
Ce cours est une initiation à la 3D pratiquée avec le moteur de jeu Godot Engine.
Au programme :- Découverte de l'interface
- Découverte de la notion de Transform
Présentation du cours
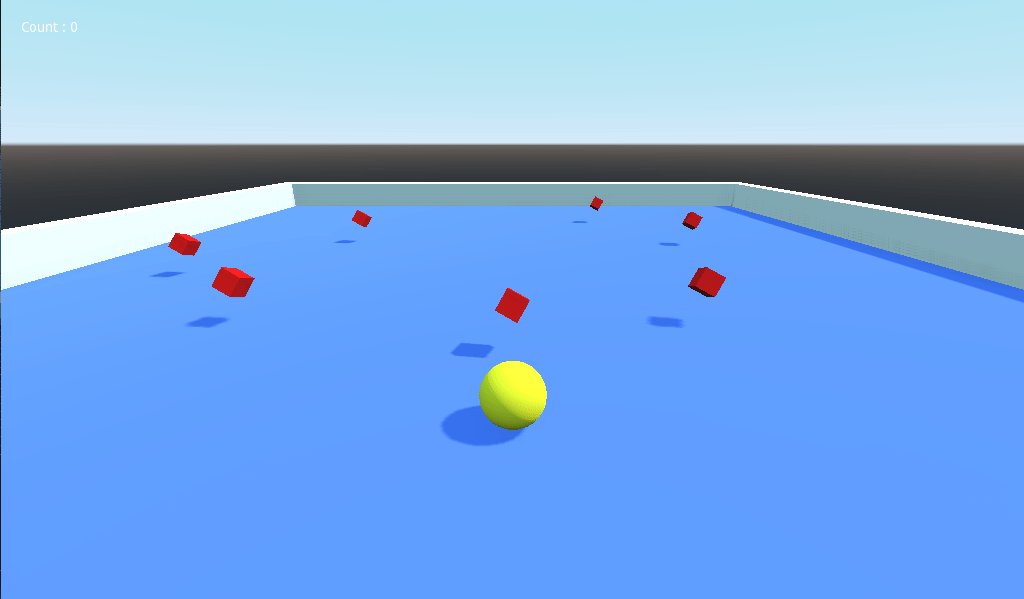
Dans ce cours, nous reprendrons le thème d'un tutoriel déjà existant, consultable à cette adresse. L'intérêt est donc double puisque il permettra à ceux qui connaissent déjà Unity de mieux comprendre les différences et ressemblances entre les deux moteurs. Le thème du jeu est très simple : vous dirigez une balle devez récupérer des cubes éparpillés sur un plateau de jeu. Le résultat final est consultable ici. Voici tout de même un petit aperçu.
L'interface 3D
Se repérer
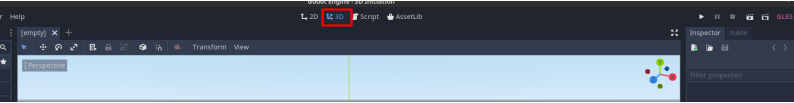
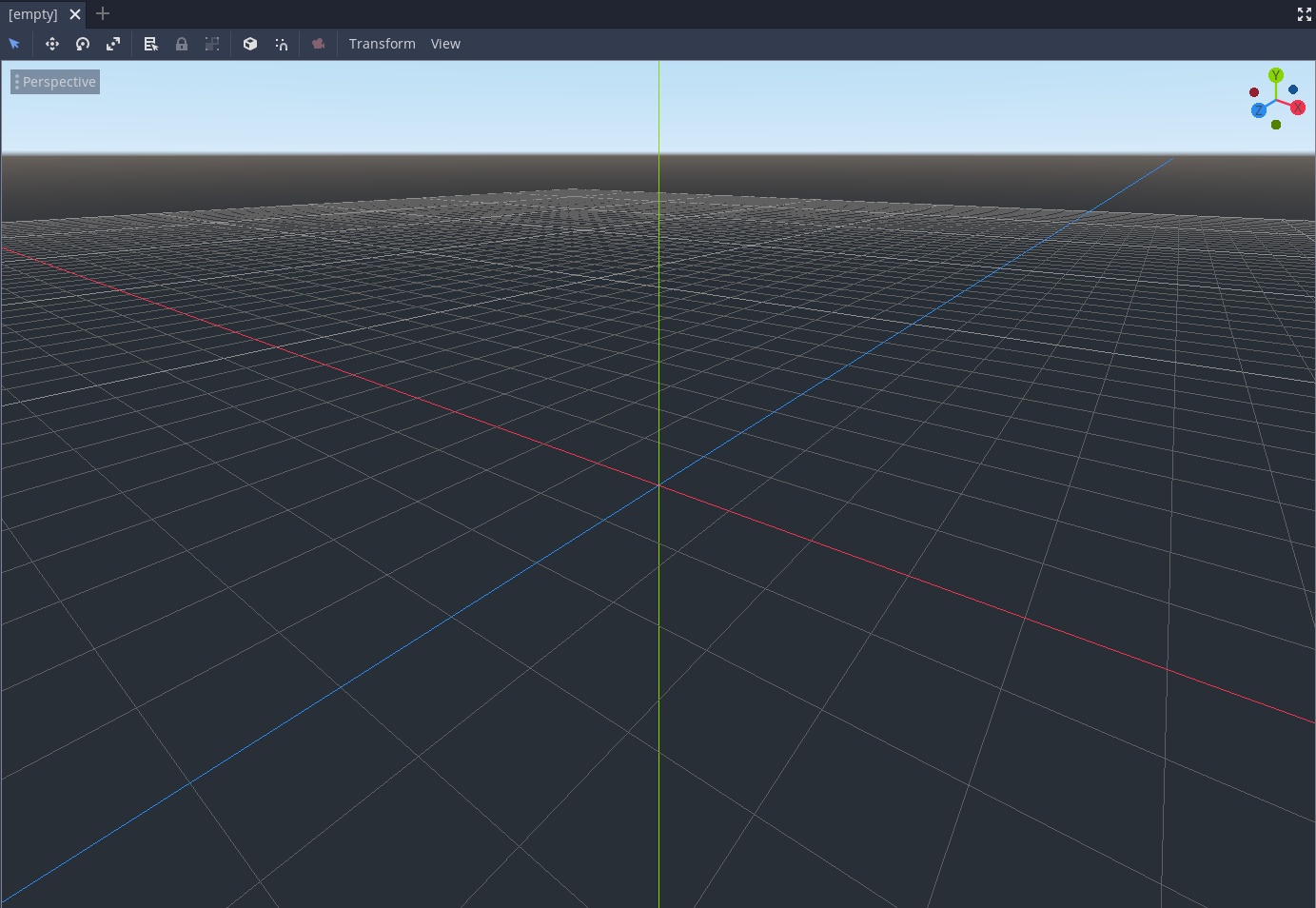
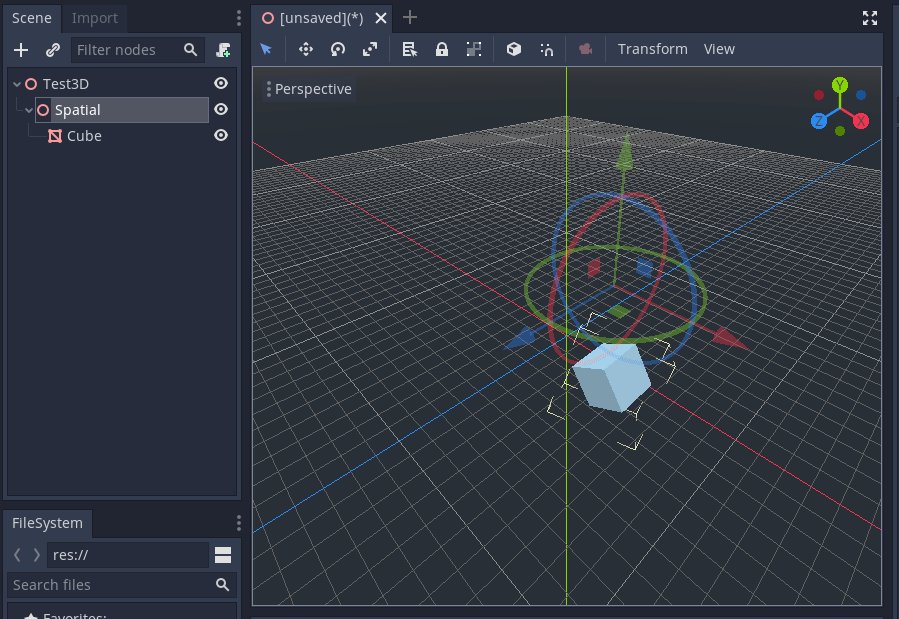
Commençons par créer un nouveau projet. Vous pouvez l'appeler Roll A Ball par exemple. Par défaut, c'est la vue 3D qui s'affiche. Vous n'avez donc rien à faire pour passer dessus. Si toutefois, elle n'est pas affichée chez vous, cliquez sur l'onglet 3D présent en haut de la fenêtre du moteur pour y accéder.

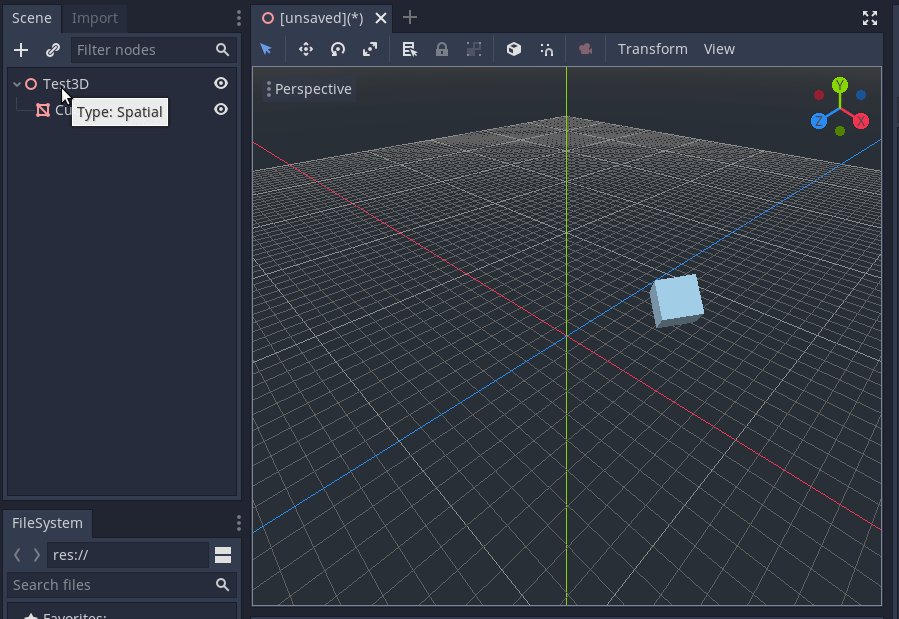
- Trois axes sont tracés à l'écran. Ce sont les axes qui permettent de déterminer la position votre objet dans l'espace de jeu. En 2D, deux axes (2 Dimensions) suffisent à localiser un élément. En 3D, il en faut trois : l'axe X est en rouge, l'axe Y est en vert et l'axe Z est en bleu comme cela est rappelé par le gizmo en haut à droite de la fenêtre

- L'espace est gradué par une grille présente au sol, à Y = 0.
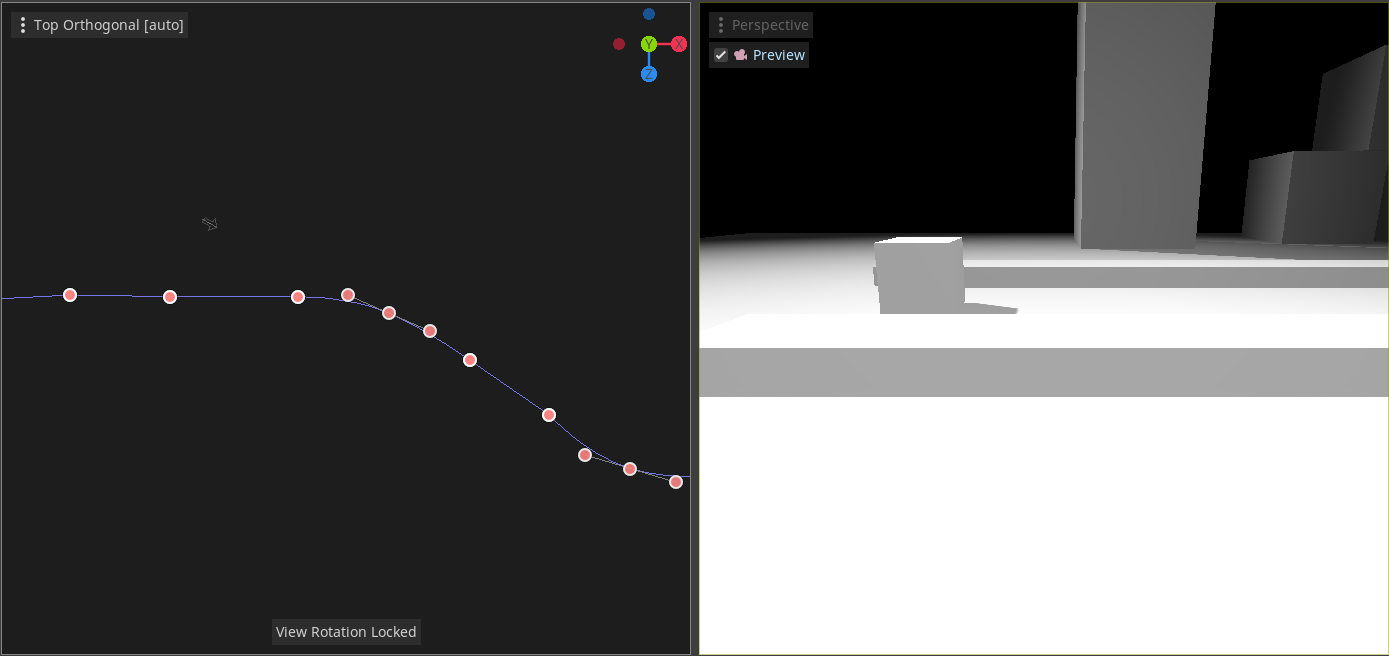
- L'espace est représenté par défaut en mode perspective car c'est ainsi que nous le percevons dans la vraie vie. Cependant il est parfois utile de le représenter en mode orthogonal (isométrique).
Pour alterner entre le mode perspective et le mode orthogonal, cliquez sur
 en haut à gauche puis Orthogonal. Vous pouvez également appuyer sur la touche 5 de votre pavé numérique (si votre clavier en a un !).
en haut à gauche puis Orthogonal. Vous pouvez également appuyer sur la touche 5 de votre pavé numérique (si votre clavier en a un !).
Se déplacer
Pour utiliser la vue 3D convenablement, il faut pouvoir s'y déplacer.Zoomer/Dézoomer
Vous pouvez zoomer en faisant rouler vers l'avant la molette de votre souris. Ceci vous rapprochera du point situé au milieu de votre vue 3D. Pour dézoomer, faite rouler votre molette vers l'arrière. Si vous n'avez pas de molette. Maintenez le touche Ctrl enfoncée et déplacez votre souris vers le haut pour zoomer et vers le bas pour dézoomer.Tourner autour
Pour tourner autour du milieu de votre vue 3D et l'examiner sous tous ses angles, maintenez le clic sur la molette tout en déplaçant votre souris. Si vous n'avez pas de molette, maintenez enfoncés les deux boutons de votre souris. Vous avez également la possibilité de cliquer sur le gizmo présent en haut à droite pour obtenir le même effet.
présent en haut à droite pour obtenir le même effet.
 puis sur Lock View Rotation.
puis sur Lock View Rotation.Se déplacer
Pour vous déplacer dans votre vue 3D, maintenez la touche shift (majuscule) enfoncée, maintenez le clic sur la molette tout en déplaçant votre souris (même chose que pour tourner autour mais avec shift en plus!). Si vous n'avez pas de molette, maintenez enfoncés les deux boutons de votre souris.Changer d'axe
Il peut être également intéressant d'examiner votre scène selon les différents axes principaux (X, Y ou Z) : vue du dessus, vues de côté... Pour ce faire, Vous pouvez utiliser les touches 1, 3 et 7 de votre pavé numérique (respectivement pour les axes Z, X et Y), si vous en avez un. Sinon, vous pouvez cliquer sur les axes du gizmo présent en haut à droite.
Pour examiner vos axes dans l'autre sens, utiliser la touche Alt en plus des touches mentionnées plus haut.
Par exemple : pour examiner votre scène d'en haut, appuyez sur 7. Pour l'examiner d'en bas, faites sur Alt+7.
présent en haut à droite.
Pour examiner vos axes dans l'autre sens, utiliser la touche Alt en plus des touches mentionnées plus haut.
Par exemple : pour examiner votre scène d'en haut, appuyez sur 7. Pour l'examiner d'en bas, faites sur Alt+7.
Mode libre
Une autre manière de se déplacer consiste à utiliser le mode libre (freelook). Ce mode permet de se déplacer un peu comme on le ferait dans un jeu et est une bonne option si vous souhaitez faire un tour d'horizon de votre scène. Pour passer en mode libre, utiliser Shift + F.Attention, si vous êtes sur un clavier AZERTY, il est probable que vous vouliez reconfigurer les touche permettant de se déplacer dans ce mode. Pour cela, allez dans le menu  puis Editor Settings. Dans la section
puis Editor Settings. Dans la section  , vous trouverez les propriétés liées au mode freelook. Je vous conseille de changer les valeurs suivantes : freelook down -> A, freelook forward -> Z, freelook left -> Q
, vous trouverez les propriétés liées au mode freelook. Je vous conseille de changer les valeurs suivantes : freelook down -> A, freelook forward -> Z, freelook left -> Q
Ajouter/Inspecter/Manipuler des éléments 3D
Ajouter un nœud 3D
En Godot, tout est nœud. Les objets 3D que vous manipulerez ne font pas exception à la règle. Le nœud 3D le plus basique se nomme Spatial dans Godot. et créer ainsi une scène basée sur un Spatial !
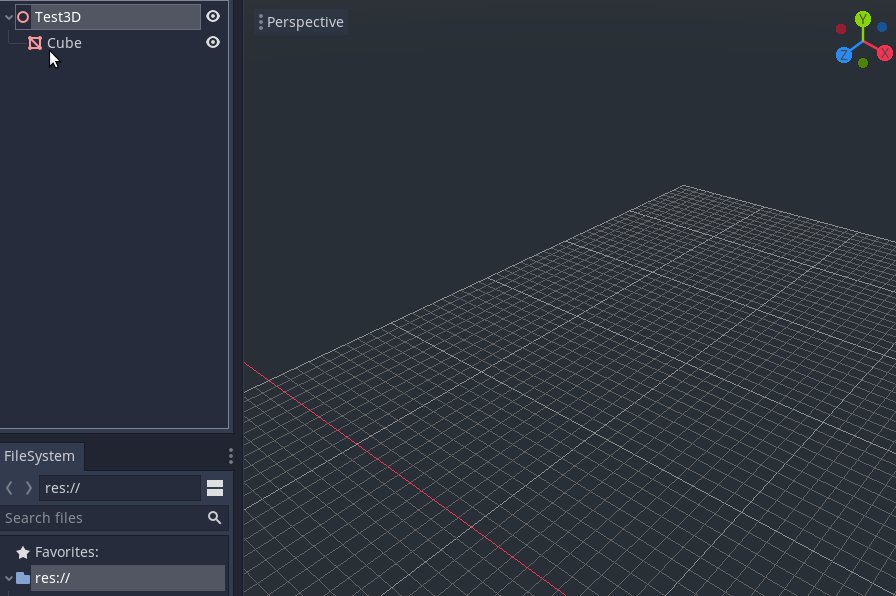
Vous pouvez renommer cette scène en Test3D par exemple.
et créer ainsi une scène basée sur un Spatial !
Vous pouvez renommer cette scène en Test3D par exemple.

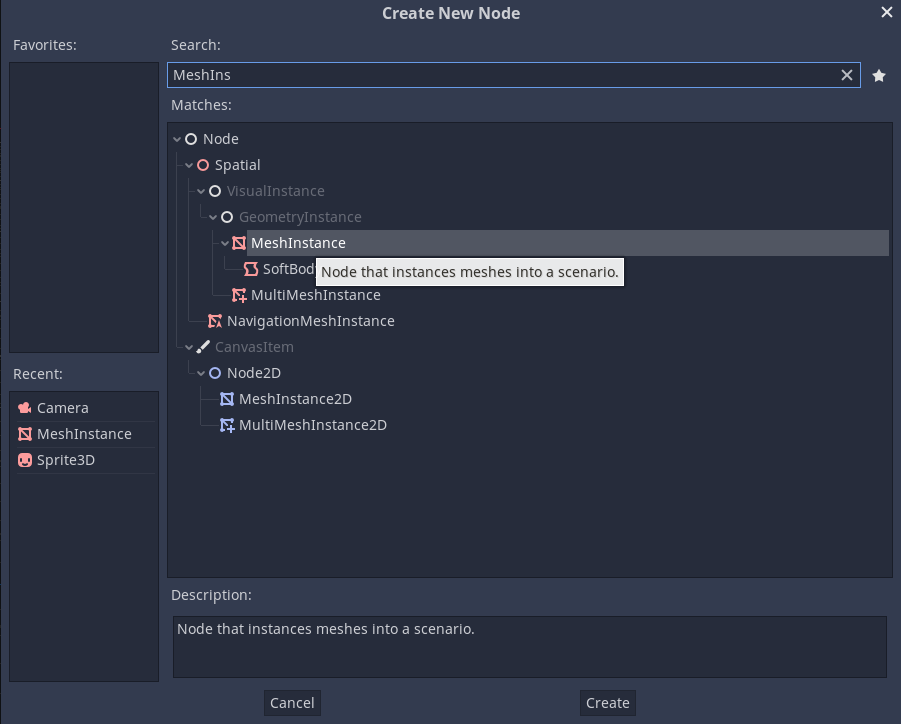
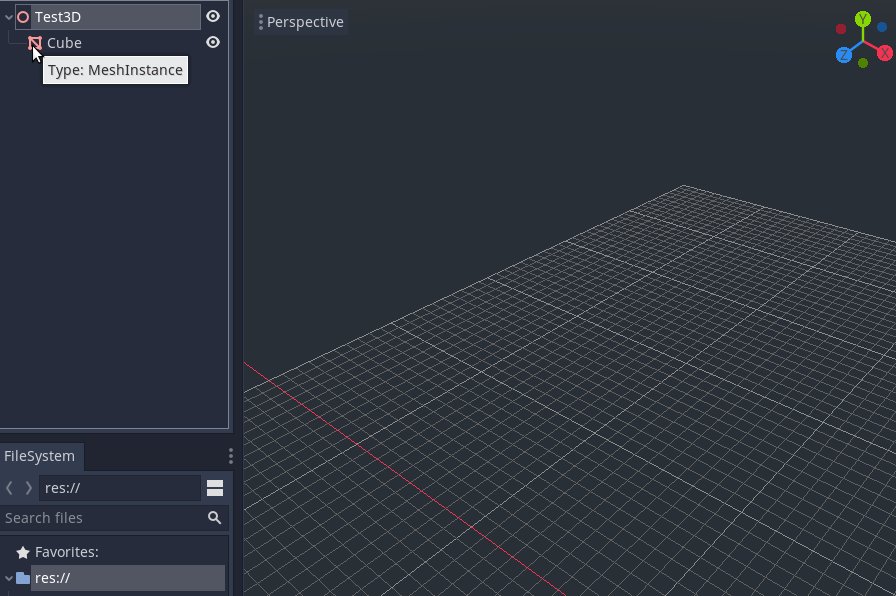
 présent en haut à gauche de notre hiérarchie de scène. Mettez vous à la recherche d'un noeud nommé MeshInstance.
présent en haut à gauche de notre hiérarchie de scène. Mettez vous à la recherche d'un noeud nommé MeshInstance.



Déplacer
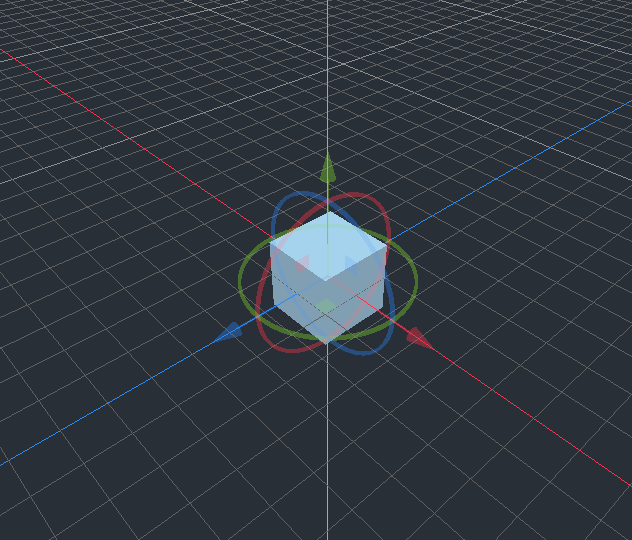
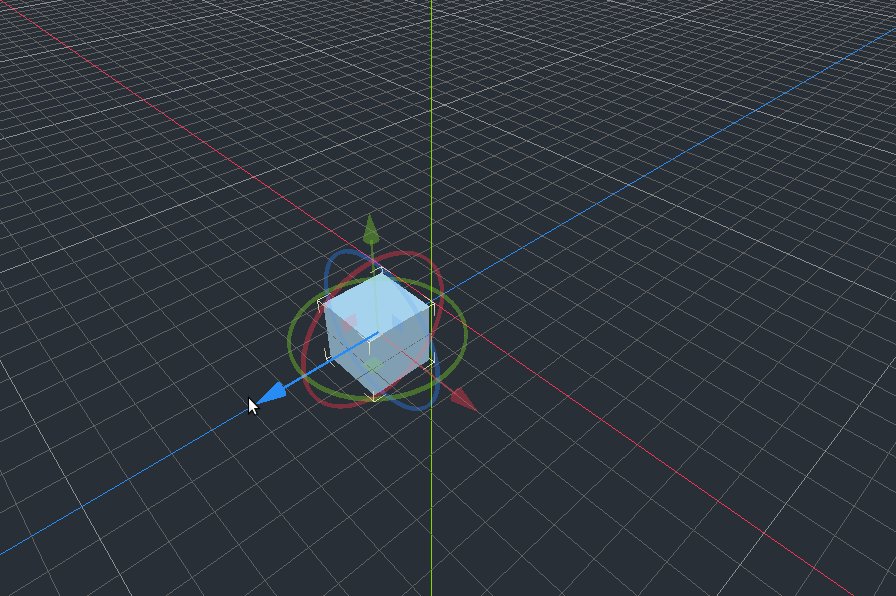
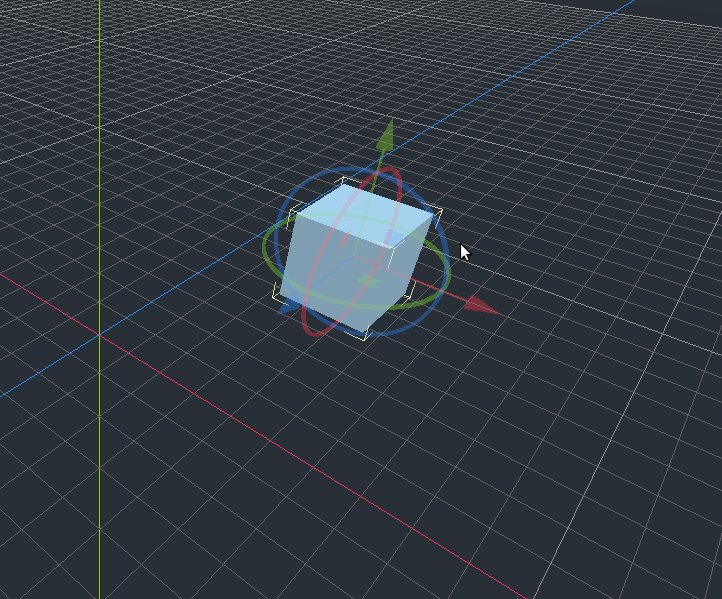
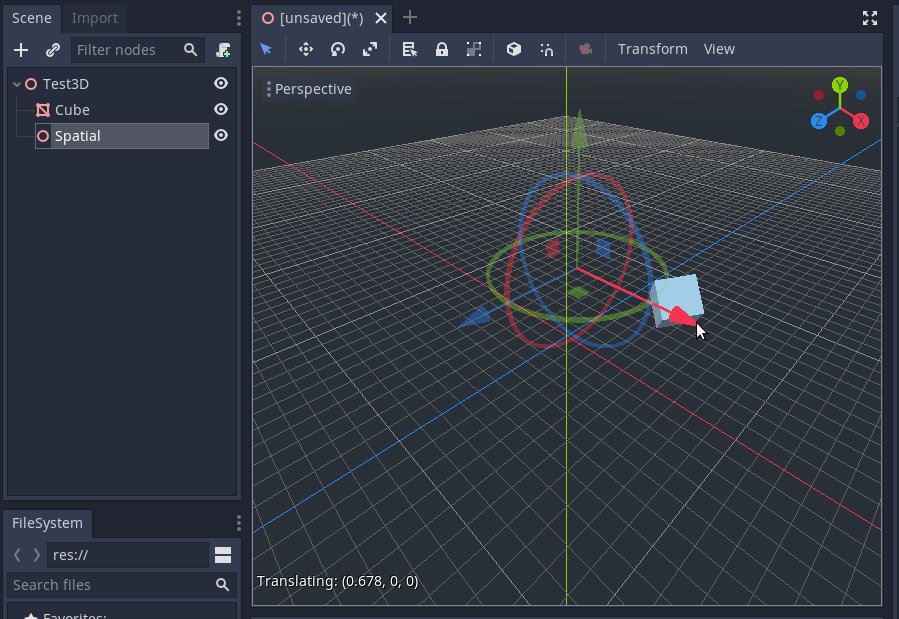
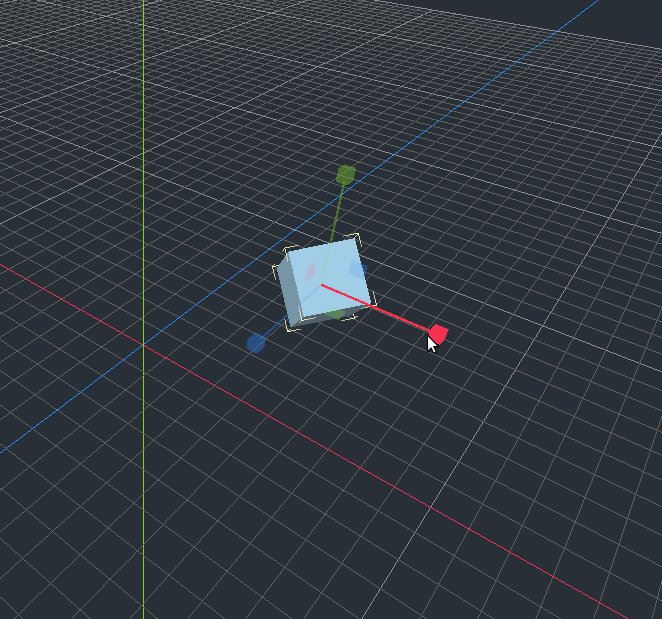
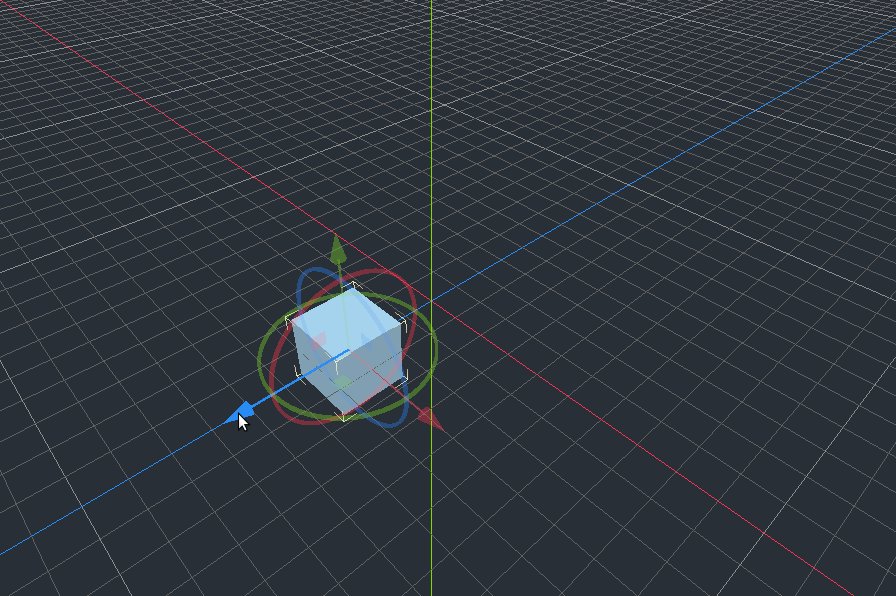
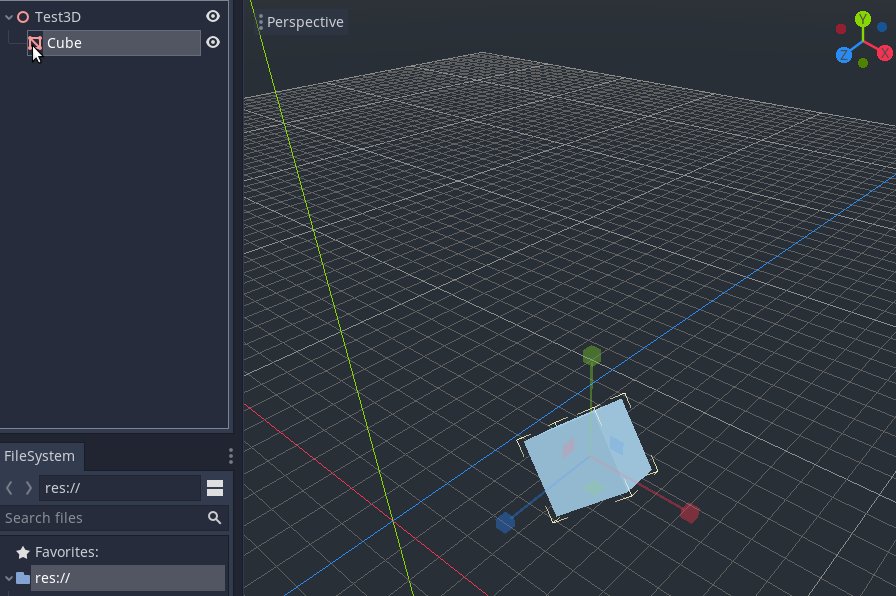
Pour déplacer un élément, le plus simple est d'utiliser les flèches rouges, bleues et vertes apparues en même temps que le cube. Ces flèches permettent de modifier la position (translation en fait) de notre noeud 3D.

 .
.
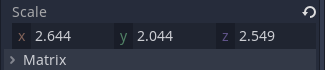
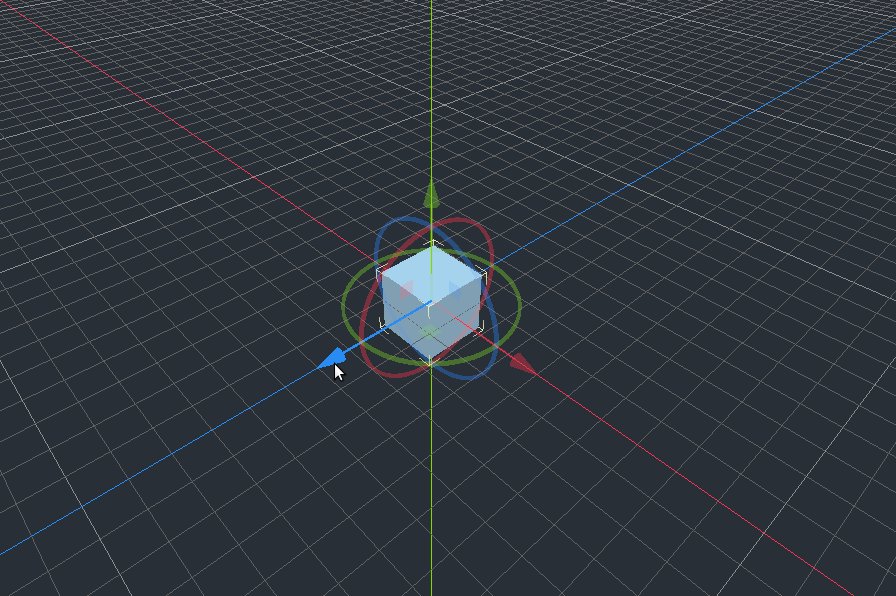
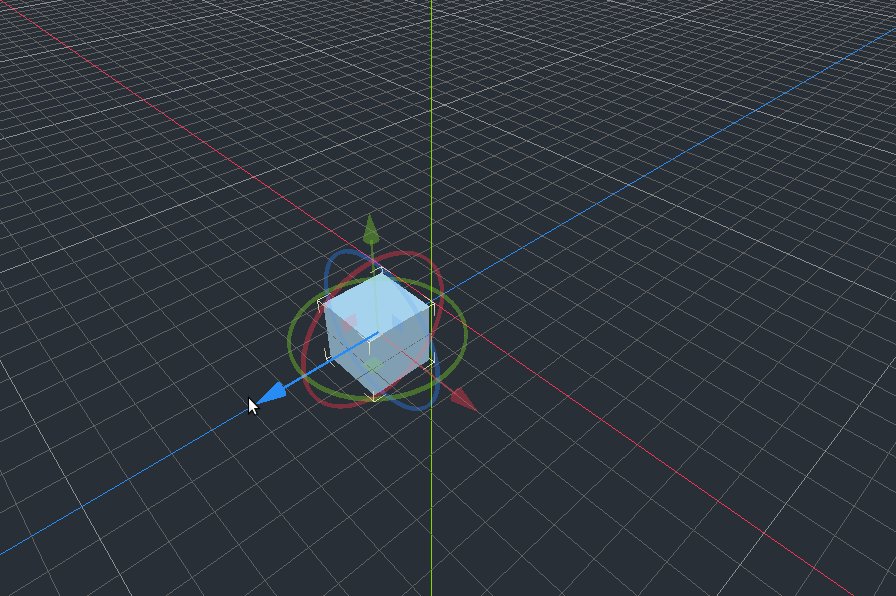
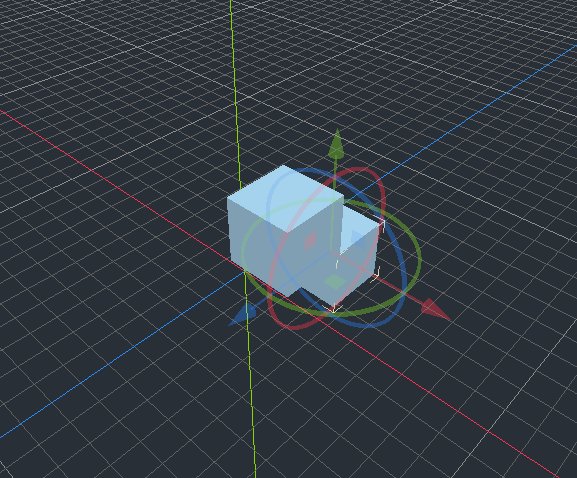
Pivoter
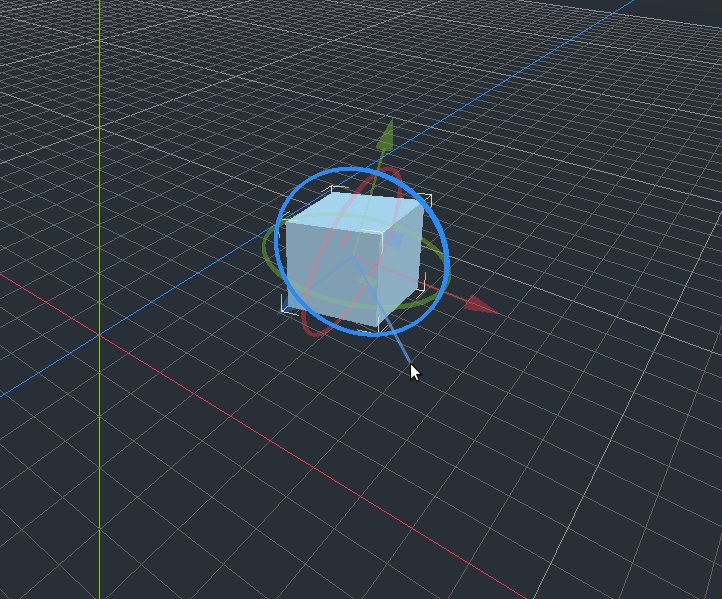
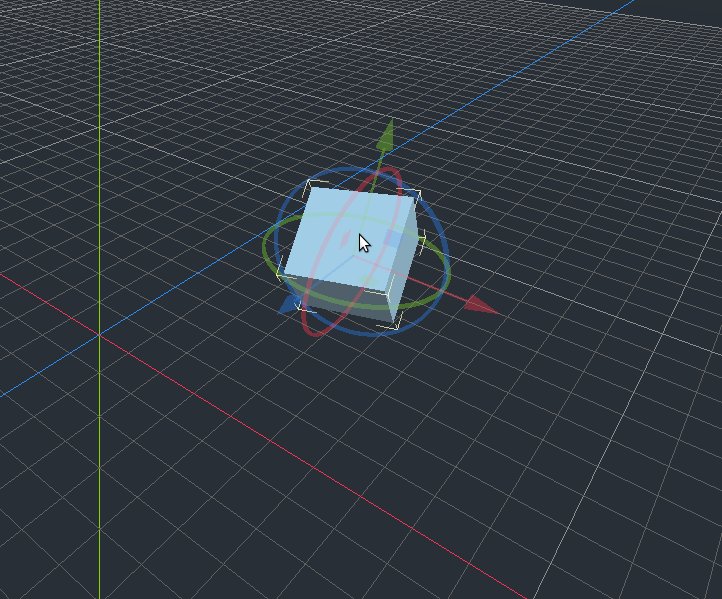
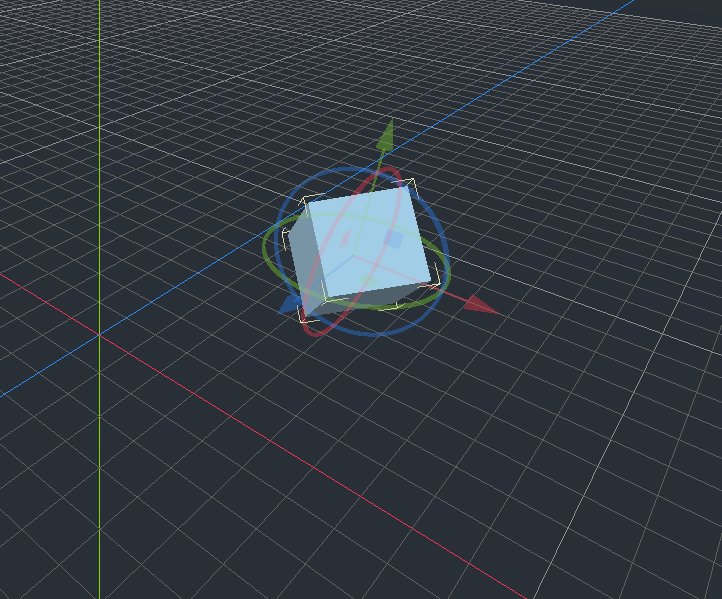
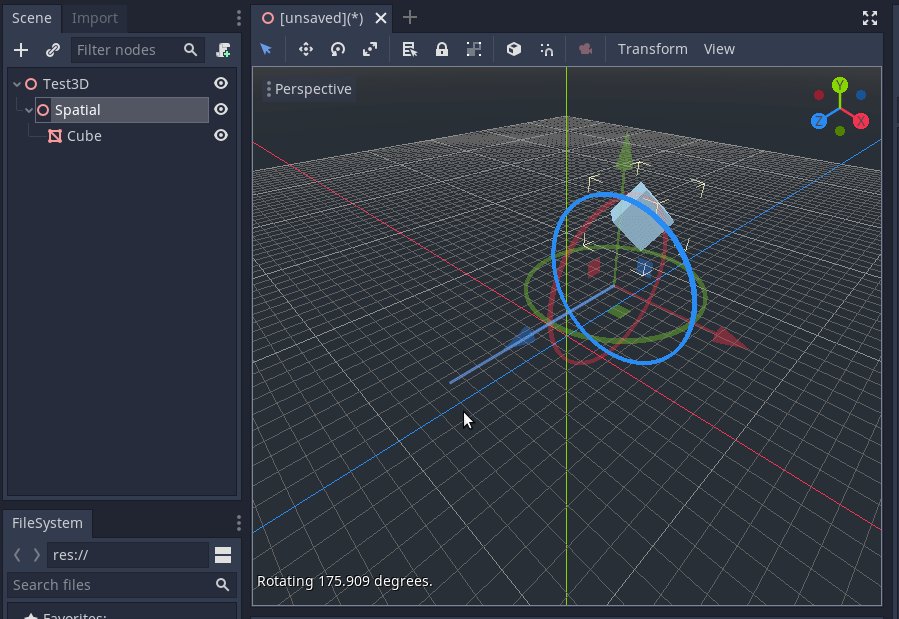
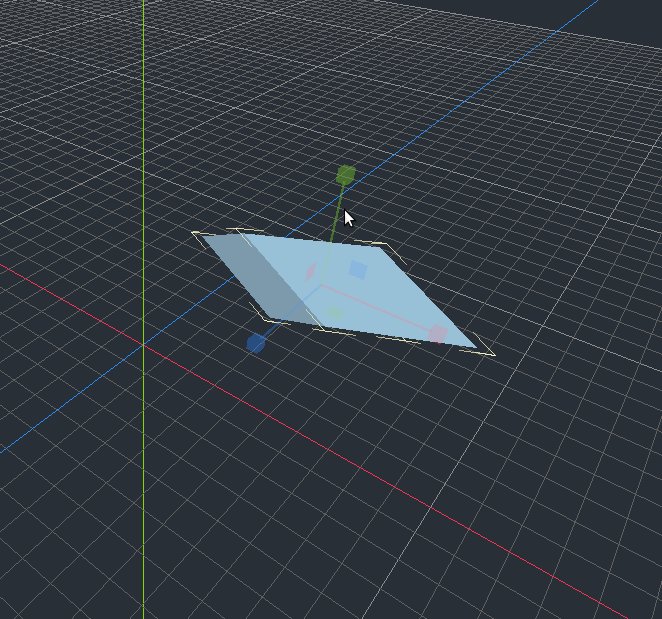
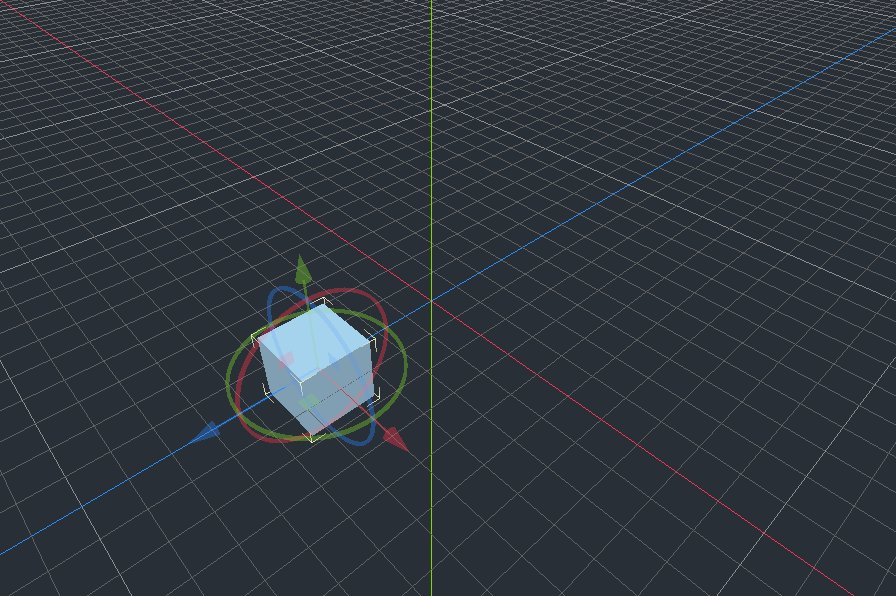
Pour pivoter un nœud 3D, il suffit d'utiliser les cercles de rotation présents au même niveau que les flèches de déplacement. Cliquer sur un cercle afin de faire tourner l'objet autour de l'axe de même couleur.


 .
.
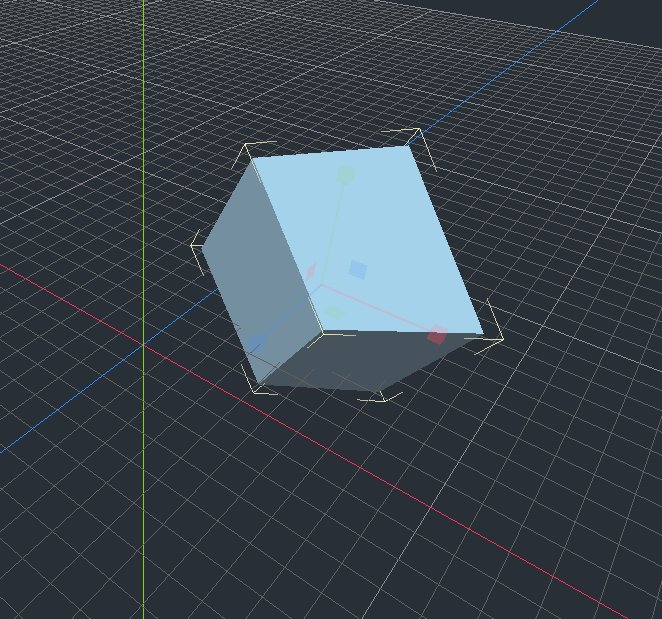
Redimensionner (mettre à l'échelle)
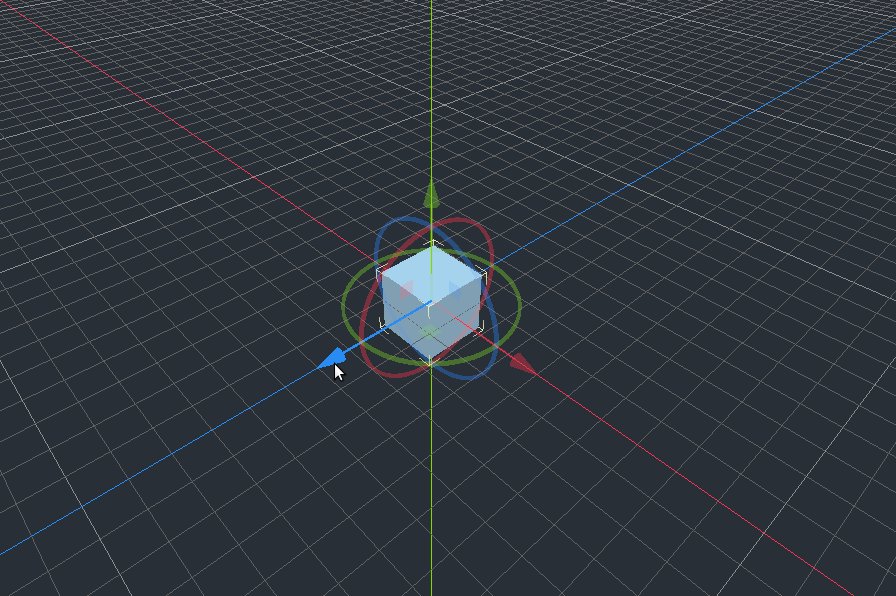
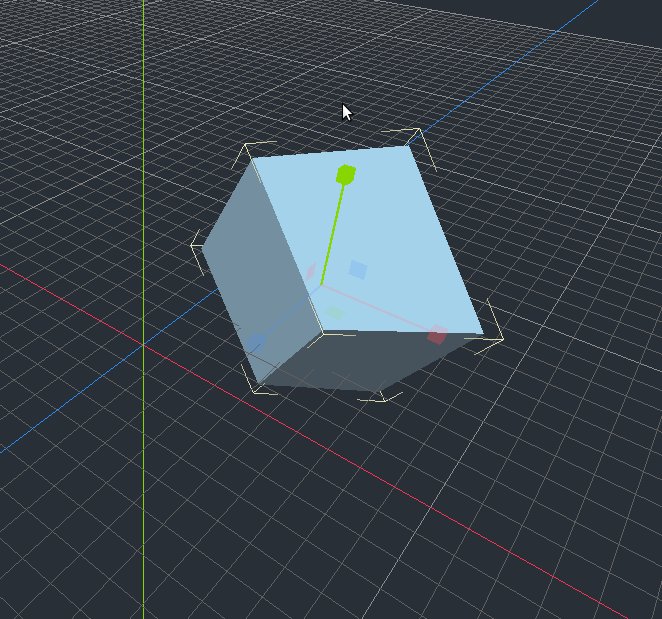
La troisième et dernière opération possible avec un nœud 3D est de le redimensionner (ou plus exactement changer son échelle). Pour cela, vous devez passer en mode redimensionnement à l'aide de la touche R (Rescaling) ou du bouton . Les barres de redimensionnement apparaissent alors.
. Les barres de redimensionnement apparaissent alors.


Réinitialiser le déplacement
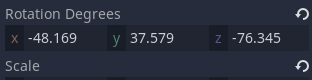
Parfois (souvent !), on souhaite réinitialiser la position d'un élément. Pour cela, il suffit de cliquer sur le bouton de la propriété qu'on souhaite réinitialiser (translation, rotation ou scale).
de la propriété qu'on souhaite réinitialiser (translation, rotation ou scale).
Contrôler les manipulations avec la grille
Bien souvent, on veut contrôler de manière plus régulière la manipulation des objets 3D. C'est le cas, par exemple, quand on crée un plateau où tous les éléments doivent être placés à la même hauteur, être espacés de manière rigoureuse etc. Godot permet de déplacer des éléments selon la grille graduée présente au sol. Pour déplacer/pivoter/redimensionner un élément selon la graduation, il suffit de le faire en maintenant la touche Ctrl enfoncée.
 (activer le magnétisme).
(activer le magnétisme).
 puis Configure Snap. Ainsi, au lieu de forcer l'objet à se déplacer tous les mètres, vous pouvez le forcer à se déplacer tous les 0.5 * 1m = 50cm par exemple !
puis Configure Snap. Ainsi, au lieu de forcer l'objet à se déplacer tous les mètres, vous pouvez le forcer à se déplacer tous les 0.5 * 1m = 50cm par exemple !Rejoindre un élément
Très fréquemment, on a besoin de jeter un coup d'oeil à un élément de notre scène. Si notre scène est grande, rejoindre notre élément en s'y déplaçant peut s'avérer long. C'est pourquoi nous avons la possibilité de double cliquer sur l'élément en question dans la hiérarchie de scène afin de le rejoindre automatiquement.
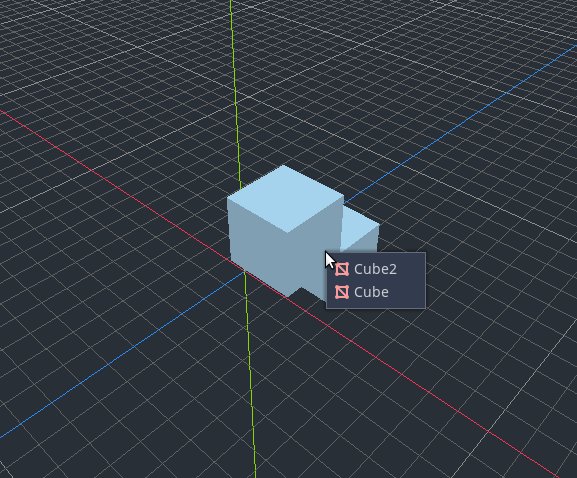
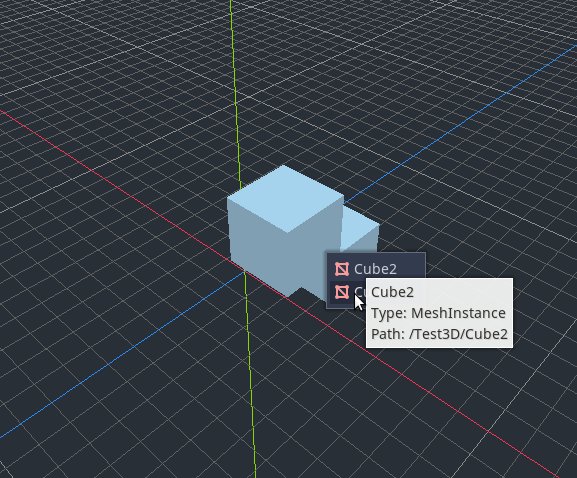
Sélectionner un élément placé derrière un autre
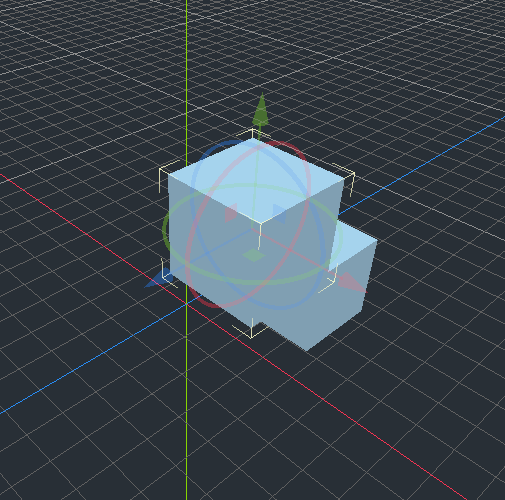
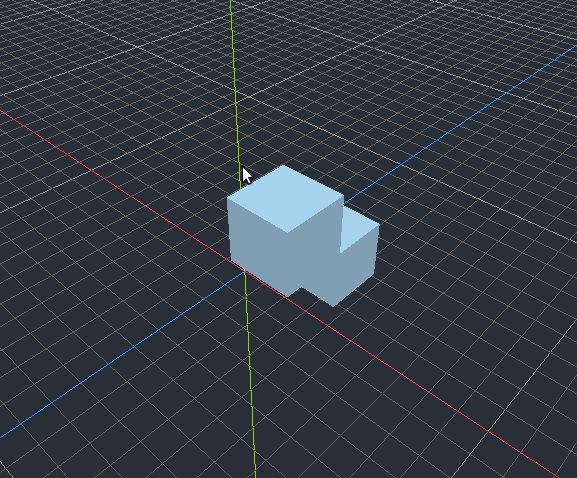
Dans les scènes encombrées, il est fréquent d'avoir à sélectionner un objet situé derrière un autre. Godot prend en charge ce cas. Pour s'en convaincre, plaçons un deuxième cube dans notre scène situé entre notre œil le premier cube.

 .
Nous avons fait le tour des fonctionnalités de base de l'interface 3D. Il en existe d'autres dont certaines seront vues dans les chapitres suivants !
.
Nous avons fait le tour des fonctionnalités de base de l'interface 3D. Il en existe d'autres dont certaines seront vues dans les chapitres suivants !
Les transforms
Un autre élément capital pour comprendre comment fonctionne la 3D en Godot est de comprendre ce que sont les transformations 3D (Transforms dans la langue de Shakespeare).Ce que sont les transforms
Définition
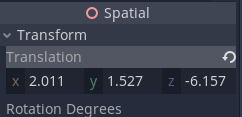
Les transforms sont une manière commode de stocker toutes les informations utiles concernant le positionnement d'un objet dans l'espace, à savoir :- Sa position (ou plutôt, sa translation)
- Sa rotation
- Son échelle
- Une origine (origin) : sa translation.
- Une base (basis) : sa rotation et sa mise à l'échelle.
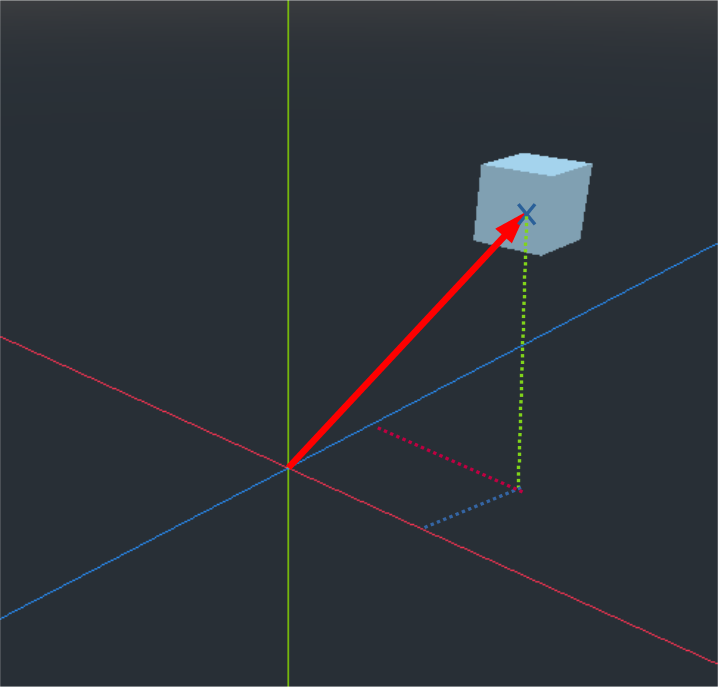
Origine d'une transform
L'origine d'une transform correspond à la position ou translation dans l'espace.
Base (Basis) d'une transform
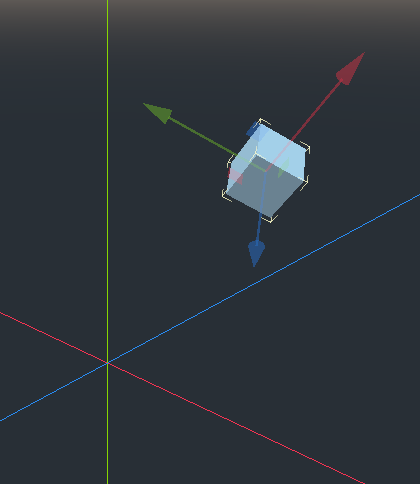
La base nous fournit comme information principale l'orientation de l'objet, ce qui revient presque à parler de sa rotation. Pour cela, elle a besoin de 3 vecteurs, lesquels peuvent être visualisés ci-dessous.
 ou encore de la touche T. Nous reviendrons sur cette notion de Local Space.
ou encore de la touche T. Nous reviendrons sur cette notion de Local Space.Transform globale et transform locale
Deux types de transforms
En Godot, tous les nœuds 3D possèdent 2 transforms :- La transform globale indique le positionnement de l'objet relativement au contexte global de votre jeu. Autrement dit, sa position objective ou absolue. En pratique, il s'agit de la position de l'objet par rapport à la racine de votre scène.
- La transform locale, par contre, se définit relativement au nœud parent.
Exemple de la charette
Supposons que nous programmions un jeu où le joueur évolue à pied dans un monde ouvert. Une stratégie intéressante serait de placer ce joueur à la racine de la scène puisque celui-ci doit se déplacer de manière transverse au sein du monde. Dans ce cas, il n'y a pas de différence entre sa transform globale et sa transform locale. On peut manipuler sans risque la transform locale. Si maintenant, le joueur monte dans un véhicule qui se déplace (une charette par exemple), que fait-on ? Essayer de manipuler sa transform globale reviendrait à scripter le fait que le joueur doit avoir exactement la même vitesse que le véhicule. D'accord, mais que fait-on si le joueur se déplace à l'intérieur même de la charette ? Sa vitesse dans la charette va s'additionner avec celle de la charette elle-même (tout comme sa rotation etc.) Gérer ce cas "manuellement" en passant par la transform globale semble compliqué alors que cette chose est susceptible de se produire très souvent. Mais pas de panique, nous avons la possibilité de faire plus simple : nous pouvons reparenter notre joueur de façon à ce qu'il devienne enfant de la charette et non plus de la racine de notre scène. Ainsi, notre joueur suivra le mouvement de la charette sans qu'on ait rien à faire. Toutes manipulations faites sur sa transform locale n'auront un impact que dans le contexte de la charette (dans le référentiel charette) ce qui est généralement ce qu'on veut.Récupérer les transforms dans un script
Disons-le tout net, comprendre comment utiliser des transform est l'une des clés qui vous permettra de développer en 3D. Même s'il s'agit d'un nouveau concept, qui exigera peut être de vous un effort de compréhension, un fois que vous aurez compris comment cela fonctionne, vous gagnerez énormément en confiance lorsque scripterez les déplacements de vos objets 3D. Car oui, les transforms sont essentiellement utiles lorsque vous voulez définir le comportement d'un objet grâce à un script (GDScript ou C# peu importe). Voyons comment on les manipule.Récupérer les transform d'un noeud 3D
Rien de plus simple. Tous les noeuds 3D possèdent une transform locale et une transform globale, accessibles respectivement via les propriétés transform et global_transform en GDScript.Récupérer l'origine et la base
Une fois de plus, élémentaire, mon cher. les transforms ont une propriété origin et une propriété basis.# récupère la translation par rapport au parent
var origin = transform.origin
# récupère la base par rapport au parent
var basis = transform.basis
# récupère la translation globale
var global_origin = global_transform.origin
# récupère la base globale
var global_base = global_transform.basisManipuler les transform
Voyons quelques exemples simples d'utilisation des transforms au sein de nos scripts afin de comprendre comment elles fonctionnent.Déplacer un objet
Très souvent, on souhaite déplacer un nœud dans une direction qui lui est relative (droit devant lui, sur sa gauche etc.). Sans transform, cela est très compliqué. Avec les transforms, un jeu d'enfant! Il suffit d'utiliser les directions fournies par sa base. En général, on convient du fait que la composante Z de la base est celle qui désigne le "devant" d'un nœud 3d. Déplacer un noeud 3D droit devant lui, par exemple, revient à faire ceci :transform.origin += transform.basis.z * SPEEDtransform.origin -= transform.basis.z * BACK_SPEED-=
.

transform.basis.x

transform.basis.y
.

translate(Vector3(1, 0, 0)) # déplace en fait selon le vecteur transform.basis.x
translate(Vector3(0, 1, 1)) # déplace selon le vecteur transform.basis.y et transform.basis.z
translate(Vector3(1, 2, 3)) # déplace selon les trois vecteurs de transform.basistransform = transform.translated(Vector3(1, 0, 0))global_transform
!Pivoter un objet
De la même manière que pour la translation, toutes les opérations pivotement (rotation) peuvent être effectuées avec une méthode présente dans les nœuds 3D :rotate
rotate
effectue la rotation selon la base du noeud parent. Pour effectuer la rotation selon la base du nœud courant, il faut utiliser
rotate_object_local
rotate(Vector3(0,1,0), ROTATION_SPEED)
rotate(Vector3(1,0,0), ROTATION_SPEED)
rotate(Vector3(0,0,1), ROTATION_SPEED)
rotate(Vector3(1,2,3).normalized(), ROTATION_SPEED)
rotate_x
,
rotate_y
et
rotate_z
pour permettre la rotation autour d'un axe en particulier.
Mettre à l'échelle
La mise à l'échelle est disponible via la méthodescale_object_local
. Le code suivant multipliera par 2 la taille notre objet à chaque fois que la touche espace est enfoncée :
func _process(delta):
if Input.is_action_just_pressed("ui_accept"):
scale_object_local(Vector3(2, 2, 2))



 0
0