1. Qu’est ce qu’un WIREFRAME ?
Un wireframe, aussi appelé maquette fil de fer en français, est un schéma représentant l'architecture et les fonctionnalités d'une page web ou d'un écran d'application mobile. Il s'agit d'une représentation visuelle simplifiée, généralement en niveaux de gris, qui se concentre sur la structure et l'organisation des éléments de l'interface utilisateur.
Un wireframe se compose de différents blocs (des blocs image, des blocs texte, des blocs titre, des blocs call-to-action) à vous de définir comment ils sont représentés, par un bloc noir, blanc, blanc avec une croix… Mais ils doivent garder la même forme sur tous vos wireframes afin de rester identifiables.
Les objectifs d'un wireframe sont les suivants :
- Définir l'organisation des éléments : le wireframe permet de visualiser la disposition des différents éléments de l'interface, tels que le texte, les images, les boutons, les formulaires, etc.
- Hiérarchiser les informations : le wireframe permet de mettre en évidence les informations les plus importantes et de les organiser de manière intuitive pour l'utilisateur.
- Identifier les interactions : le wireframe peut représenter les interactions possibles entre l'utilisateur et l'interface, comme les clics, les défilements, etc.
- Communiquer la vision du projet : le wireframe est un outil de communication précieux pour partager la vision du projet avec les équipes de développement, de design et les clients.
Les avantages d'utiliser un wireframe :
- Simplicité et rapidité : les wireframes sont rapides et faciles à créer, ce qui permet de tester rapidement différentes idées et de les affiner.
- Communication claire : les wireframes permettent de communiquer les idées de manière claire et concise, en évitant les ambiguïtés et les malentendus.
- Gain de temps et d'argent : en identifiant les problèmes de conception en amont, les wireframes permettent de gagner du temps et d'argent lors du développement.
- Meilleure collaboration : les wireframes facilitent la collaboration entre les différentes équipes impliquées dans le projet.
Il existe différents types de wireframes, dont :
- Low-fidelity wireframes : ces wireframes sont des croquis rapides et simples qui permettent de tester rapidement des idées.
- Mid-fidelity wireframes : ces wireframes sont plus détaillés et incluent des éléments tels que les boutons, les formulaires et les images.
- High-fidelity wireframes : ces wireframes sont très détaillés et ressemblent à l'interface finale du produit.
Les wireframes peuvent être créés à l'aide de différents outils, tels que :
- Outils de dessin vectoriel : Adobe Illustrator, Sketch, Figma
- Outils de création de wireframes : Balsamiq, Lucidchart, UXPin
- Outils de prototypage : Adobe XD, InVision, Framer
2. Comment concevoir un WIREFRAME ?
Il existe différentes manières de concevoir des wireframes, avec un papier et un crayon ou bien via un logiciel spécifique. Un wireframes est finalement un résumé très synthétique de votre page web. Il est important d’y inclure ce que contient une page web de base : header, footer, colonnes, menu, image… Avec pour chaque élément une zone déterminée (un carré avec une croix pour une image, un carré blanc pour les call-to-action, une ligne représente le texte…)
L’objectif du wireframe : être compréhensible en un seul coup d'œil !
Voici les étapes à suivre pour créer un wireframe :
1. Définir les objectifs
- Commencez par définir les objectifs de votre wireframe. Que voulez-vous tester ou communiquer ?
- Identifiez les fonctionnalités que vous souhaitez inclure dans votre wireframe.
- Définissez le public cible de votre wireframe.
2. Choisir un outil
- Il existe de nombreux outils disponibles pour créer des wireframes. Choisissez un outil qui correspond à vos besoins et à votre niveau d'expérience.
- Vous pouvez utiliser des outils de dessin vectoriel, des outils de création de wireframes ou des outils de prototypage.
3. Créer un croquis rapide
- Commencez par créer un croquis rapide de votre wireframe. Cela vous permettra de tester rapidement vos idées et de les affiner.
- N'hésitez pas à faire des erreurs et à recommencer.
4. Affiner le wireframe
- Ajoutez des détails à votre wireframe, tels que les boutons, les formulaires et les images.
- Hiérarchisez les informations et organisez-les de manière intuitive pour l'utilisateur.
- Identifiez les interactions possibles entre l'utilisateur et l'interface.
5. Tester le wireframe
- Testez votre wireframe avec des utilisateurs réels. Cela vous permettra de recueillir des commentaires et d'améliorer votre conception.
- Itérez sur votre wireframe jusqu'à ce que vous soyez satisfait du résultat.
Conseils:
- Commencez par un wireframe simple et low-fidelity.
- N'oubliez pas de tester votre wireframe avec des utilisateurs réels.
- Soyez flexible et prêt à faire des changements.
- Utilisez des outils et des ressources disponibles en ligne.
Quelques ressources utiles pour créer des wireframes :
- Outils de création de wireframes :
- Outils de prototypage :
3. Pourquoi faire un WIREFRAME ?
Concevoir un wireframe présente de nombreux avantages :
1. Améliorer la communication et la collaboration :
- Le wireframe permet de visualiser et de partager concrètement les idées et les concepts de l'interface utilisateur avec les équipes de développement, de design et les clients.
- Il facilite la communication en clarifiant les objectifs et en évitant les ambiguïtés et les malentendus.
- Il encourage la collaboration et permet de recueillir des commentaires et des suggestions à un stade précoce du projet.
2. Tester et valider les concepts rapidement :
- Le wireframe est un outil agile et peu coûteux qui permet de tester rapidement différentes idées et de les affiner avant de passer au développement.
- Il permet de valider les concepts et de s'assurer qu'ils répondent aux besoins des utilisateurs avant d'investir du temps et des ressources dans la réalisation du produit final.
- Il permet d'identifier les problèmes de conception et d'y remédier en amont, ce qui permet d'économiser du temps et de l'argent.
3. Améliorer l'ergonomie et l'expérience utilisateur :
- Le wireframe permet de se concentrer sur la structure et l'organisation des éléments de l'interface, sans se laisser distraire par les aspects visuels.
- Il permet de tester l'intuitivité et la facilité d'utilisation de l'interface et de la rendre plus ergonomique.
- Il permet d'améliorer l'expérience utilisateur en s'assurant que l'interface est fluide, efficace et agréable à utiliser.
4. Gagner du temps et de l'argent :
- En identifiant les problèmes de conception en amont, le wireframe permet de gagner du temps et d'argent lors du développement.
- Il permet de réduire le nombre de modifications à apporter ultérieurement, ce qui diminue les coûts de développement.
- Il permet de lancer le produit plus rapidement sur le marché et de générer des revenus plus tôt.
5. Faciliter la maintenance et l'évolutivité :
- Le wireframe sert de documentation pour l'interface utilisateur et facilite la maintenance du produit.
- Il permet de visualiser l'architecture de l'interface et de comprendre les interactions entre les différents éléments.
- Il facilite l'ajout de nouvelles fonctionnalités et l'évolution du produit en fonction des besoins des utilisateurs.
En conclusion, concevoir un wireframe est une étape essentielle dans le processus de développement d'une interface utilisateur. Il permet de tester et de valider les concepts rapidement, d'améliorer l'ergonomie et l'expérience utilisateur, de gagner du temps et de l'argent, et de faciliter la maintenance et l'évolutivité du produit.
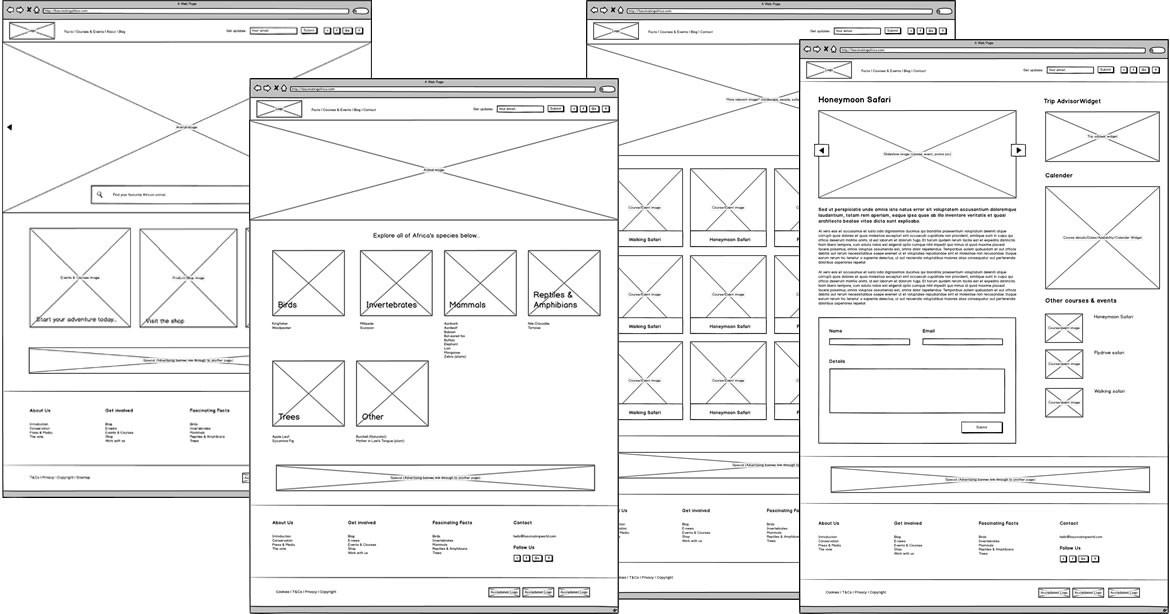
4. Exemple de WIREFRAME :