
Après avoir vu comment prendre en main Mirror (solution multiplayer) avec Unity, voyons maintenant comment synchroniser les animations.
Lors du premier tutoriel dédié à Mirror, nous avions vu comment synchroniser la position sur tous les écrans, au travers du réseau LAN. Ne manquez pas le premier tutoriel si vous n'avez pas les bases avec Mirror !
Ici nous allons aborder la synchronisation des animations, qui finalement, avec Mirror sous Unity, se révèlera somme toute assez simple à mettre en place.
Pensez à télécharger le projet Mirror depuis Github. Un souci pour le faire ? Suivez le guide pour utiliser un projet Unity . Allez encore plus loin avec un Atelier complet dédié à Github .
Le projet - présentation du contenu
Comme nous l'avions vu lors du premier tutoriel, sur Mirror, il faut donner au composant NetworkManager, un prefab à instancier sur tous les instances de jeu.
Le plus gros du travail consiste donc à créer un prefab avec des animations, tout en ajoutant un composant Mirror essentiel pour que justement nos animations soient synchronisées sur le réseau LAN.
Nous allons donc partir de ce premier prefab pour ajouter d'autres composants afin de l'ajuster à nos besoin de jeu multiplayer !

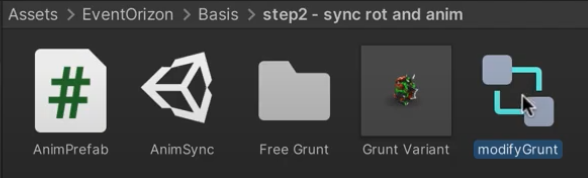
Dans le projet issu du dépôt Github, vous trouverez déjà:
- Le prefab à utiliser sur le NetworkManager
- Son AnimatorController ajusté
- Le script AnimPrefab.cs, utilisé pour le déplacement et rotation
- La scène exemple à utiliser pour faire un build
- Le dossier du package initial issu de l'Asset Store
Le prefab utilisé en détail
Voyons donc de quoi est composé notre prefab final.On part du prefab issu de l'Asset Store, on crée alors une variante (create -> prefabVariant) afin de ne pas écraser le prefab originel.
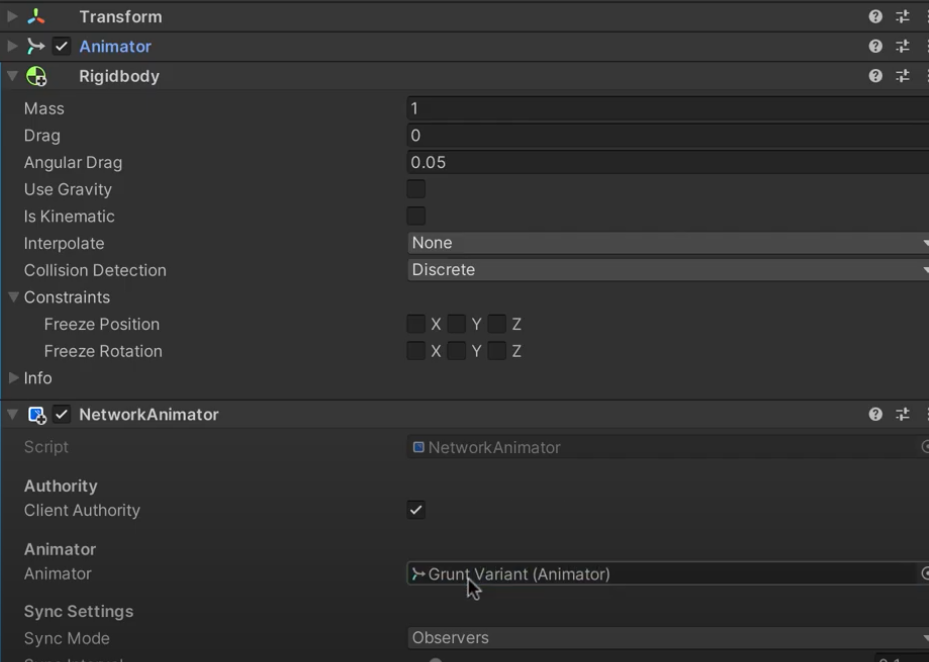
Puis on ajoute les composants suivants:
- Rigidbody - Use Gravity décoché : ce composant est utilisé parle script de déplacement
- NetworkIdentity: voir le premier tutoriel pour retrouver son rôle
- NetworkTransform: permet de synchroniser tout ce qui touche au composant Transform : position, scale et rotation !
- NetworkAnimation: c'est lui qui est nouveau ici ! Son rôle est justement de synchroniser les animations sur le réseau.
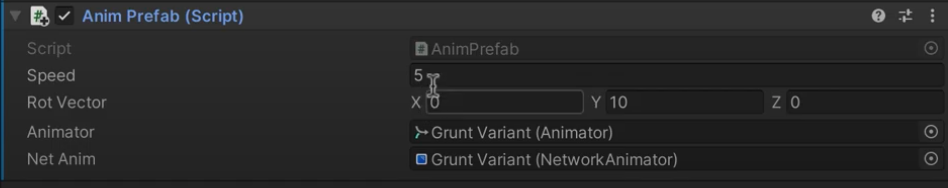
- Le script AnimPrefab.cs: gère le déplacement, la rotation et le changement des animations.
Pensez à bien affecter le slot "Animator" de votre composant NetworkAnimator ! Donnez un AnimatorController au composant Animator déjà en place. (Dans le projet l'AnimatorController est déjà crée et affecté !)


Faites de même pour le script ![]() .
.

Etude du script AnimPrefab.cs
Puisqu'il faut gérer trois aspects de notre prefab, nous avons crée un script C#.
using System.Collections;
using System.Collections.Generic;
using Mirror;
using UnityEngine;
public class AnimPrefab : NetworkBehaviour { //étend NetworkBehavior car on utilise this.isLocalPlayer !
[SerializeField]
private float speed = 10; //vitesse de déplacement
[SerializeField]
private Vector3 rotVector = new Vector3 (0, 20, 0); //vitesse de rotation
[SerializeField]
private Animator animator;
[SerializeField]
private NetworkAnimator netAnim;
void Update () {
if (Input.GetMouseButton (2) && this.isLocalPlayer) {
Debug.Log ("Pressed left click: attack");
//animator.SetTrigger ("hit"); // not working in sync
netAnim.SetTrigger ("hit");
}
}
void FixedUpdate () {
if (this.isLocalPlayer) {
float rot = Input.GetAxis ("Horizontal"); // rot
float move = Input.GetAxis ("Vertical"); //move
animator.SetFloat("move", move); //changement animation
GetComponent<Rigidbody> ().velocity = transform.forward * move * speed; //gestion du mouvement
this.transform.Rotate (rotVector * rot); //gestion de la rotation
}
}
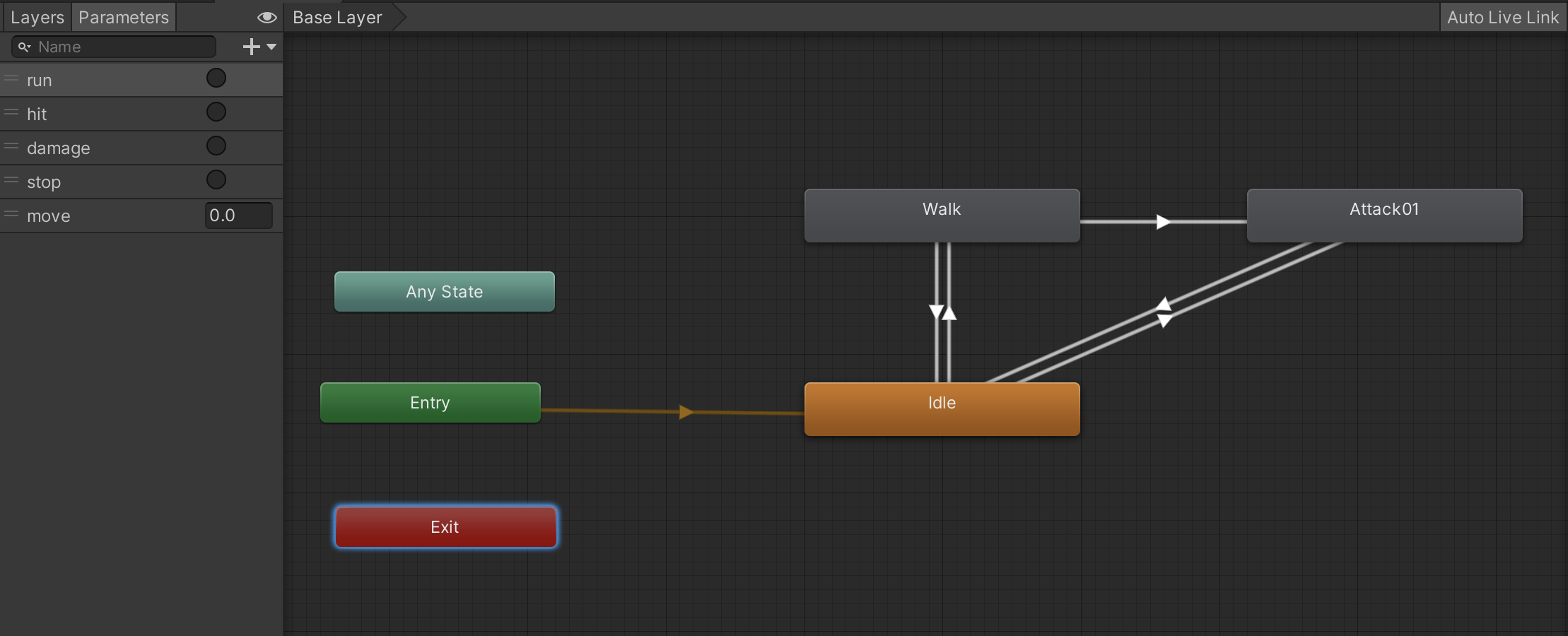
}Il est bien entendu indispensable de créer un nouveau AnimatorController que l'on donne à notre composant Animator, sinon le script ne fonctionnera pas et provoquera des erreurs. Revoyez la vidéo pour vous aider sur cette étape.
Si vous utilisez le projet issu de Github, l'AnimatorController est déjà crée et prêt à l'emploi !
Ce script est assez simple:
Dans la méthode Update on gère le changement d'animation pour l'animation "combat", lorsque le clic du bouton du milieu de la souris est détecté.
if (Input.GetMouseButton (2) && this.isLocalPlayer) {
Debug.Log ("Pressed left click: attack");
//animator.SetTrigger ("hit"); // not working in sync
netAnim.SetTrigger ("hit"); //obligé pour pouvoir synchroniser ce changement d'animation qui utilise setFloat !
}Dans la méthode FixedUpdate on gère le mouvement , la rotation et le changement d'animation.
void FixedUpdate () {
if (this.isLocalPlayer) {
float rot = Input.GetAxis ("Horizontal"); // rot
float move = Input.GetAxis ("Vertical"); //move
animator.SetFloat("move", move); //changement animation
GetComponent<Rigidbody> ().velocity = transform.forward * move * speed; //gestion du mouvement
this.transform.Rotate (rotVector * rot); //gestion de la rotation
}
}Finalement le plus dur ici, c'est le montage de l'AnimatorController ... aussi n'hésitez pas à faire un tour sur les vidéos indiquées plus haut !
En effet côté Mirror, tout se résume à l'ajout d'un composant : le fameux composant NetworkAnimator.
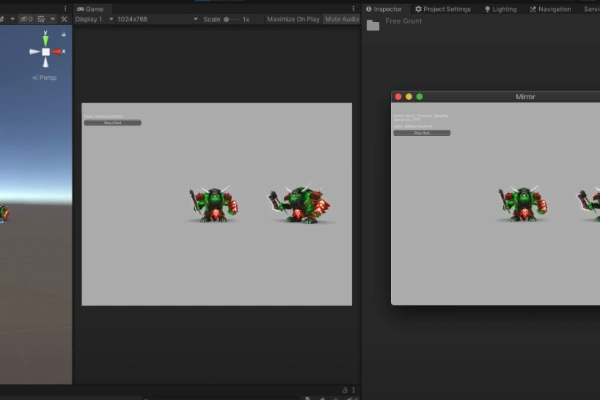
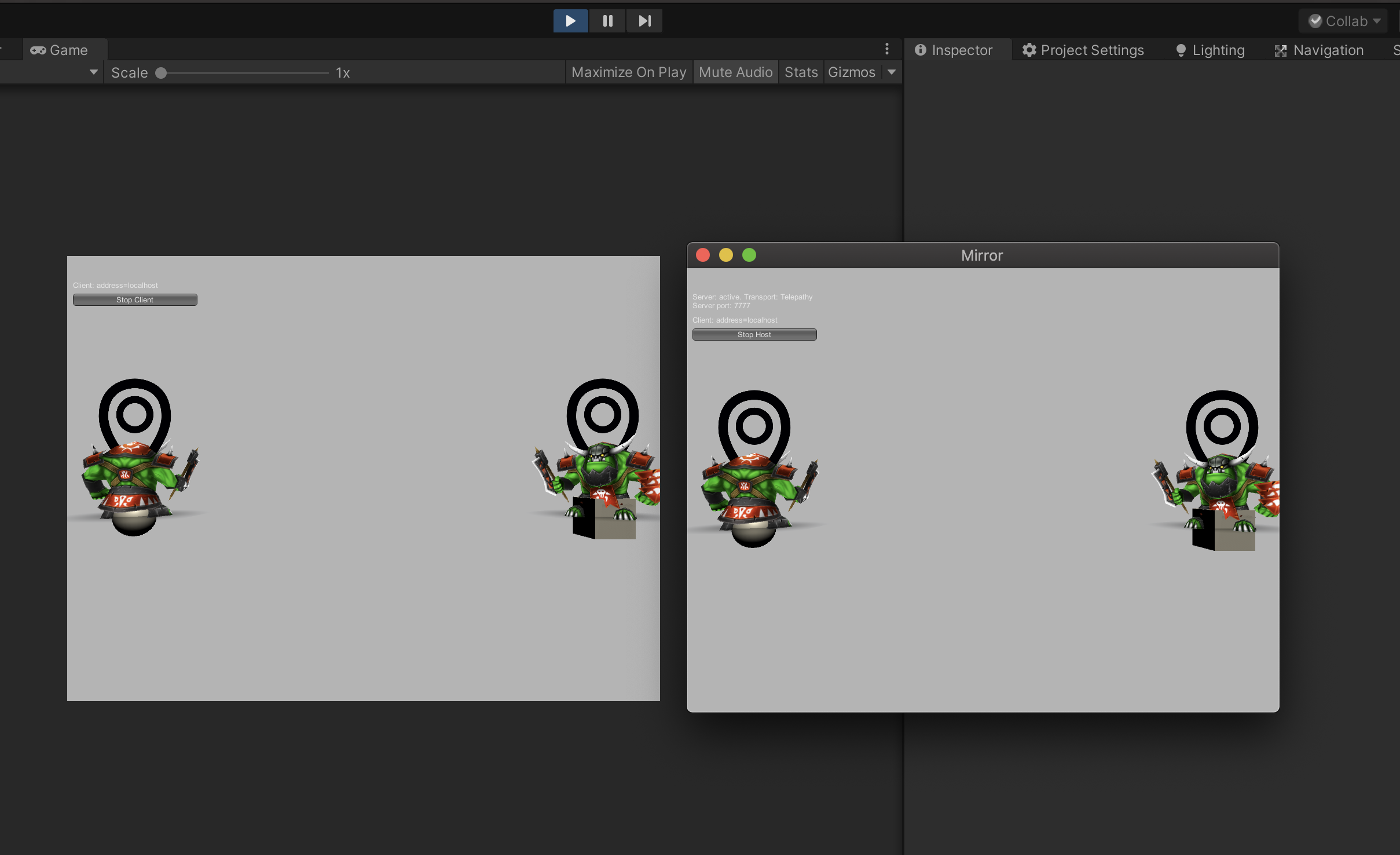
Super ! Il ne reste plus qu'à créer un nouveau build pour tester tout ça !
N'hésitez pas à cliquer sur le clap ci-dessous pour nous faire savoir que vous voulez plus de contenu sur Mirror avec Unity afin d'apprendre à réaliser des jeux multiplayers.



 1
1