Si la question du champ de vision du joueur doit occuper une place centrale dans le design d'IHM en VR, d'autres concepts peuvent nous aider à améliorer l'expérience utilisateur avec nos interfaces.
Le champ de vision de l'utilisateur
Unity:La gestion de l'IHM en VR dans Unity
Le champ de vision de l'utilisateur
Avant de nous attaquer à la création de l'IHM, nous allons repasser quelques concepts de base concernant l'ergonomie en Réalité Virtuelle.
L’IHM ou Interface Homme-Machine a plusieurs objectifs. Tout d’abord, elle nous sert à transmettre des informations visuelles, notamment textuelles, parfois plus simples à transmettre par cette voie que par des retours visuels (instructions de jeu, interactions, réussites, échecs, etc). Ces informations peuvent aussi être propres au gameplay ou aux interactions que l’on choisit d’intégrer à notre jeu ou application. L’interface est aussi le biais par lequel nous donnons au joueur des capacités qui ne sont pas intégrées au gameplay à proprement parler comme celle de paramétrer les sons du jeu, de rejoindre des serveurs de jeu ou de modifier les touches liées aux interactions en jeu.

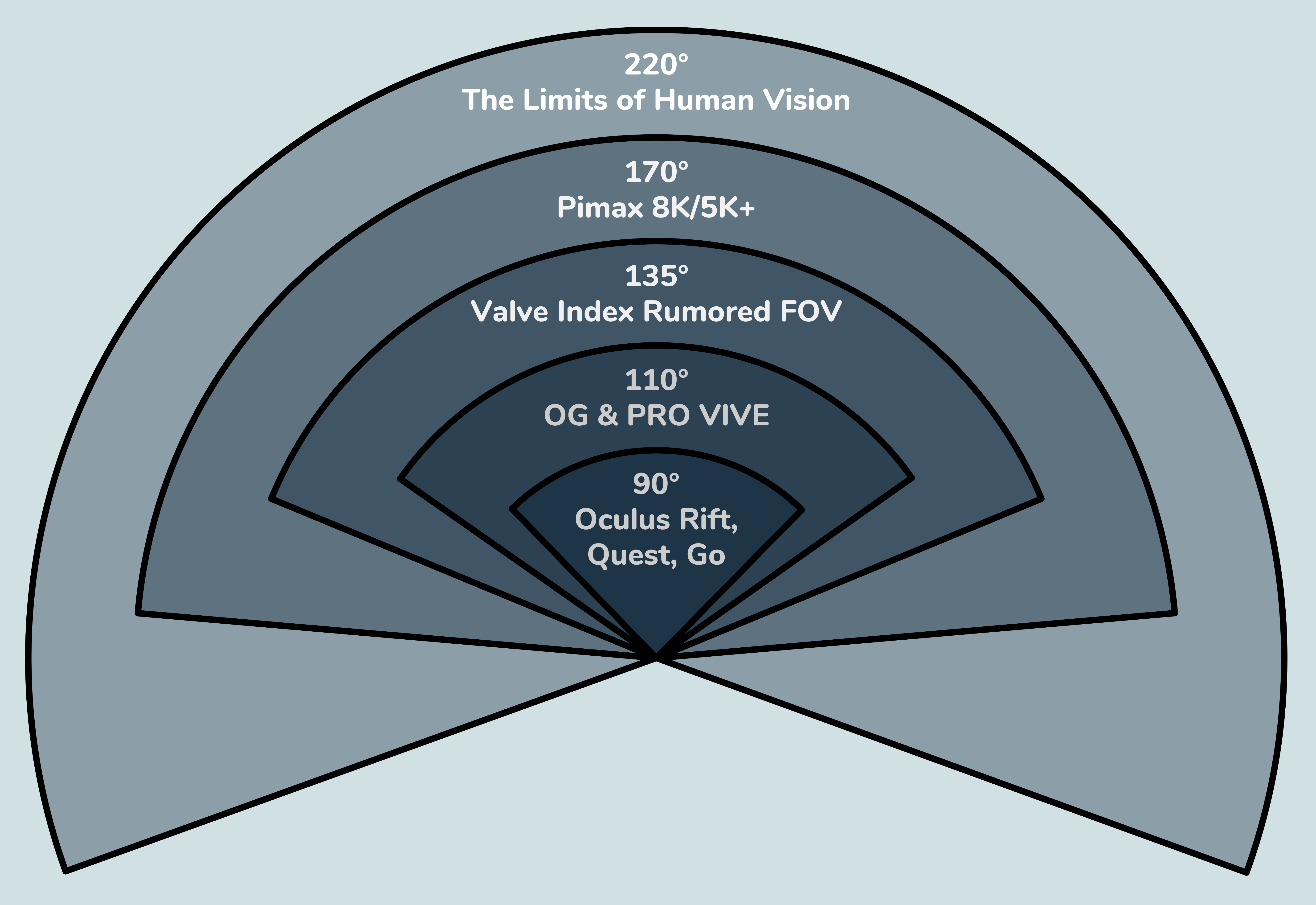
Source infographie : Infographie publiée par CodeF53 sur Reddit
De manière traditionnelle, l’IHM se présente sous la forme de zones de textes, de boutons ou de listes affichés au-dessus du rendu de la caméra en jeu. La problématique en VR est en fait liée à ce principe puisque contrairement à un écran externe (écran de PC, écran de télévision), le rendu du jeu est affiché contre les yeux du joueurs, il n’y a pas d’écran à proprement parler puisque la caméra est en réalité le joueur lui-même. Appliquer la même méthodologie reviendrait à plaquer des zones de texte directement contre les yeux du joueur entraînant alors deux effets : une gêne globale du champ de vision qui est pourtant l’un des principaux avantages de la VR (puisqu’il est censé être libre sur 360° sur tous les axes) et une incapacité à interagir avec l’interface puisque les médiums d’interactions en VR sont les manettes, qui elles, sont devant le joueur, donc devant la caméra. Contrairement à la souris qui, sur un écran, sera forcément derrière la caméra.

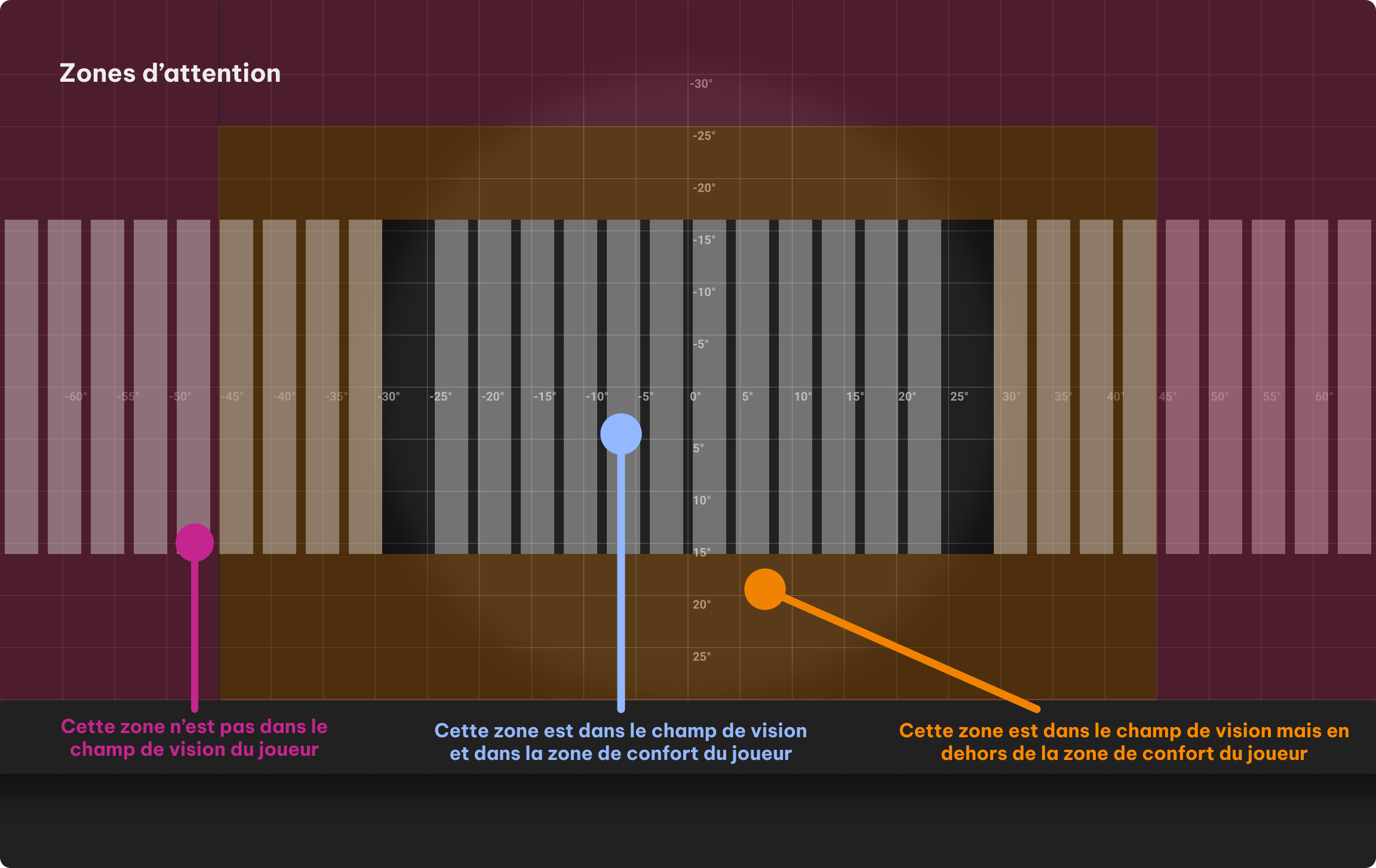
Source infographie : FloatGrids VR Design System par Albert Mauri Aragonés
Validation de la session
Veuillez vous connecter ou créer un compte pour pouvoir valider cette session et ainsi gagner encore plus d'XP !Retour à l'atelier
Continuer sur: Les contraintes de l'IHM en Réalité Virtuelle ?
Session précédente / suivante
