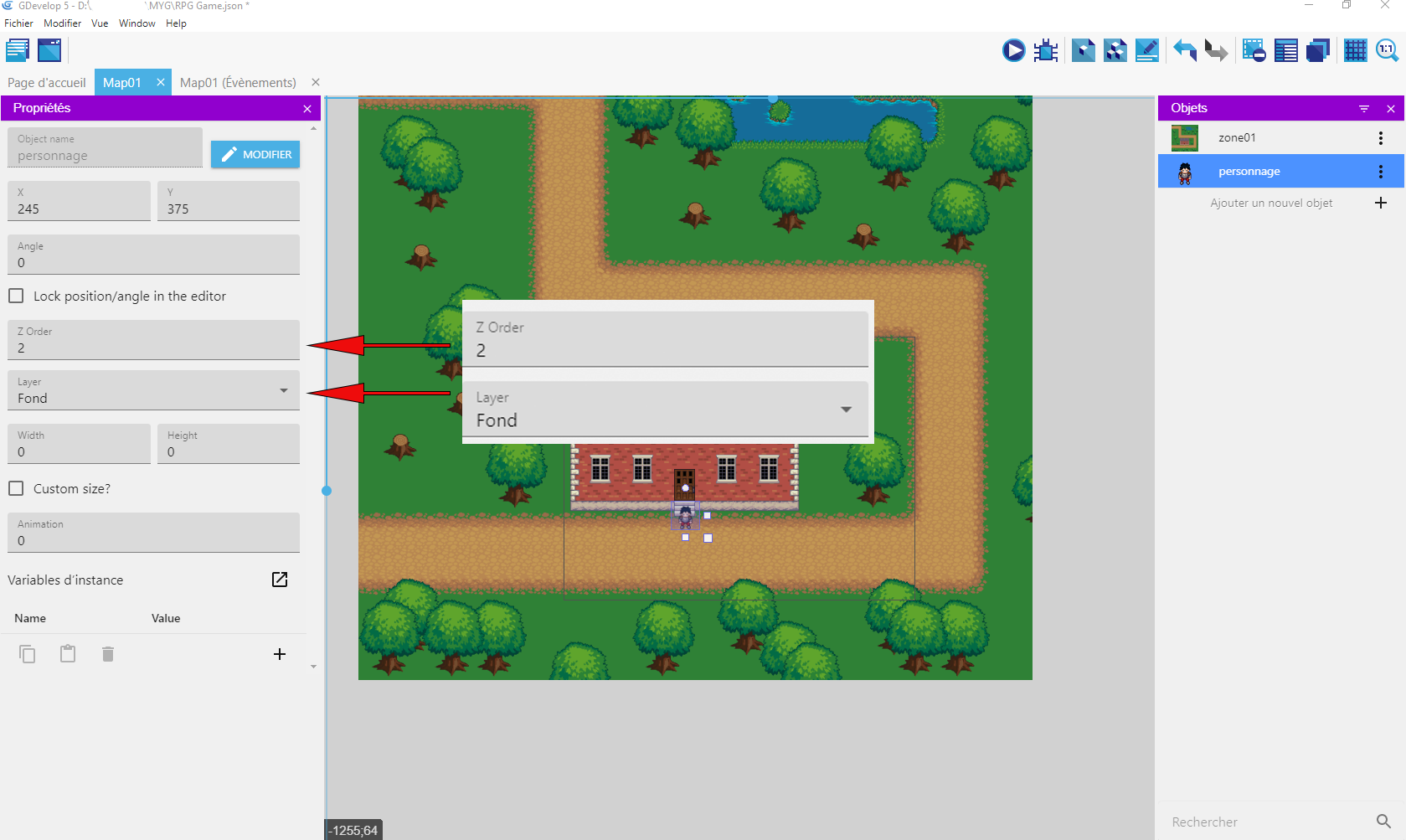
Plus le chiffre de "Z Order" sera élevé, plus l'objet sera en premier plan. Attention aussi à prendre en compte les Calques ou "Layers" qui définissent aussi l'ordre d'apparition. Encore une fois, le mieux est de faire des test pour comprendre comment ça fonctionne.
PS: Ne bidouillez pas sur votre projet principal car il y a de enregistrements automatique. Recréer un projet vierge et bidouillez le.
Et voilà, vous savez maintenant comment créer un personnage et l'intégrer dans Gdevelop.



 0
0