
Grâce à l'API Web de Steam il est tout à fait possible d'utiliser son compte Steam sans AppID, pour se connecter sur un site internet, tout en récupérant certaines informations de l'utilisateur.
Depuis la fin de Steam Greenlight en Juin 2017 au profit de SteamWorks, tout développeur doit à terme, acquérir une AppID, afin de publier son jeu vidéo.
Mais il est néanmoins possible d'utiliser l'API Web de Steam pour se connecter...
Compte développeur et compte joueur
Vous pouvez créer bien sûr un compte joueur Steam gratuitement, et il en est de même pour le compte développeur vous permettant d'accéder à SteamWorks, qui est l'interface permettant, entre autres, de publier les jeux vidéos.

En réalité dès que l'on possède un compte Steam, on a accès à SteamWorks et on peut télécharger et tester le sdk de Steam, même sans AppID , avec néanmoins des possibilités réduites.
Mais dès lors que l'on voudra uploader et publier sur Steam, pour un jeu gratuit ou payant, il faudra alors obtenir une AppID !!
Obtenir un identifiant d'application
Chaque jeu vidéo que vous voulez déposer sur Steam possèdera un identifiant d'application (AppID) unique, et vous aurez alors accès à TOUTES les fonctionnalités offertes par Steam, Mais avant il vous faudra payer une inscription d'environ 90 euros ! Et ce pour chaque jeu !!
Ainsi on achète son AppID à Steam, depuis sa nouvelle politique, lui permettant de limiter la quantité de jeux de faible qualité.
Mais vous n'avez peut-être pas besoin de toutes les fonctionnalités de Steam.
Vous voulez juste offrir aux utilisateurs de votre site, la possibilité de se connecter avec leur compte Steam ? Alors l'API Web de Steam est toute indiquée.
Web API de Steam
Heureusement on peut utiliser son compte Steam sans AppID, pour se connecter sur votre site internet par exemple.
Nous verrons dans un prochain tutoriel comment exploiter ce concept pour se connecter depuis un jeu vidéo.
A partir du moment où vous avez un compte Steam, vous pouvez exploiter l'API Web de Steam. Le fait d'avoir un compte Steam vous permettra d'obtenir une clé privée associée à un nom de domaine.
Comme son nom l'indique nous sommes bien ici dans le domaine du web, car cette API dédiée est faite pour répondre à des requêtes web. Nous pourrons donc interroger l'API de Steam depuis notre site internet.
Avant d'utiliser l'API nous devons obtenir une clé d'API, le tout gratuitement !
Il faudra alors indiquer un nom de domaine, celui qui hébergera votre site internet, qui sera associé à votre clé privée API Steam Web. Vous devez noter la clé et la garder secrète.
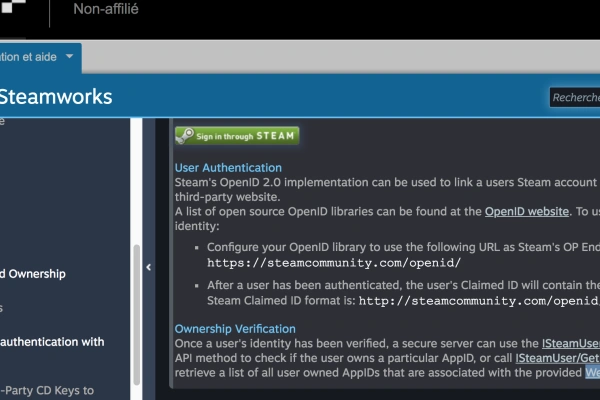
Authentification web avec OpenID
Pour authentifier les utilisateurs nous allons utiliser une librairie OpenID, qui va nous permettre d'obtenir un SteamID, qui est l'identifiant de l'utilisateur.
Voici le principe de la connexion via l'authentification basée sur OpenID. Ha oui c'est en anglais...
Bon pour ceux qui ont un peu de mal, voici un petit résumé du principe:
- On effectue une requête de connexion à l'API de steam
- On est dirigé sur le site de Steam pour la connexion
- On se connecte
- On est redirigé vers notre site avec un identifiant unique steamID, ainsi que quelques données possibles du joueur connecté sur Steam.
Pour pouvoir exploiter ce principe, il nous faut une librairie de type OpenID qui embarque déjà les fonctions d'appels et de récupération des données.
Installer la librairie OpenID
Avant toute chose téléchargez cette librairie et décompressez là.
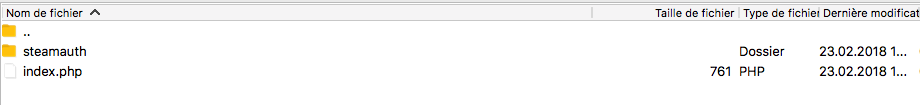
Ensuite déposez le dossier /steamauth à la racine de votre site internet, ce dossier contient tous les fichiers php utiles à la connexion à l'API web de Steam. Vous pouvez retrouver ci-dessous l'architecture du site pour ce tutoriel.

Comme on peut le voir ici le site est très simple : un fichier index.php qui contient le code de la seule page internet de notre site, puis le dossier de la librairie. C'est un cas d'étude très simple volontairement, afin de se concentrer sur notre objectif principal.
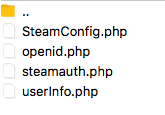
La librairie est composée de 4 fichiers php, et le seul que vous devez modifier est SteamConfig.php. En effet même si on est pas obligé d'avoir une AppID, il faut quand même préciser la clé d'API Web que vous avez obtenu précédemment... voyons voir comment faire.

Voici le code complet de SteamConfig.php, comme vous le voyez les seules choses à changer, en tout cas, pour ce premier tutoriel, sont la clé d'API et le nom de domaine...
<?php
//Version 3.2
$steamauth['apikey'] = "votre clé d'API"; // Your Steam WebAPI-Key found at http://steamcommunity.com/dev/apikey
$steamauth['domainname'] = "makeyourgame.fun"; // The main URL of your website displayed in the login page
$steamauth['logoutpage'] = ""; // Page to redirect to after a successfull logout (from the directory the SteamAuth-folder is located in) - NO slash at the beginning!
$steamauth['loginpage'] = ""; // Page to redirect to after a successfull login (from the directory the SteamAuth-folder is located in) - NO slash at the beginning!
// System stuff
if (empty($steamauth['apikey'])) {die("<div style='display: block; width: 100%; background-color: red; text-align: center;'>SteamAuth:
Please supply an API-Key!</div>");}
if (empty($steamauth['domainname'])) {$steamauth['domainname'] = $_SERVER['SERVER_NAME'];}
if (empty($steamauth['logoutpage'])) {$steamauth['logoutpage'] = $_SERVER['PHP_SELF'];}
if (empty($steamauth['loginpage'])) {$steamauth['loginpage'] = $_SERVER['PHP_SELF'];}
?>
Si vous étudiez un peu ce script vous verrez que si on ne précise rien pour logoutpage et loginpage, il prendra finalement la page actuelle par défaut...parfait ! Passons à la suite.
Créer son profil Steam
Le compte Steam joueur et de fait développeur a bien été crée, mais le profil est actuellement inexistant et surtout non personnalisé.
Prenons donc le temps de créer notre profil Steam afin d'avoir un test plus abouti au final.

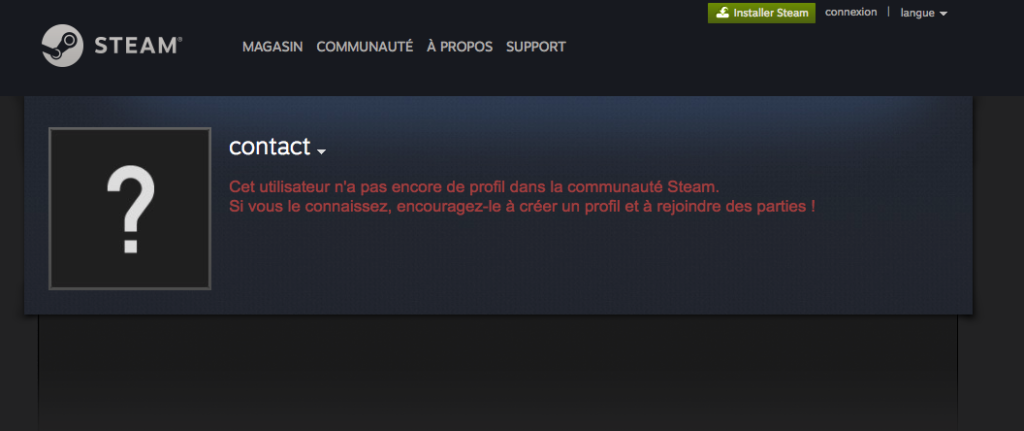
Sur le site de Steam, cliquez sur "Afficher le profil", en étant connecté au préalable. Si votre profil Steam n'a pas encore été crée vous tomberez sur cet écran.

Remarquez vous vous êtes désormais sur http://steamcommunity.com/, connectez vous de nouveau ici avec les même identifiants.
Sur l'écran suivant cliquer sur le GROS bouton vert et remplissez vos informations.... n'oubliez pas de sauver !!
Félicicitations votre profil Steam est désormais actif.
Connexion depuis le site internet
Nous allons maintenant tenter de nous connecter avec notre compte Steam depuis le site.
La seule chose restant à faire, maintenant que la librairie est installée et paramétrée, c'est de lancer un appel de connexion. Nous allons donc remplir notre fichier index.php.
Pour vous aider tout de même voici un exemple possible:
<?php
require ('steamauth/steamauth.php');
# You would uncomment the line beneath to make it refresh the data every time the page is loaded
// unset($_SESSION['steam_uptodate']);
?>
<!DOCTYPE html>
<html>
<head>
<title>Steam Web API</title>
<style>
#container{
margin: 0 auto;
width: 80%;
border:1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div >
<?php
if(!isset($_SESSION['steamid'])) {
echo "welcome guest!
Please login
";
loginbutton(); //login button
} else {
include ('steamauth/userInfo.php');
var_dump($steamprofile);
//Protected content
echo "Welcome back " . $steamprofile['personaname'] . "</br>";
echo "here is your avatar: </br>" . '<img src="'.$steamprofile['avatarfull'].'" title="" alt="" />
'; // Display their avatar!
logoutbutton();
}
?>
</div>
</body>
</html>
De manière très simple, ce script vérifie si la variable de Session "steamid" existe, auquel cas il affiche les informations dont le nom et l'avatar du joueur, mais aussi le bouton de déconnexion. Sinon il affiche le bouton de connexion avec un message de bienvenue.
Une fois le fichier sauvé, il faut modifier le script steamauth.php de la librairie afin de mettre à jour le lien vers l'image du bouton officiel. Dans ce fichier php, et dans la fonction loginbutton remplacez par le lien vers l'image par :
https://steamcdn-a.akamaihd.net/steamcommunity/public/images/steamworks_docs/french/sits_large_border.png
En bref remplacez
function loginbutton($buttonstyle = "square") {
$button['rectangle'] = "01";
$button['square'] = "02";
/$button = "<a href='?login'><img src='http://cdn.steamcommunity.com/public/images/signinthroughsteam/sits_".$button[$buttonstyle].".png'></a>";
echo $button;
}Par
function loginbutton($buttonstyle = "square") {
$button['rectangle'] = "01";
$button['square'] = "02";
$button = "<a href='?login'><img src='https://steamcdn-a.akamaihd.net/steamcommunity/public/images/steamworks_docs/french/sits_large_border.png'></a>";
echo $button;
}
Notre test est prêt...lancez le tout dans votre navigateur...
Test final de connexion au compte steam sans AppID
Si vous accédez à votre "site internet", vous devriez avoir ce premier visuel, avec le bouton de connexion...cliquez dessus pour lancer le processus d'authentification.

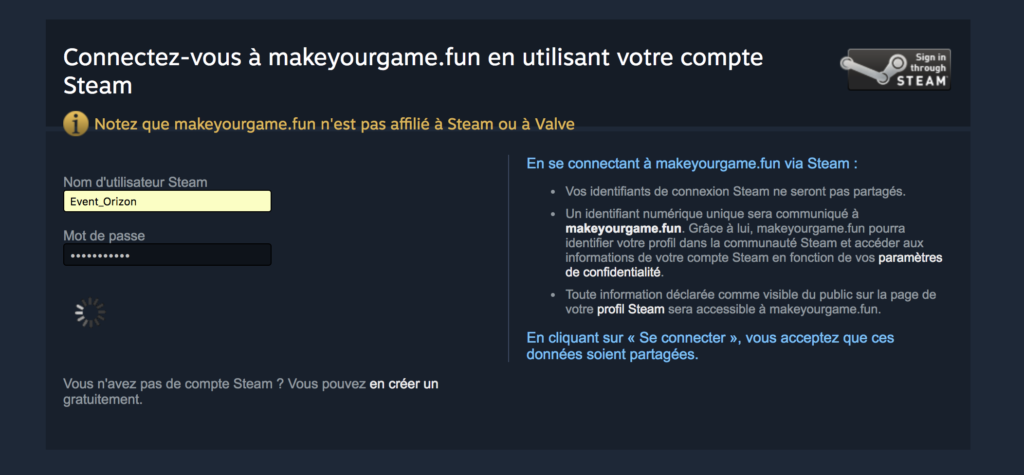
Vous êtes alors tout naturellement redirigé(e)s vers le site de la communauté de Steam. entrez vos identifiants pour vous connecter.

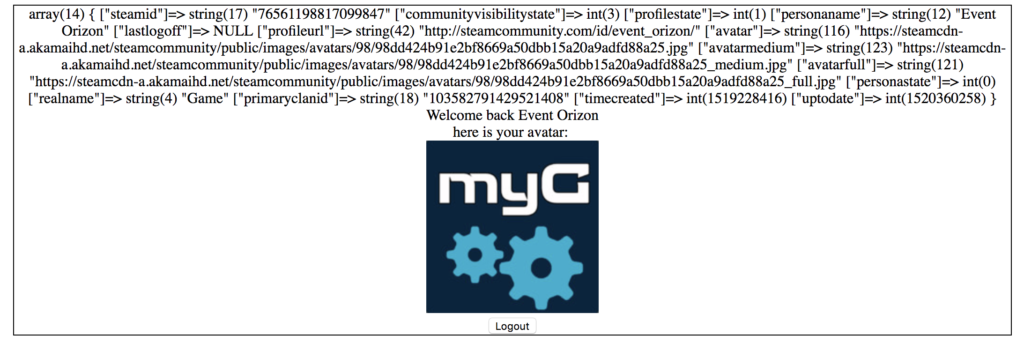
Une fois connecté(e) vous êtes redirigé(e) vers votre site, comme prévu et là ...victoire, vos infos sont bien présentes !!

Comme vous pouvez le voir on récupère même l'avatar, sympa, non ?
Félicitations l'objectif est atteint, nous avons réussi à nous connecter avec notre compte steam sans AppID.
Bien entendu, cet exemple est simplissime est inutilisable en production, mais vous connaissez désormais le concept, libre à vous de pousser encore plus loin dans l'API Web de Steam.

