
Gérez simplement vos UI avec le Billboarding !
Bonjour à tou-te-s, ici Key en direct du studio de Make Your Game !
Aujourd’hui à l’honneur, l’effet de Billboarding !
A travers ce tuto, nous allons apprendre à gérer un Billboard dans une scène afin de créer une UI.
Billboard ou billboarding ?
Alors le Billboard est un objet qui va nous permettre d’intégrer des éléments 2D dans un environnement 3D, par exemple, un menu pause, une boîte de dialogue ou encore une indication de quel bouton appuyer (dans un univers 3D) n’est ni plus ni moins qu’une interface en 2D plaquée sur un monde en 3D. Cela dit, la spécificité du Billboard est qu’il reste toujours orienté vers la Camera souhaitée !
Le Billboarding est donc le fait créer un Billboard !
Très bien, mais c’est quoi l’UI… ?
L’UI (User Interface qui signifie Interface Utilisateur) est tout ce qui permet à un utilisateur d'interagir avec la machine (application, logiciel, site web, jeu vidéo etc).
Sachant que le Billboarding peut servir à créer des menus, c’est un outil puissant pour l’UI.
Remarque : Le Billboarding n’est pas fait que pour l’UI ! Cela peut servir à générer des éléments de décoration et/ou des nuances dans un univers 3D. Par exemple, admettons que nous jouions à un jeu en 3D et que pour des questions de préférences artistiques, le soleil et la lune de la scène soient en 2D, ça pourrait être intéressant que ces éléments soient dans un Billboard afin qu’à chaque fois que le player regarde dans le ciel, il puisse voir la lune ou le soleil face à lui (sous entendu, qu’on ne puisse jamais voir le dos de cet élément 2D).
Mise en place de la scène
Pour cette scène, rien de très sorcier, nous allons prendre une image que nous allons stocker dans un nouveau projet (pour ma part en version 2020.3.10f1). Cette image va être ensuite ajoutée à un canvas pour être traitée comme un Billboard.
Pour ajouter cette Raw Image à notre scène, faites un clic droit dans la Hierarchy puis allez dans UI > Raw Image.
En ajoutant une Raw Image, cela va créer automatiquement un canvas dans lequel sera stockée ladite Raw Image.
Ensuite, il faudra paramétrer le canvas en “World Space” dans le component Canvas (oui, le component porte le même nom que le GameObject en question), pour cela, il faudra modifier l’attribut “Render Mode”.
Lorsque le GameObject canvas sera en “World Space”, il faudra lui donner en paramètre une Camera (dans notre cas, ce sera le GameObject Main Camera) et reset la position (donc mettre sa position à 0 sur l’axe X, 0 sur l’axe Y et 0 sur l’axe Z) du canvas et de la Raw Image dans le component Rect Transform > Reset (voir la vidéo qui suit).
Maintenant, il faut ajouter la texture (l'image que vous avez préalablement ajoutée) à notre Raw Image, rendez vous dans Raw Image > Raw Image > Texture.
Il suffira de faire un glisser déposer de notre image dans l'attribut "Texture".
Si tout va bien, vous devez avoir votre image choisie visible à l’écran, si vous vous amusez à tourner autour, vous verrez que vous pourrez voir le dos de celle-ci, et c’est là que l’effet de Billboarding va nous être utile !
Créons un Billboard !
Pour créer notre Billboard, il va falloir scripter ! Vous verrez, ça sera plutôt simple !
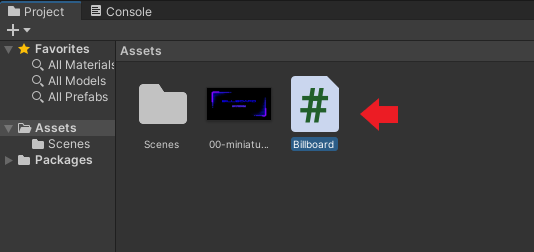
Créez un nouveau script dans votre projet, pour ma part, je l’ai appelé “Billboard”.

Ouvrez le fichier dans votre éditeur.
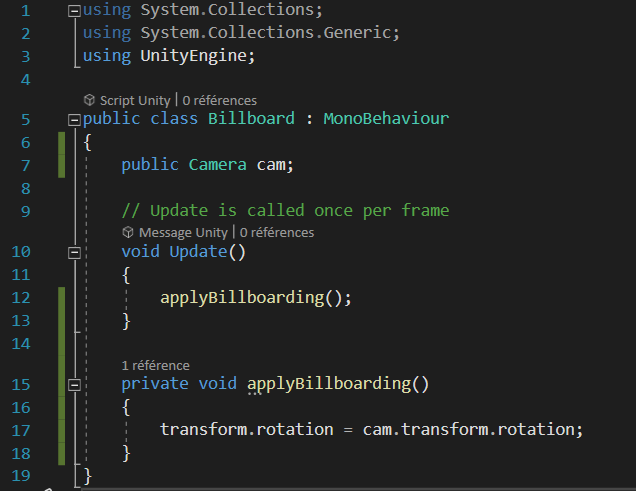
Il vous faudra récupérer la Camera vers laquelle devra se tourner l’image en toute circonstance.
Ensuite, effectuer une rotation de notre Raw Image en direction de l’endroit où regarde ladite Camera.

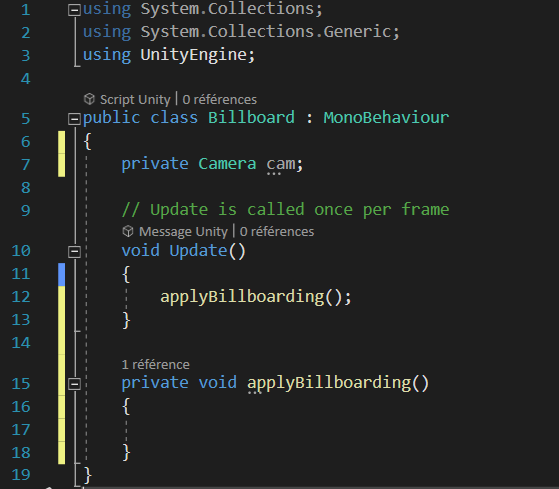
Nul besoin de garder la méthode “Start()”, il faudra donc la supprimer !
En ligne 7 on récupère la Camera qu’il faudra préciser dans l’Inspector et nous allons la traiter dans la méthode “applyBillboarding()” qui sera appelée dans la méthode “Update()”. Evidemment, il vous faut créer la méthode “applyBillboarding()”.
Remarque : Nous aurions pu écrire nos instructions directement dans la méthode “Update()”, mais afin de garder un code un minimum structurer, nous allons mettre nos instructions dans une autre méthode.
Maintenant ajoutons la ligne magique pour créer cet effet de billboarding !

En ligne 17, on récupère la rotation de la Camera afin que le GameObject ayant ce script comme component aie la même rotation.
Et tadaaa !
Le tour est joué.
Il vous suffit maintenant d’ajouter le component à votre Raw Image avec un glisser déposer et tester le tout.
Ce tuto semble simple si on l’imagine comme ça, mais il peut permettre beaucoup de choses, notamment de créer des petits bouts d’UI, comme une flèche qui guiderait un personnage, ou un bouton sur lequel cliquer pour interagir avec un item.
C’est tout pour aujourd’hui !
J’espère que ce tutoriel vous aura plus, et je vous dis à très bientôt sur Make Your Game !




 0
0