Nous allons ici reprendre point par point les 10 bonnes pratiques à mettre en place pour l'amélioration de vos marqueur pour vos expériences de réalité augmentée.
cas pratique
Unity:Optimiser vos images targets sous Vuforia avec Unity
cas pratique
Nous allons vous ici comment améliorer l'image d'un client pour le rendre plus résistant au tracking de Vuforia avec les principes que nous avons vu ci-dessus !
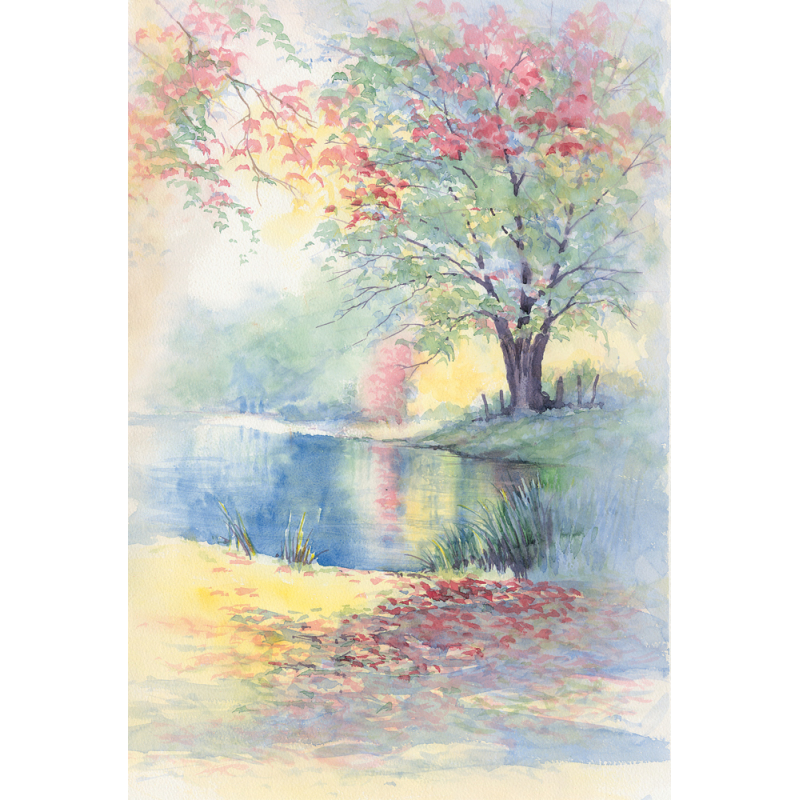
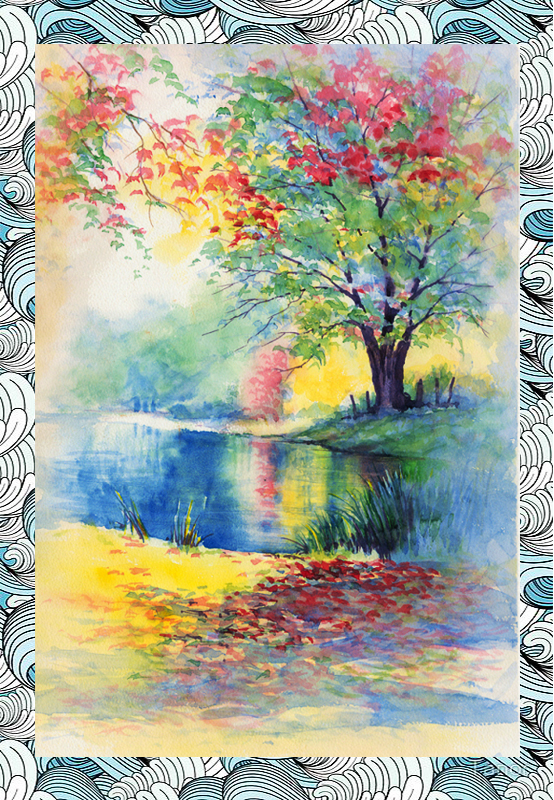
Nous avons ici un marqueur d'un client type souhaitant faire fonctionner son image comme image target pour de la réalité augmentée. L'image ci-dessous est une aquarelle, ce qui pose problème en vue du manque de contraste et surement le manque de points d'impact sur l'image. Il n'est pas rare de se trouver dans ce type de situation avec un besoin client sur une image précise de mauvaise qualité. C'est pourquoi il est impératif d'appliquer les procédés présentés plus haut dans cette atelier. Dans ce cas précis l'utilisation du contraste, de la saturation ainsi que l'ajout d'un pattern graphique devrait permettre d'obtenir un meilleur résultat final.
Nous allons donc améliorer cette image avec plusieurs techiques :
- Tout d'abord tester l'image de manière brute dans vuforia pour obtenir son score de base en matière de tracking
- Améliorer les contrastes grâce à photoshop & GIMP pour obtenir une meilleure génération de points d'impact sur l'image
- Ajouter un cadre blanc autour de cette image pour améliorer le tracking car ici le fond de cette image n'est pas blanc
- Ajouter un pattern graphique sur le contour afin de renforcer l'image pour obtenir un meilleur tracking avec vuforia
Dans un premier temps, nous partons de l'image de base fournie par le client comme ci-dessous :

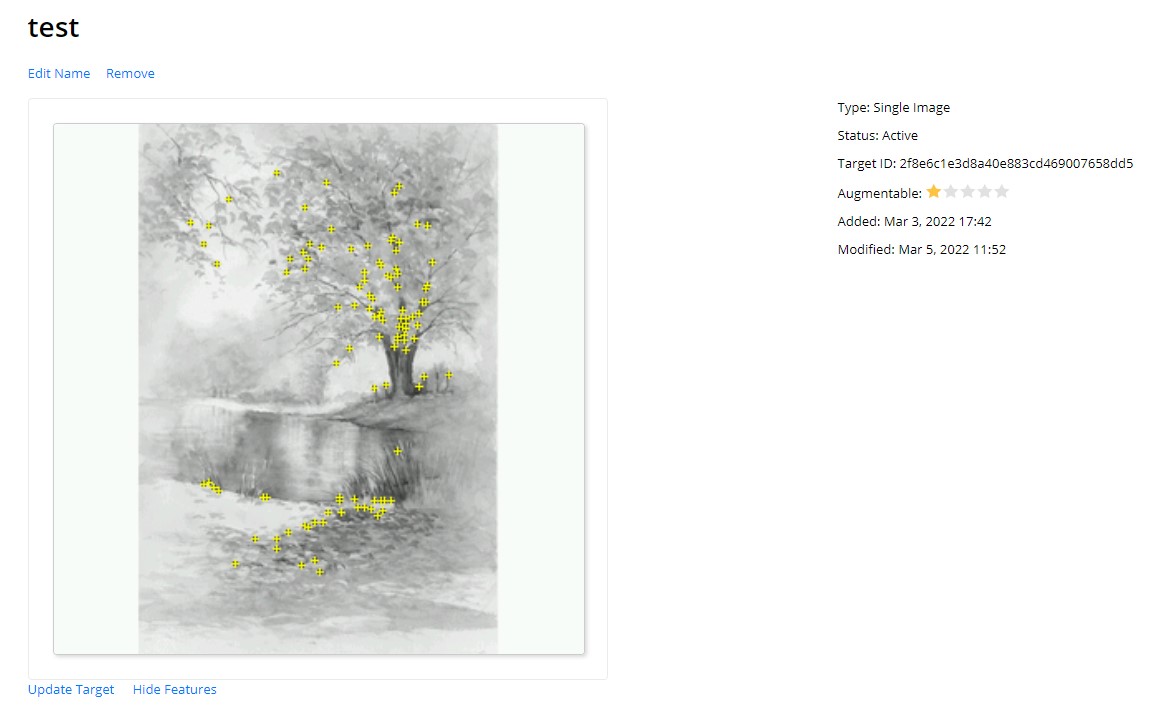
Cette image brut donnera alors le résultat suivant sous vuforia , un manque de points d'impact et par conséquent, une notation de 1 étoile concernant votre image target :

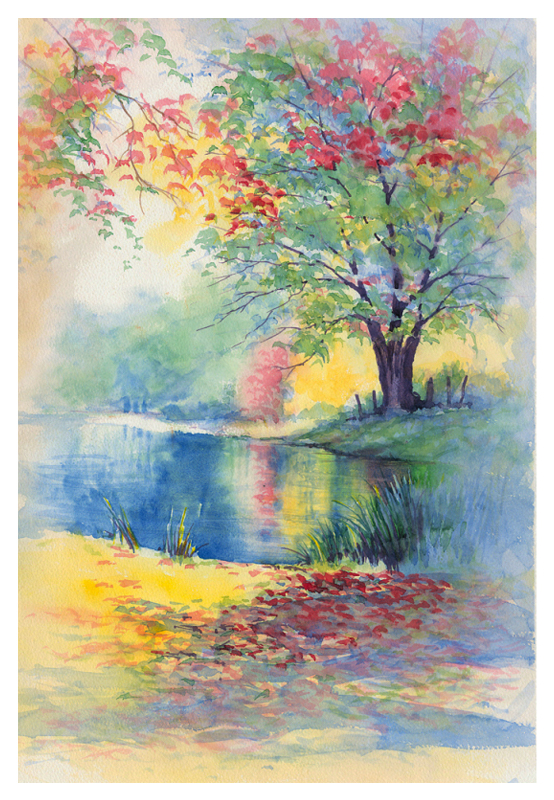
Nous allons ensuite augmenter le contraste sur cette image via Photoshop comme expliquer plus haut dans cette atelier afin de commencer a récuperer plus de points d'impact sur notre image target. Nous allons également en profiter pour recadrer cette image afin d'étendre au maximum la zone colorée de votre image target pour un meilleur calcul de l'algorithme. nous obtiendrons alors le resultat suivant :
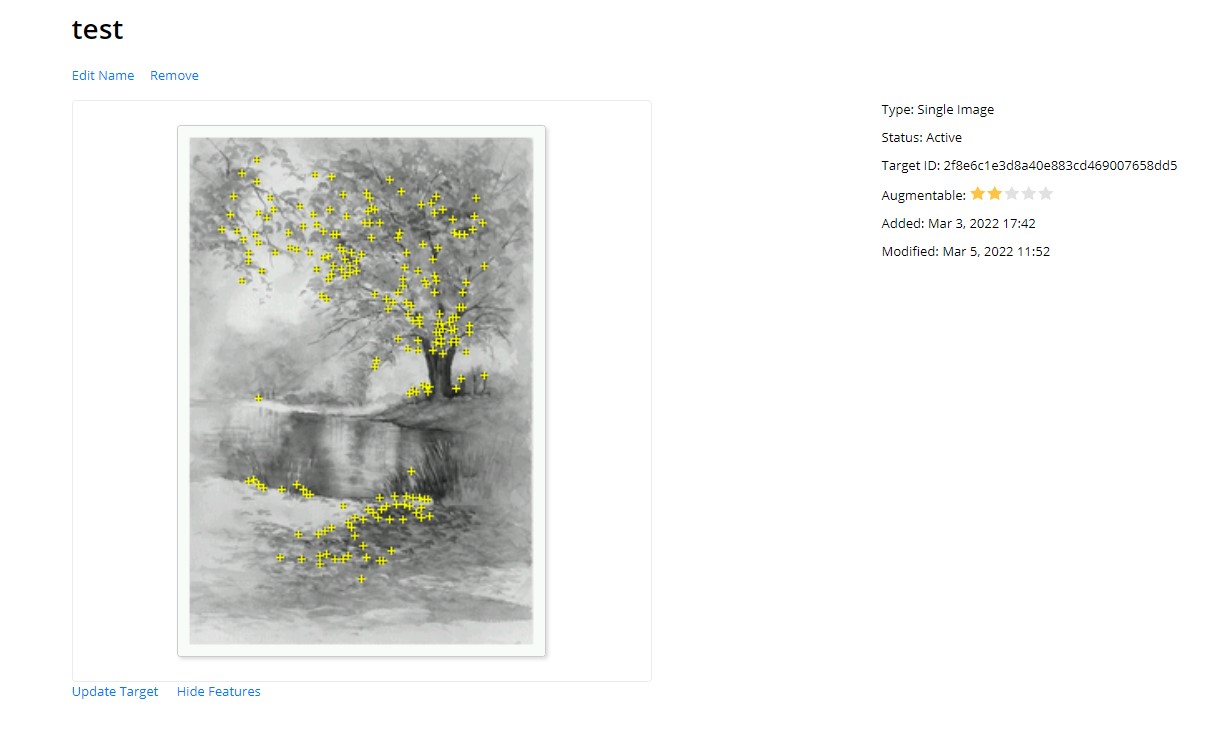
 Cette simple manipulation nous permettra de passer de 1 à 2 étoiles dans un premier temps via l'algorithme de vuforia. Cependant il est admis généralement qu'un marqueur doit obtenir la note de 3 étoiles pour obtenir une expérience des plus agréable pour l'utilisateur.
Cette simple manipulation nous permettra de passer de 1 à 2 étoiles dans un premier temps via l'algorithme de vuforia. Cependant il est admis généralement qu'un marqueur doit obtenir la note de 3 étoiles pour obtenir une expérience des plus agréable pour l'utilisateur.
Actuellement avec ces modifications nous obtenons 2 étoiles comme ci-dessous :
 Pour continuer dans cette démarche d'amélioration, nous allons ensuite sous Photoshop ajouter un Pattern graphique afin d'entourer l'image et d'augmenter encore un peu plus le nombre de points d'impact sur cette image target. L'ajout du Pattern graphique est libre, mais celui utilisé permet d'obtenir des courbes et du contraste le moins répétitif possible ce qui en fait un pattern graphique efficace pour votre image target. Nous obtiendrons alors ce résultat ci-dessous :
Pour continuer dans cette démarche d'amélioration, nous allons ensuite sous Photoshop ajouter un Pattern graphique afin d'entourer l'image et d'augmenter encore un peu plus le nombre de points d'impact sur cette image target. L'ajout du Pattern graphique est libre, mais celui utilisé permet d'obtenir des courbes et du contraste le moins répétitif possible ce qui en fait un pattern graphique efficace pour votre image target. Nous obtiendrons alors ce résultat ci-dessous :

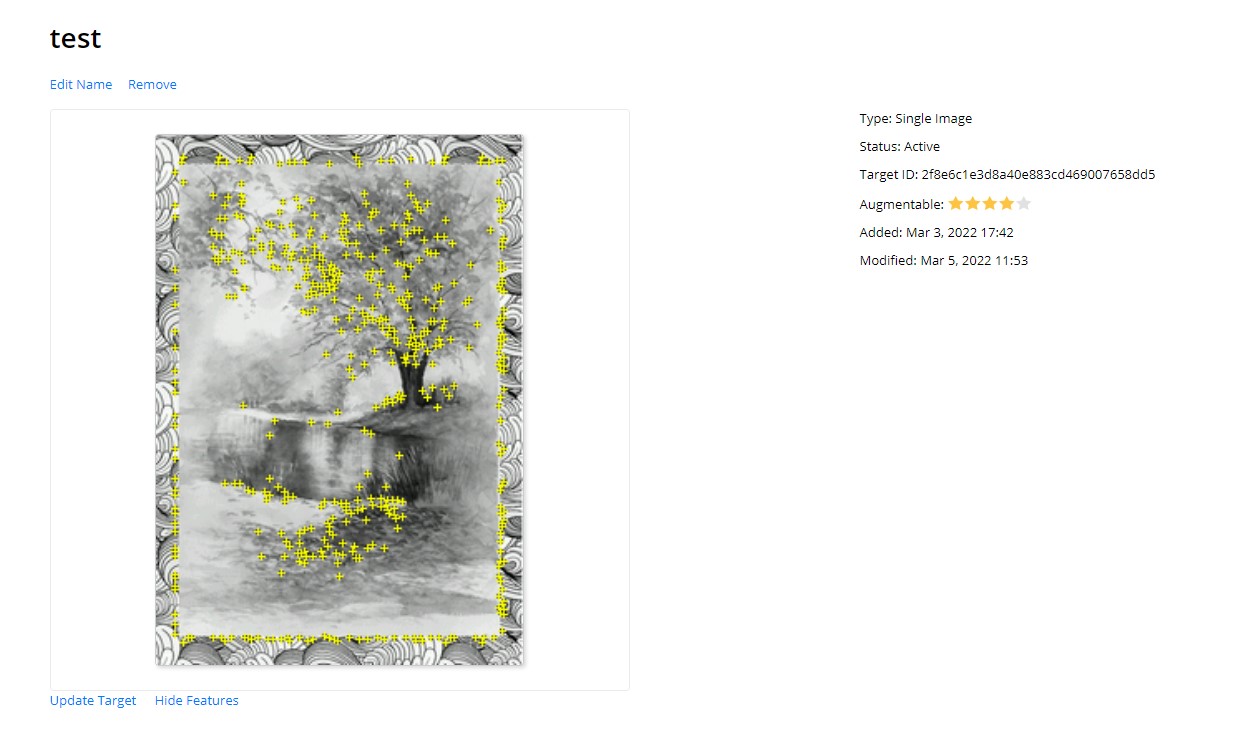
Une fois le contraste améliorer et le pattern graphique ajouté autour de l'image, nous allons à nouveau le soumettre à vuforia pour voir le résultat final :
 Et voila le travail ! Nous sommes passés d'une image target brut évaluée à 1 étoile à une image target évaluée à 4 étoiles. Ces procédés simples permettent réellement d'avoir un impact sur vos images et renforcer la stabilité et la robustesse de votre tracking lors de la création de vos images en réalité augmentée !
Et voila le travail ! Nous sommes passés d'une image target brut évaluée à 1 étoile à une image target évaluée à 4 étoiles. Ces procédés simples permettent réellement d'avoir un impact sur vos images et renforcer la stabilité et la robustesse de votre tracking lors de la création de vos images en réalité augmentée !
Validation de la session
Veuillez vous connecter ou créer un compte pour pouvoir valider cette session et ainsi gagner encore plus d'XP !Retour à l'atelier
Continuer sur: Conclusion de l'atelier ?
Session précédente / suivante
